Alert Notice Boxes:告知や速報などを付箋紙のように画面に表示できる
投稿とは別にちょっとしたイベント告知やニュース速報的なものを表示させたい時があるかと思います。
でも、WordPress 標準で実現させようとすると、
サイドバー等にテキストウィジェットを配置してメッセージを書いて表示させますよね。
でも、それだと複数個設置すると間延びしたり、全てのページで表示することになります。
もーすこし細かく制御できると何かと便利だと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Alert Notice Boxes」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Alert Notice Boxes
Alert Notice Boxes は、告知文などを色分けした付箋紙のように画面に表示できます。
サイト全体または特定のページで通知ボックスを表示する場所を選択できます。
各メッセージ毎に表示タイミングと表示時間などを設定することができます。
通知ボックスを端末のタイプに応じて表示することができます。
表示するメッセージコンテンツにショートコードを記述することもできます。
YouTube や Facebook などの埋め込みコードも記述できます。
v 2.0.0 から下記の項目をオリジナルなものを作成し適用できるようになりました。
- 通知ボックスをインもしくはアウトさせるアニメーション。
- 通知ボックスのデザインの新規作成。
- 通知ボックスの配置場所。
記事を作成もしくは更新時点でのバージョン:v 2.1.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Alert Notice Boxes – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Alert Notice Boxes」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Alert Notice Boxes を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Alert Notice Boxes 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
includes/anb_db.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE alert_notice_boxes (
id int(11) NOT NULL AUTO_INCREMENT,
post_ID int(11) NOT NULL,
title TEXT NULL,
display_in TEXT NULL,
location_id VARCHAR(100) NULL,
design_id VARCHAR(100) NULL,
animation_id VARCHAR(100) NULL,
animation_out_id VARCHAR(100) NULL,
delay int(11) DEFAULT '2000',
show_time int(11) DEFAULT '8000',
enabled VARCHAR(100) NULL,
user_types VARCHAR(100) NULL,
device_class VARCHAR(100) NULL,
PRIMARY KEY (id)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
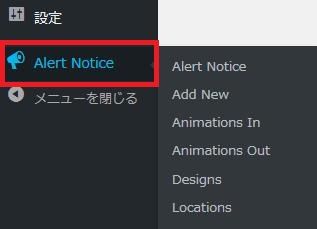
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
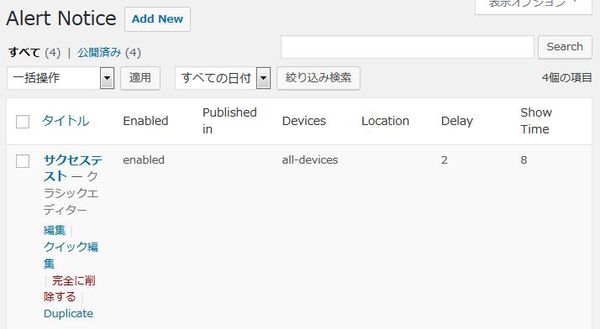
管理画面

作成済みの通知ボックスの一覧です。
複製もできます。
使い方
使い方は、まず「Add New」で表示する通知ボックスを作成します。
通知ボックス作成手順

管理画面で識別できるタイトルを入力します。
通知ボックス作成画面でも使用されます。
そして、通知内容を記述します。
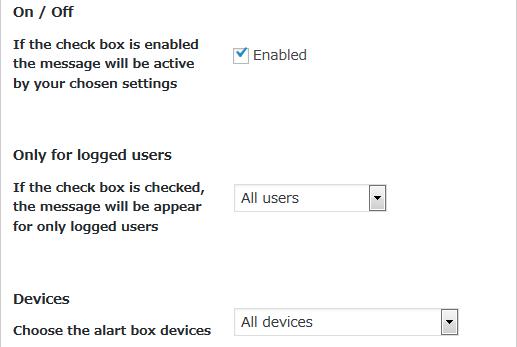
一般設定(General)

- On / Off
この通知ボックスの表示を有効にするかどうか。 - Only for logged users
通知ボックスを全ユーザーもしくは、ログインユーザーのみ、または非ログインユーザーにのみ表示するかを選択します。 - Devices
通知ボックスを表示する端末のタイプ(PC /タブレットなど)を選択します。
表示設定(Display)

- Location
通知ボックスの表示場所を選択します。 - Design
通知ボックスのデザインを選択します。

- Animation In
通知ボックスのアニメーションインのさせ方を選択します。 - Animation Out
通知ボックスのアニメーションアウトのさせ方を選択します。

- Delay
ページが読み込まれてから通知ボックスが表示されるまでの時間をミリ秒単位で指定します。
初期値:2 ミリ秒 - Show Time
通知ボックスの表示時間を秒単位で指定します。
初期値:8 秒
公開設定(Public)

- Published in
この通知ボックスをどの投稿タイプで表示もしくは非表示にするかを選択します。
各投稿・固定ページ・カスタム投稿で表示・非表示の切り替えもできます。
頻度設定(Frequency)

- Close Button
通知ボックスを閉じると一定期間表示しないようにすることができます。デフォルトでは無効になっています。 - Limitations
指定した期間中に通知ボックスが表示される回数を指定できます。デフォルトでは無効になっています。
表示例

実際に表示させると上のような感じで表示されます。
上から順にデザインを「SUCCESS」「INFO」「WARNING」「DANGER」を選択しています。
その他の設定は、デフォルトのまま使用しています。


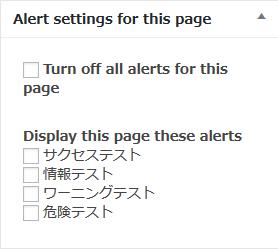
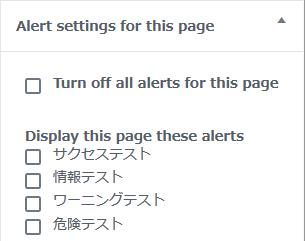
各投稿の編集画面でも通知ボックスの表示選択ができます。
上が「クラシックエディター」
下が「Gutenberg エディター」
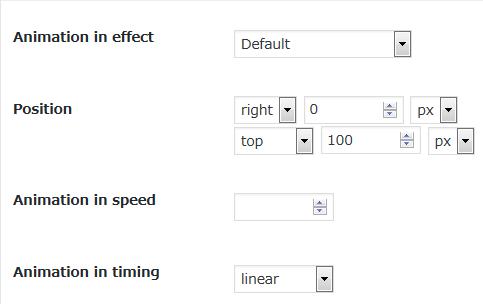
Animations In 作成手順

- Animation in effect
アニメーション効果を選択します。 - Position
アニメーションの開始位置を指定します。 - Animation in speed
アニメーションの速度を指定します。 - Animation in timing
アニメーションインのタイミングを選択します。
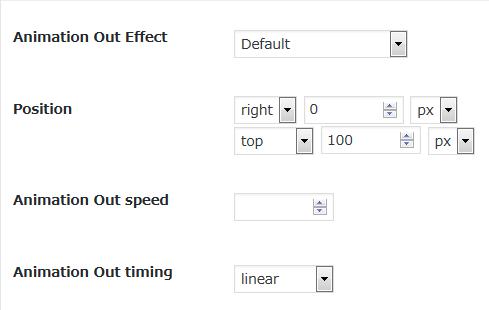
Animations Out 作成手順

- Animation in effect
アニメーション効果を選択します。 - Position
アニメーションの終了位置を指定します。 - Animation Out speed
アニメーションの速度を指定します。 - Animation Out timing
アニメーションアウトのタイミングを選択します。
Designs 作成手順
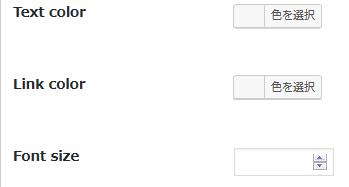
Box Designs

- Text color
文字色を選択します。 - Link color
リンク色を選択します。 - Font size
フォントサイズを指定します。

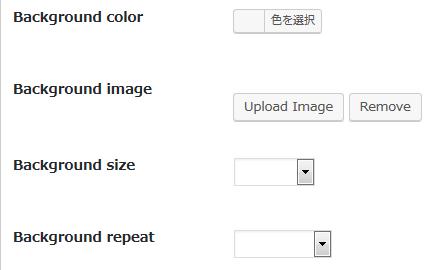
- Background color
背景色を選択します。 - Background image
背景画像を設定できます。 - Background size
背景画像の寸法を選択します。 - Background repeat
背景画像の繰り返し方法を指定します。

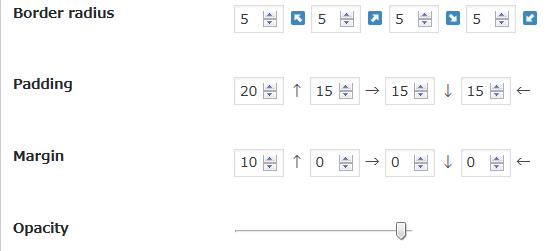
- Border radius
ボックスの四隅の角の丸み具合を指定します。 - Padding
上下左右のパティングを指定します。 - Margin
上下左右のマージンを指定します。 - Opacity
不透明度を指定します。
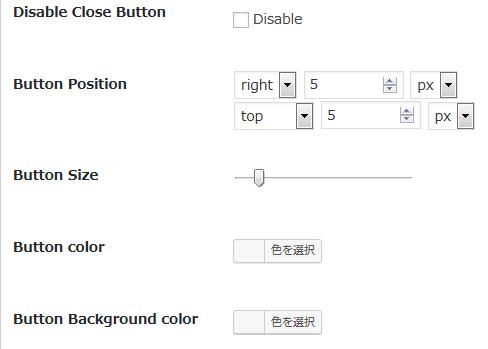
Close Button

- Disable Close Button
「閉じる」ボタンを無効にするかどうか。 - Button Position
「閉じる」ボタンの位置を指定します。 - Button Size
「閉じる」ボタンのサイズを指定します。 - Button color
「閉じる」ボタンの文字色を選択します。 - Button Background color
ボタンの背景色を選択します。
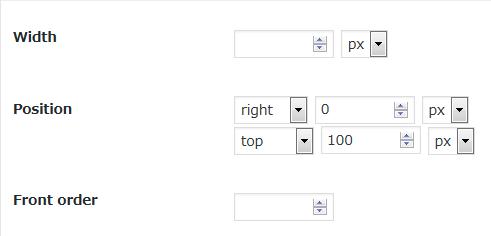
Locations 作成手順

- Width
通知ボックスの大きさを px もしくは % 単位で入力します。 - Position
通知ボックスの表示位置を指定します。 - Front order
通知ボックスのオブジェクトとして並び順を指定します。