WPFront Notification Bar:画面上部か下部にメッセージ表示できる
画面上部か下部にメッセージバーを表示できる WordPress 用プラグインの紹介です。
それは「WPFront Notification Bar」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WPFront Notification Bar
WPFront Notification Bar は、画面上部か下部にメッセージバーを表示できます。
WPFront Notification Bar の主な特徴は、以下のとおりです。
メッセージバーをスクロールに関係なく表示位置を固定化可能。
画面をスクロールもしくは一定時間経過すると表示可能。
自動クローズや再表示までの期間も設定可。
表示させる期間(開始日時と終了日時を指定)を指定可能。
メッセージバーを表示する投稿・ページを選択可。
メッセージを表示する表示するユーザーをユーザー権限で選択可。
スマホなどの小型端末ではメッセージバーを表示可能。
記事を作成もしくは更新時点でのバージョン:3.1.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
WPFront Notification Bar をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WPFront Notification Bar – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WPFront Notification Bar」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WPFront Notification Bar を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
設定画面から必要な設定を行って、機能を有効にします。
設定

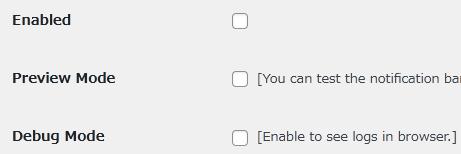
- Enabled
プラグインの機能を有効にするかどうか。 - Preview Mode
プレビューモードを有効にするかどうか。 - Debug Mode
デバッグモードを有効にするかどうか。ブラウザでログを確認できます。

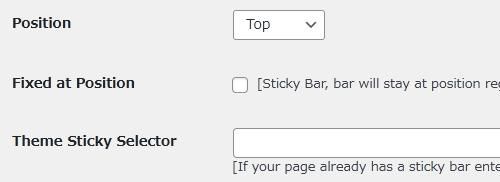
- Position
メッセージの表示位置を画面の上部もしくは下部かを選択します。 - Fixed at Position
スクロールに関係なく表示位置を固定化するかどうか。 - Theme Sticky Selector
既に固定化されたバーがある場合に要素セレクタを入力します。

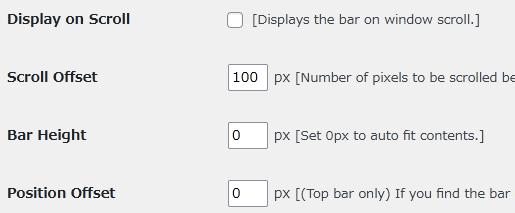
- Display on Scroll
画面をスクロールするとメッセージバーを表示するかどうか。 - Scroll Offset
メッセージバーが表示するのに必要なスクロールの移動量を px 単位で入力します。
初期値:100 px - Bar Height
メッセージバーの高さを px 単位で入力します。「0」を設定すると自動調整されます。
初期値:0 px - Position Offset
(上部のみ適用)メッセージバーが重なってしまう場合に調整用に使用できます。
初期値:0 px

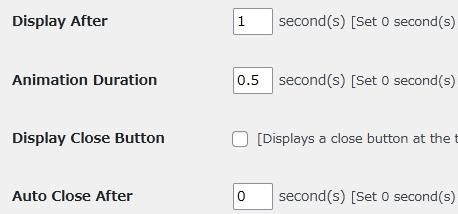
- Display After
ページが読み込まれてから表示されるまでの時間を秒単位で入力します。「Display on Scroll」が有効になっていると動作しません。
初期値:1 秒 - Animation Duration
アニメーションの動作時間を指定します。アニメーションなしの場合は 0 秒を設定します。
初期値:0.5 秒 - Display Close Button
メッセージバーの右上隅に閉じるボタンを表示するかどうか。 - Auto Close After
表示してから何秒後に自動で閉じるかを設定できます。自動クローズを無効にするには「0」秒を設定します。「Display on Scroll」が有効になっていると動作しません。
初期値:0 秒

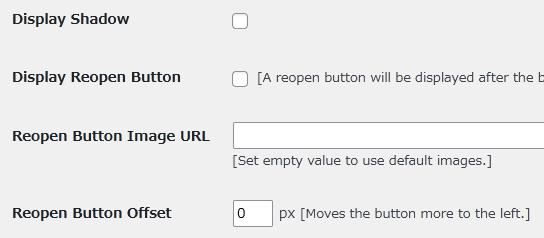
- Display Shadow
メッセージバーに影を付けるかどうか。 - Display Reopen Button
再表示ボタンを表示するかどうか。 - Reopen Button Image URL
ボタンに使用する画像を指定できます。デフォルトの画像を使用する場合は空にします。 - Reopen Button Offset
ボタンをより左側に移動したい場合に使用します。
初期値:
0

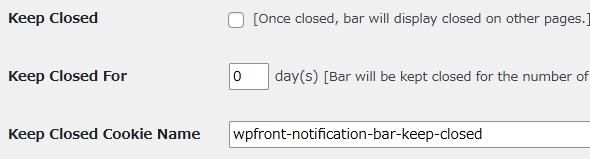
- Keep Closed
1 度メッセージバーを手動で閉じると、他のページでも隠すかどうか。 - Keep Closed For
手動で閉じられてから何日後に再表示できるようにするかを日数単位で入力します。
初期値:0 日 - Keep Closed Cookie Name
Keep Closed For の値をスルーするために使用される Cookie 名。この値を変更すると、"Keep Closed For “の値を無視して、再度通知を表示可。

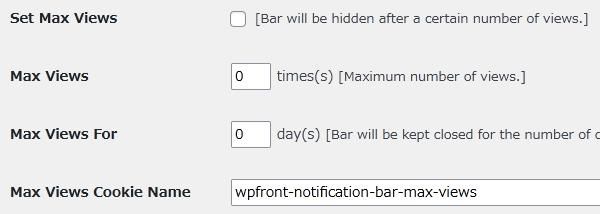
- Set Max Views
メッセージバーを一定回数表示すると非表示にするかどうか。 - Max Views
最大表示回数を入力します。
初期値:0 - Max Views For
どのぐらいの期間表示にするかを指定します。
初期値:0 - Max Views Cookie Name
閲覧数を保存するのに使用する Cookie 名を入力します。

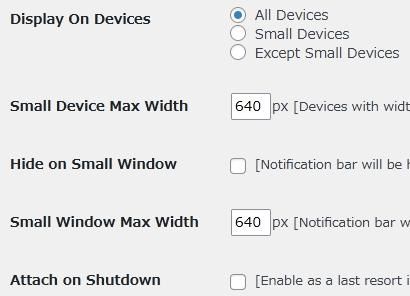
- Display On Devices
メッセージバーを表示するデバイスを選択します。 - Small Device Max Width
どこまでの画面幅をもつ端末を小型端末とみなすかを指定します。
初期値:640 px - Hide on Small Window
小型端末で閲覧時にメッセージバーを隠すかどうか。 - Small Window Max Width
ここで指定したブラウザの幅の場合、メッセージバーを隠せます。
初期値:640 px - Attach on Shutdown
通知バーが機能しない場合、最後の手段として有効にします。互換性の問題を引き起こす可能性があります。

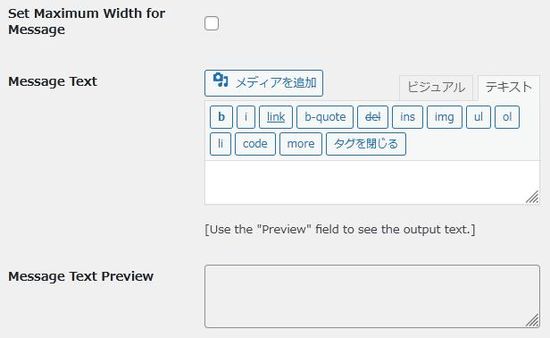
- Set Maximum Width for Message
メッセージの最大幅を設定するかどうか。 - Message Text
表示するメッセージを入力します。 - Message Text Preview
入力したメッセージがプレビュー表示されます。

特定の期間の間だけメッセージバーを表示したい場合に使用します。
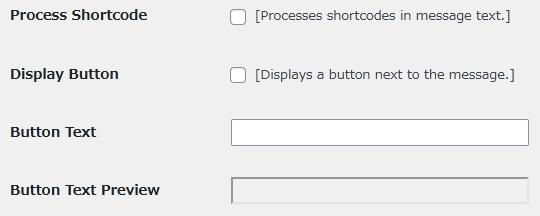
- Process Shortcode
Message Text でショートコードを利用可にするかどうか。 - Display Button
メッセージの横にボタンを表示するかどうか。 - Button Text
ボタンのラベルを入力します。 - Button Text Preview
上で入力したラベルがプレビュー表示されます。

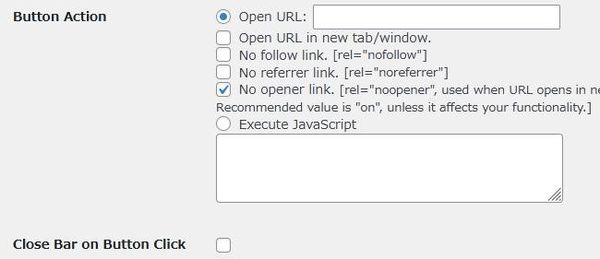
- Button Action
ボタンの動作を選択します。
指定した URL を開くか、Javascript を実行するかを選択できます - Close Bar on Button Click
ボタンをクリックするとメッセージバーを閉じるかどうか。

- Start Date & Time
開始日を設定します。 - End Date & Time
終了日を設定します。

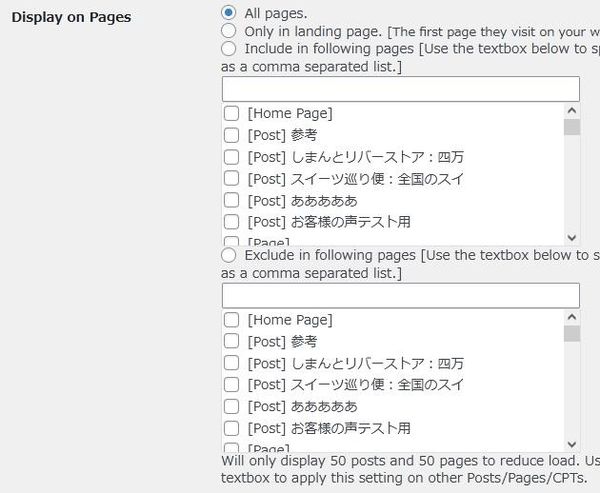
- Display on Pages
メッセージバーを表示するページを選択します。
All pages:全てのページで表示します。
Only in landing page:訪問者が最初に開いたページでのみ表示します。
Include in following pages:指定したページにのみ表示します。

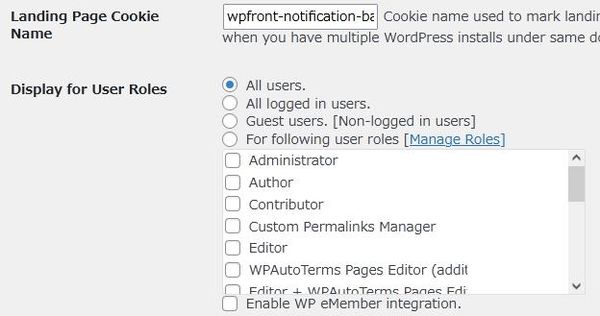
- Landing Page Cookie Name
ランディングページをマークするために使用される Cookie 名を入力します。 - Display for User Roles
メッセージバーを表示するユーザーを権限で制限できます。

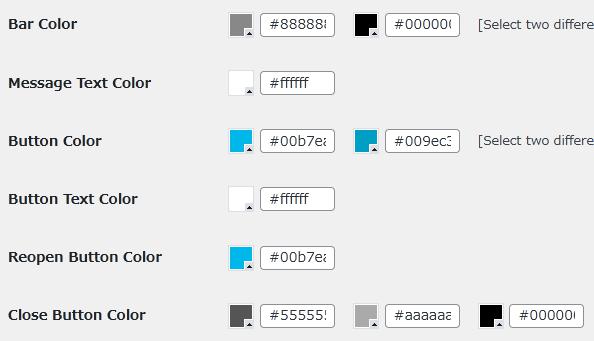
- Bar Color
メッセージバーの色を選択します。 - Message Text Color
メッセージの文字色を選択します。 - Button Color
ボタンの色を選択します。 - Button Text Color
ボタンのテキストの色を選択します。 - Reopen Button Color
再表示ボタンの色を選択します。 - Close Button Color
閉じるボタンの色を選択します。

- Use Dynamic CSS URL
動的 CSS ファイルの URL を入力します。 - Custom CSS Class
カスタム CSS のクラス名を入力します。 - Custom CSS
カスタム CSS コードを入力します。 - Enqueue in Footer
フッターにCSSをエンキューするかどうか。