WebP Express:JPEGやPNG画像をWebP画像に変換できる
JPEG や PNG 画像を WebP 画像に変換できる WordPress 用プラグインの紹介です。
それは「WebP Express」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WebP Express
WebP Express は、標準の JPEG、PNG 形式のファイルを自動的に WebP 形式に置換できます。
WebP Express の主な特徴は、以下のとおりです。
記事を作成もしくは更新時点でのバージョン:0.25.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
WebP Express をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WebP Express – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WebP Express」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WebP Express を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
WebP Express に専用メニューは無いです。
使い方
使い方は、設定画面から必要な設定を行いましょう。

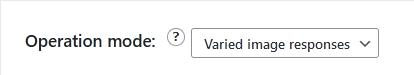
操作モードを選択します。

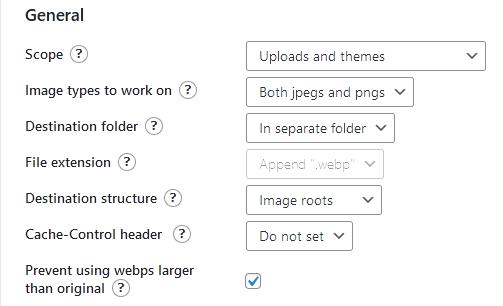
Scope:
WebP Express がどのフォルダで動作するかを選択します。
「すべてのコンテンツ」設定は、アップロード、テーマ、プラグインなど、
「wp-content」内のすべてのコンテンツに対して動作します。
Image types to work on:
どの画像形式を変換するかを選択します。
現時点では、JPEG と PNG が変換可能。
Destination folder:
変換した WebP 画像を何処に格納するかを選択します。
オリジナルと同じフォルダに入れられますが、アップロードフォルダ内の画像のみです。
テーマ画像などのその他の画像は別々に保存されます。
WebP Express と Cache enabler または Shortpixel を併用している場合は、
このオプションを選択してください。
※このオプションを変更すると、既存の WebP 画像はが移動します。
File extension:
変換後のファイル名をコントロールできます。
Append オプションは、"image.png.webp “のようなファイル名になります。
Set オプションを選択すると、「image.webp」のようなファイル名になります。
WebP Express と Cache enabler または Shortpixel を併用する場合は、
このオプションを “Set" に設定します。
このオプションを変更すると、既存の WebP 画像の名前が変更されます。
Destination structure:
この設定は、WebP Express が WebP 画像の保存に使用するフォルダ内で、
変換後のファイルがどのように構成されるかを決定します。
ドキュメントルートを選択すると、Webp 画像は次の場所に保存されます。
[キャッシュルート]/doc-root/[ソース画像の相対パス、ドキュメントルートから] に保存されます。
Cache-Control header:
画像変換成功時にキャッシュコントロールヘッダを制御し、
.htaccess で変換後の画像に直接リダイレクトします。
変換に失敗した場合は、キャッシュを防止するためのヘッダが送信されます。
Prevent using webps larger than original:
WebP 画像のファイルサイズがオリジナル画像よりも大きくならないようにするかどうか。
このオプションは、.htaccess ルールの生成時と Alter HTML の両方で使用されます。

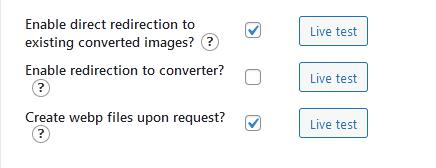
.htaccess rules for webp generation
Enable direct redirection to existing converted images?
既存の変換済み画像への直接リダイレクションを有効にするかどうか。
.htaccessにWebP をサポートしているブラウザ用に
既存の変換されたファイルに直接リダイレクトするルールを追加します。
Enable redirection to converter?
コンバーターへのリダイレクトを有効にするかどうか。
.htaccessに画像(jpeg/png)を WebP をサポートしているブラウザ用に
変換スクリプト(「webp-on-demand.php」)へリダイレクトするルールを追加するものです。
すでに WebP 画像が存在し、オリジナルより小さくて新しいことを検出した場合、
WebP が直接提供されます。それ以外の場合は、オリジナルの画像が変換されて提供されます。
Create webp files upon request?
リクエストに応じて WebP ファイルを作成するかどうか。
このオプションを有効にすると、
.htaccess に存在しない webp ファイルへのリクエストを変換スクリプト (webp-realizer.php) に
リダイレクトする行が追加されます。

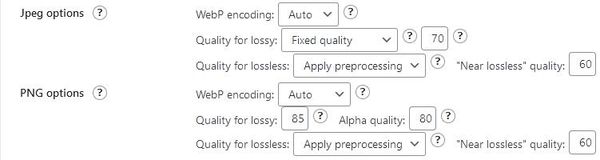
Conversion:
画像を WebP 画像に変換する際のパラメーターを設定できます。
jpeg の設定は、変換する画像が jpeg の場合に適用されます。
png 設定は、変換される画像が png の場合に適用されます。

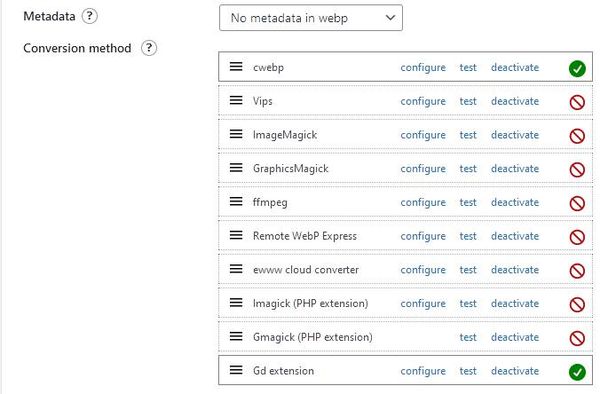
Metadata:
Exif などの画像メタデータをどうするかを選択します。
Conversion method:
一番上にある変換方式が最初に試されます。失敗した場合は、その次が使用されます。
ドラッグで並び替え可能。

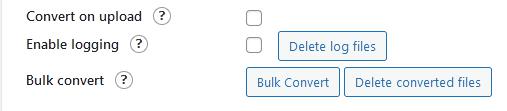
Convert on upload:
メディアライブラリにアップロードされた瞬間に画像を変換します。
Enable logging:
変換結果をログファイルに保存します。
ログファイルは wp-content/webp-express/log/conversions/ に保存されます。
Bulk convert:
ボタンをクリックすると、一括変換のためのダイアログが表示されます。
一括変換は、最後に保存した設定を使用します。

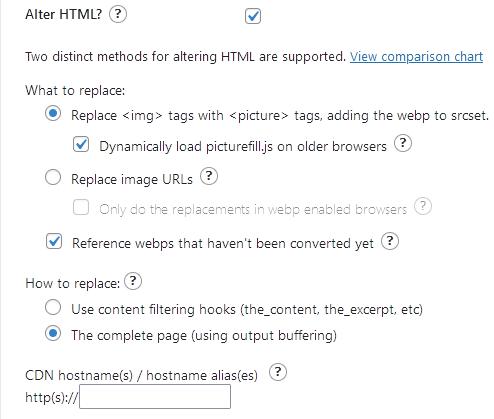
Alter HTML
このオプションを有効にすると、
WebP をサポートしているブラウザに WebP 画像を配信するように HTML コードが変更します。
リダイレクトが有効な場合でも、これを有効にすることを推奨します。
Replace tags with
HTML を変更し、webp バージョンを指すために picture タグ構文を使用するか、
webps を直接指すようにします。
Dynamically load picturefill.js on older browsers:
ピクチャータグシンタックスを使用するかどうか。
ブラウザが Webp をサポートしていれば、選択可。
Replace image URLs:
画像の URL を置換するかどうか。
Only do the replacements in webp enabled browsers:
WebP 対応ブラウザでのみ置換を行うかどうか。
Reference webps that haven’t been converted yet:
まだ変換されていない Web ページを参照するかどうか。
How to replace:
置換方法を選択します。
Use content filtering hooks (the_content, the_excerpt, etc):
コンテンツフィルタリングフックを使う (the_content, the_excerpt, etc)。
The complete page (using output buffering):
ページ全体 (出力バッファリングを使用)

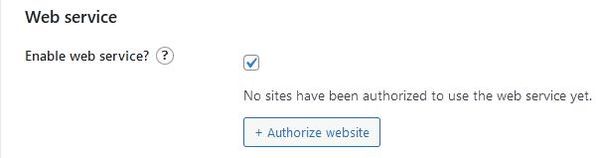
Web service
ウェブサービスを有効にすると、
選択したサイトがこのサイトを通じてウェブページ画像を変換できるようになります。
有効にすると、さらに多くのオプションが表示されます。

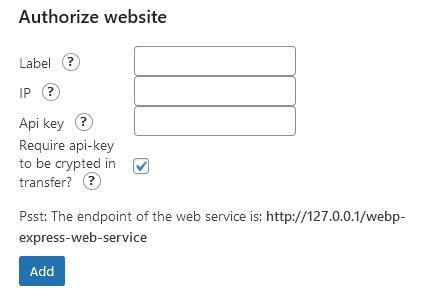
Authorize website
ウェブサイトを認証する
代替プラグイン
WebP Express にほしい機能が無かった場合には、
WebP Express 以外にも画像を WebP 形式に置換できるプラグインを記事にしています。
以下では、WebP Express を含めて 3 個を簡単に紹介しています。
標準の画像形式をWebP形式に置換できるWordPressプラグイン一覧