Spiffy Calendar:簡単なイベント管理と開催スケジュールをカレンダーで表示できる
日本に限らず世界中で毎日何かしらのイベントが開催されているかと思います。
自分サイトでイベントの開催スケジュールの告知などができると集客にも繋がりますよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Spiffy Calendar」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Spiffy Calendar
Spiffy Calendar は、簡単なイベント管理と、
ショートコードとウィジェットを使って開催スケジュールをカレンダーで表示できます。
投稿/固定ページでの表示用としては、以下のショートコードがあります。
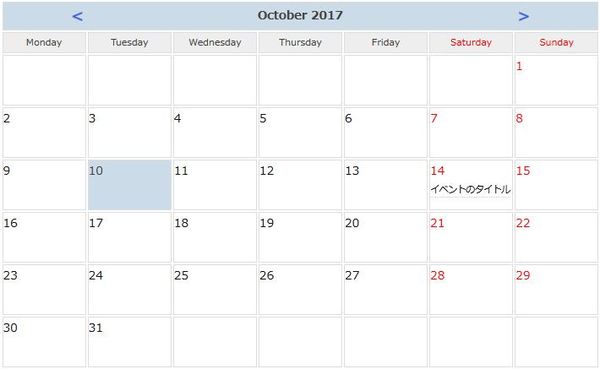
- 大きいサイズの月間カレンダー
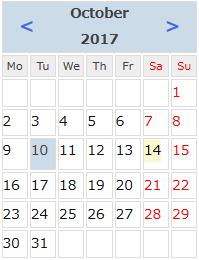
- スマホやタブレット向きのミニカレンダー
- 本日開催のイベント一覧(カテゴリー限定と最大表示件数が設定可)
- 今後開催予定のイベント一覧(カテゴリー限定と最大表示件数が設定可)
- MailPoet ニュースレターに予定されているイベントを表示することもできます。
ウィジェットとしては、以下のウィジェットがあります。
- オススメのイベント
- 本日開催のイベント一覧
- 今後開催予定のイベント一覧
- ミニカレンダー
各イベントは 1 回限りの開催設定だけでなくて、
毎日・毎週・毎月もしくは年単位での定期開催イベントとして登録可能です。
例)
- 毎日決まった時間に開催
- 毎週月曜日の決まった時間に開催
- 毎月決まった日の決まった時間に開催
また、イベントは 日またがりでの設定も可能です。
特定の日の全ての予定を非表示にすることもできます。
記事を作成もしくは更新時点でのバージョン:v 4.0.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Spiffy Calendar – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Spiffy Calendar」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Spiffy Calendar を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Spiffy Calendar 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
spiffy-calendar.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE spiffy_calendar (
event_id INT(11) NOT NULL AUTO_INCREMENT ,
event_begin DATE NOT NULL ,
event_end DATE NOT NULL ,
event_title VARCHAR(30) NOT NULL ,
event_desc TEXT NOT NULL ,
event_time TIME ,
event_end_time TIME ,
event_recur CHAR(1) ,
event_recur_multiplier INT(2) DEFAULT 1,
event_repeats INT(3) ,
event_hide_events CHAR(1) DEFAULT 'F',
event_show_title CHAR(1) DEFAULT 'F',
event_author BIGINT(20) UNSIGNED ,
event_category BIGINT(20) UNSIGNED NOT NULL DEFAULT 1 ,
event_link TEXT ,
event_image BIGINT(20) UNSIGNED ,
PRIMARY KEY (event_id)
)
CREATE TABLE spiffy_calendar_categories(
category_id INT(11) NOT NULL AUTO_INCREMENT,
category_name VARCHAR(30) NOT NULL ,
category_colour VARCHAR(30) NOT NULL ,
PRIMARY KEY (category_id)
)
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
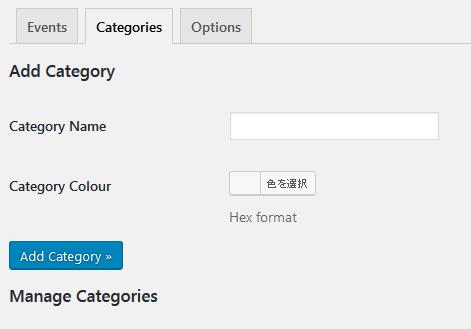
Categories
まずは、「Categories」メニューを開いてカテゴリーを作成します。

- Category Name
カテゴリー名を入力します。 - Category Colour
カテゴリーの色を指定します。

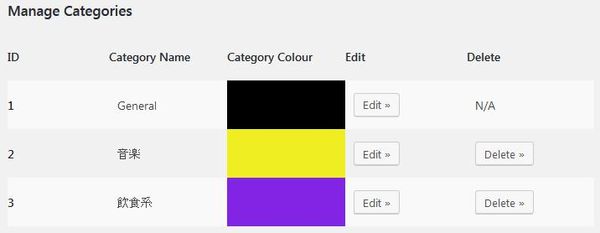
実際に作成していくと上のような感じになります
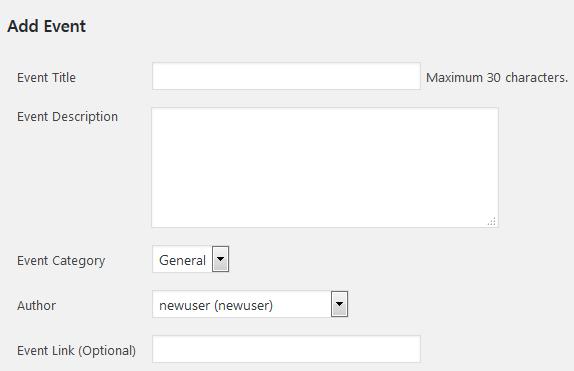
Add Event
カテゴリーが一通り作成できたら、
「Add Event」メニューからイベントを作成していきます。
- Event Title
イベントのタイトルを 30 文字までで入力します。 - Event Description
イベントの内容などの説明を入力します。 - Event Category
イベントのカテゴリーを選択します。 - Author
イベント作成者を選択します。 - Event Link(Optional)
(オプション項目)例えば、チケット予約ページ(外部も可)などへのリンクを指定します。。

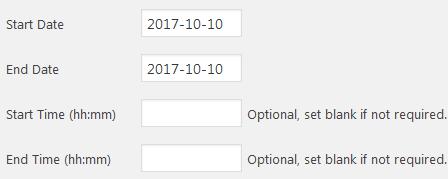
- Start Date
開始日を指定します。※カーソルを合わせるとカレンダーが表示されます。 - End Date
終了日を指定します。※カーソルを合わせるとカレンダーが表示されます。 - Start Time(hh:mm)
(オプション項目)開始時刻を入力します。 - End Time(hh:mm)
(オプション項目)終了時刻を入力します。

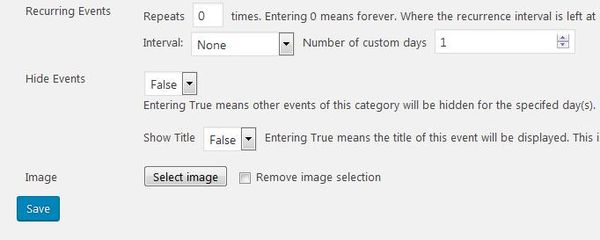
- Repeats times
イベントの繰り返し回数を指定できます。 - Interval
繰り返す際の開催間隔を指定できます。 - Number of custom days
間隔日数を指定できます。 - Hide Events
指定した日の同一カテゴリーの他のイベントを非表示にするかどうか。 - Show Title
このイベントのタイトルを表示するかどうか。Hide Events が True の場合にのみ有効。 - Image
イメージ画像を設定できます。
すべての設定が済んだら、「Save」ボタンをクリックします。

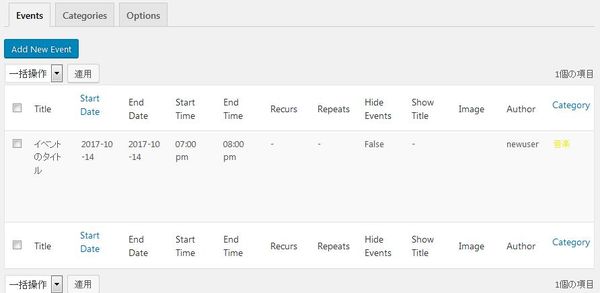
作成したイベントはイベント一覧で確認できます。
各イベントの編集・複製・削除の操作も可。
ショートコード
下記のショートコードを利用すると、
任意の箇所でカレンダーやイベント一覧を表示できます。
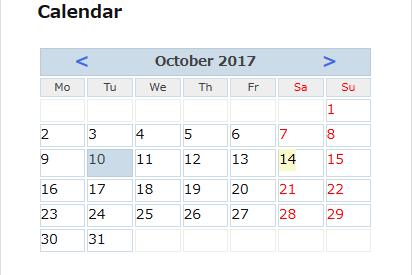
月間カレンダー
[spiffy-calendar]

月間カレンダーの小型バージョン
[spiffy-minical]

今後開催予定のイベント一覧
[spiffy-upcoming-list]

本日開催のイベント一覧
[spiffy-todays-list]

イベント一覧の 2 つは、下記の属性をパラメーターとして設定可。
cat_list:
カテゴリーで絞り込みたい時などに使用します。
このプラグインのカテゴリー ID を指定します。カンマで区切ると複数指定可。
event_limit:
イベントの最大表示件数を指定したい時に使用します。
Gutenberg エディターでの挿入手順
Gutenberg エディターでのショートコードの挿入手順については、
下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
専用ウィジェット
カレンダーやイベント一覧をウィジェットでも表示できます。
オススメのイベントを表示したい時に使用します。
ミニカレンダーを表示したい時に使用します。
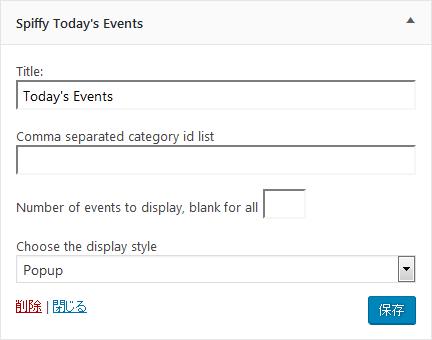
本日開催のイベント一覧を表示したい時に使用します。
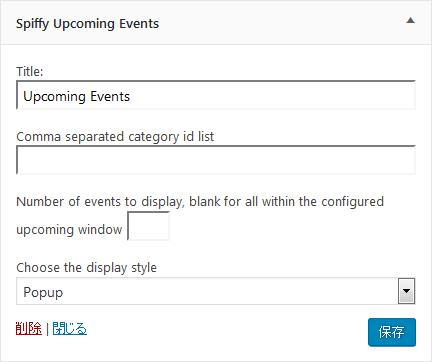
今後開催予定のイベント一覧を表示したい時に使用します。
表示例



「display style」が「Popup」の場合
「display style」が「Expand」の場合
「display style」が「Popup」の場合
「display style」が「Expand」の場合
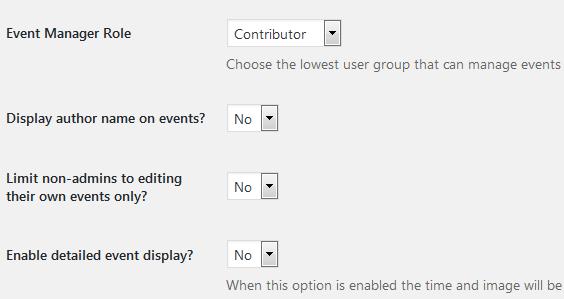
Options
オプション設定ができます。
- Event Manager Role
イベント管理ができるユーザーを一番権限の低い権限で指定します。 - Display author name on events?
イベントの投稿者名を表示するかどうか。 - Limit non-admins to editing their own events only?
管理者以外は自分のイベントだけ編集できるようにするかどうか。 - Enable detailed event display?
イベントの詳細内容を表示するかどうか。

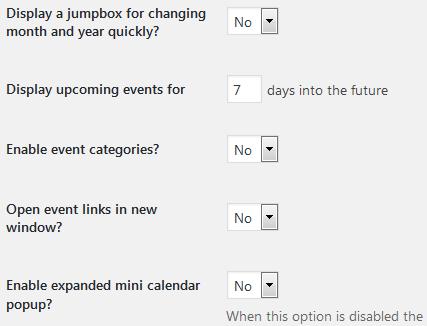
- Display a jumpbox for changing month and year quickly?
年月を選択できるセレクトボックスを表示するかどうか。
大きいカレンダー限定。 - Display upcoming events for
何日後までのイベントを今後開催予定のイベント一覧として表示するかどうか。 - Enable event categories?
イベントカテゴリーを有効にするかどうか。 - Open event links in new window?
リンクを新しいウィンドウで開くかどうか。 - Enable expanded mini calendar popup?
「No」にすると時間とタイトルがミニカレンダーポップアップに表示され、「Yes」にすると説明も表示されます。

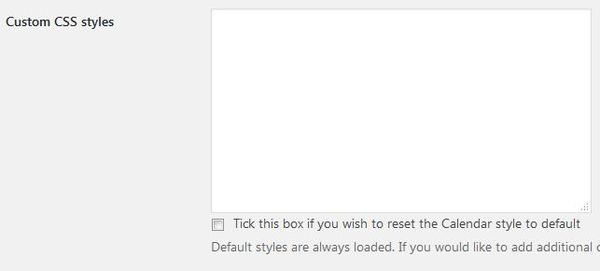
- Custom CSS styles
追加のカスタム CSS を追加したい場合に入力します。
デフォルトの CSS は常にロードされます。 - Tick this box if you wish to reset the Calendar style to default
デフォルトにリセットする場合にチェックを入れます。
補足事項
このプラグインは、イベントの管理と表示機能しかありません。
チケットの販売管理が必要な場合には、下記のサービスを利用すると良いかも。
PassMarket – Yahoo! JAPAN のデジタルチケット
https://passmarket.yahoo.co.jp/
LivePocket – avex entertainment
https://t.livepocket.jp/sell_tickets_b