YITH WooCommerce Ajax Product Filter:バリエーション商品のフィルタリング機能を追加できる
WooCommerce のバリエーション商品のフィルタリング機能を追加できる WooCommerce 用プラグインの紹介です。
それは「YITH WooCommerce Ajax Product Filter」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
YITH WooCommerce Ajax Product Filter
YITH WooCommerce Ajax Product Filter は、WooCommerce のバリエーション商品のフィルタリング機能を追加できます。
記事を作成もしくは更新時点でのバージョン:v 3.8.1
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
YITH WooCommerce Ajax Product Filter – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「YITH WooCommerce Ajax Product Filter」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
YITH WooCommerce Ajax Product Filter を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「外観」メニューの下に追加されています。
使い方
外観>ウィジェットからウィジェット画面を表示ます。
そして、フィルタリング機能を表示したいエリアにウィジェットを設置します。




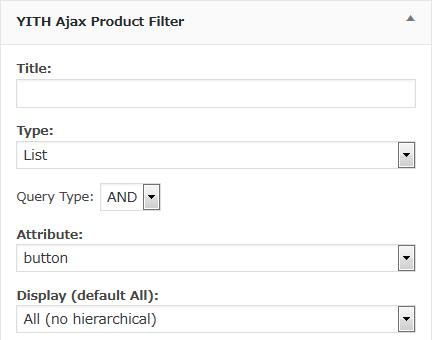
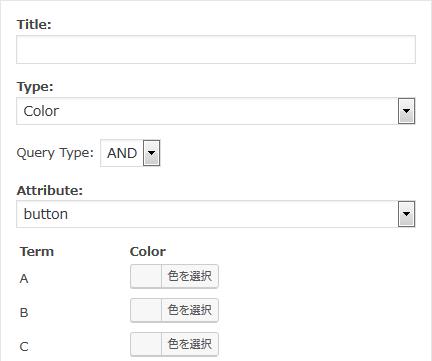
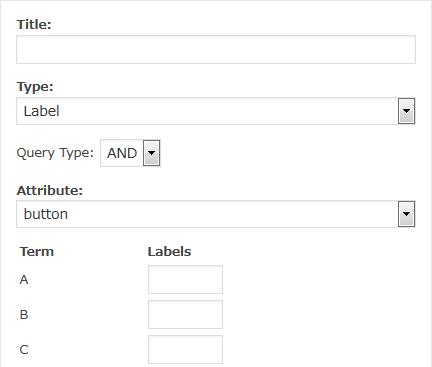
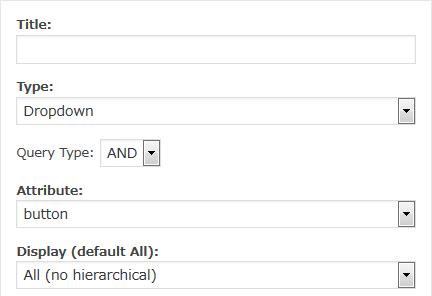
そして、フィルタリングの対象にしたいバリエーション属性を選択し、
表示タイプを選択するだけです。
Query Type:
フィルタリング条件同士の結びつき(AND/OR)を選択します。

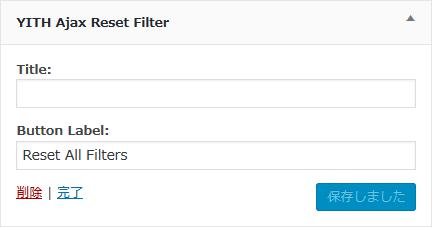
選択されている全てのフィルタリング条件を一括解除できるウィジェットです。

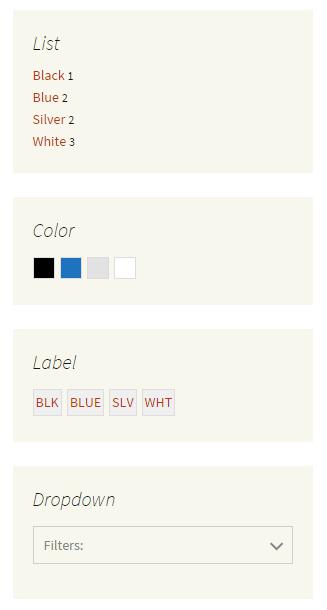
実際に表示させると上のような感じで表示されます。
※プラグイン作者さんのスクリーンショットです。
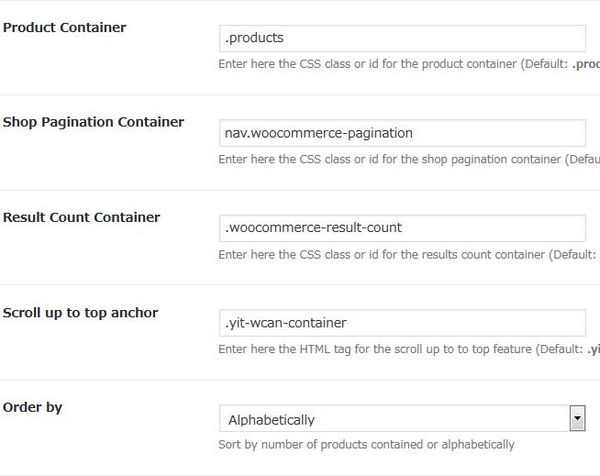
設定(Settings)
フロントエンド(Front end)

カスタムCSS(Custom Style)
