WooCommerceに商品比較機能を追加できる:WPC Smart Compare for WooCommerce
WooCommerce に商品比較機能を追加できる WordPress 用プラグインの紹介です。
それは「WPC Smart Compare for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WPC Smart Compare for WooCommerce
WPC Smart Compare for WooCommerce は、WooCommerce に商品比較機能を追加できます。
記事を作成もしくは更新時点でのバージョン:v 2.7.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WPC Smart Compare for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WPC Smart Compare for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WPC Smart Compare for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
デフォルトの設定値のままでも動作しますが、必要に応じて設定画面から設定を行います。
設定(Settings)
一般設定(General)

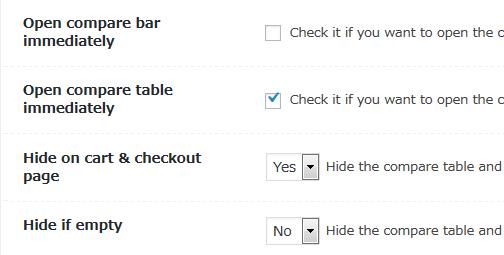
- Open compare bar immediately
ページを読み込むと直ぐに画面下部に比較バーを表示するかどうか。 - Open compare table immediately
比較ボタンをクリックすると直ぐに商品比較表を表示するかどうか。チェックを付けないと比較バーに商品が追加されるだけです。 - Hide on cart & checkout page
カートとチェックアウトページで比較表と比較バーを非表示にするかどうか。 - Hide if empty
比較する商品が追加されていない場合には、比較表と比較バーを非表示にするかどうか。

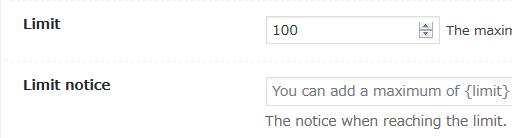
- Limit
比較表に追加できる商品の最大数を入力します。
初期値:100 - Limit notice
最大数を超えて商品が追加された際の訪問者に表示するメッセージを入力します。

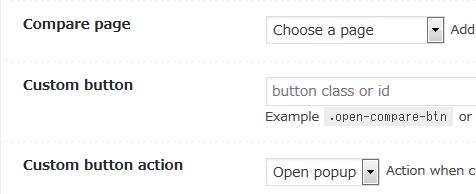
- Compare page
比較表を特定のページで表示したい場合に使用します。選択するページには [wooscp_list] を記述しておく必要があります。 - Custom button
「カスタムボタン」に適用する CSS のクラスもしくは ID を指定できます。 - Custom button action
「カスタムボタン」をクリックした時の動作を選択します。
比較テーブル設定(Compare table)

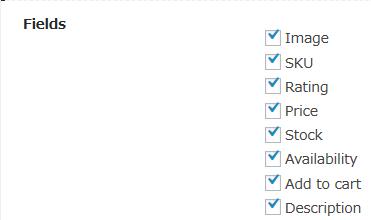
- Fields
比較表で表示する商品に関する項目を選択します。

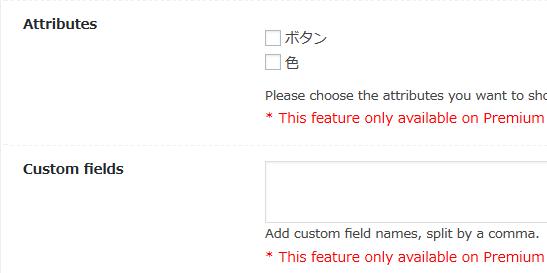
- Attributes
Premium 版のみの機能。 - Custom fields
Premium 版のみの機能。

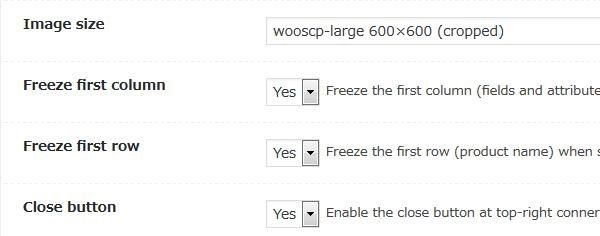
- Image size
比較表で使用する画像のサイズを選択します。 - Freeze first column
水平方向にスクロール時に最初の列(フィールドと属性のタイトル)を固定するかどうか。 - Freeze first row
垂直方向にスクロール時に最初の行(商品名)を固定するかどうか。 - Close button
比較表の右上に閉じるボタンを表示するかどうか。非表示にしても比較バーからも画面は閉じられます。
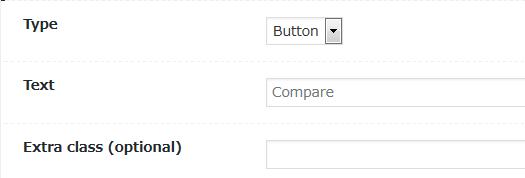
比較ボタン設定(Compare button)

- Type
「比較」ボタンのタイプを選択します。 - Text
「比較」ボタンのラベル文字列を入力します。 - Extra class(optional)
(オプション)CSS クラスを追加適用できます。

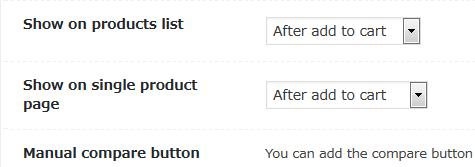
- Show on products list
商品一覧で「比較」ボタンを表示するかどうか。 - Show on single product page
商品の個別ページで「比較」ボタンを表示するかどうか。 - Manual compare button
手動で比較ボタンを表示したい場合に使用するショートコードについて記述されています。

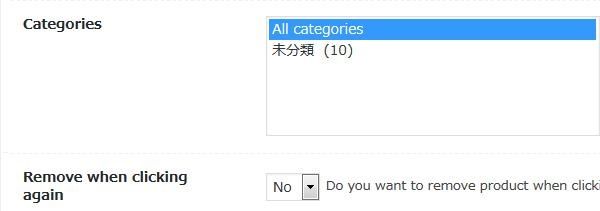
- Categories
特定のカテゴリーに属する商品にだけ「比較」ボタンを表示したい場合に使用します。 - Remove when clicking again
「比較」ボタンをクリックすると比較表から削除できるボタンに変更するかどうか。
比較バー設定(Compare bar)

- Add more button
比較バーに商品ライブ検索機能付き比較表追加ボタンを表示するかどうか。 - Add more count
商品のライブ検索で結果に表示する商品数を入力します。
初期値:10 - Remove all button
比較表から全ての商品を削除するボタンを表示するかどうか。

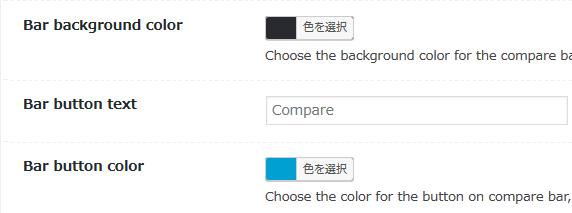
- Bar background color
比較バーの背景色を選択します。 - Bar button text
比較バーで表示する比較表の表示・非表示ボタンのラベル文字列を入力します。 - Bar button
比較バーで表示する比較表の表示・非表示ボタンの色を選択します。

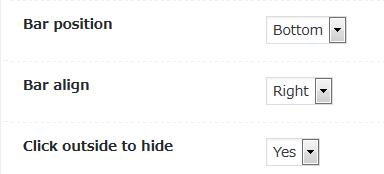
- Bar position
比較バーの表示位置を画面上部もしくは下部のどちらかを選択します。 - Bar align
バーで表示するボタン群を左揃えもしくは右揃えかを選択します。 - Click outside to hide
比較バー外の画面をクリックすると比較バーを閉じるかどうか。
メニュー設定(Menu)

- Menu(s)
「比較」メニューを追加するメニューを選択できます。 - Menu action
「比較」メニューをクリックした際の動作を選択します。
表示例

商品一覧で比較ボタンが表示された時の画面。

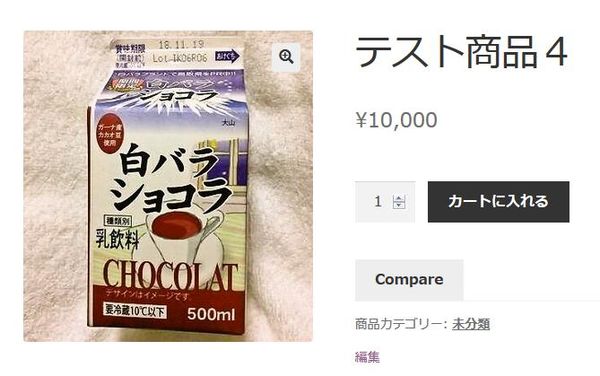
各商品の個別ページで比較ボタンを表示した時の画面。

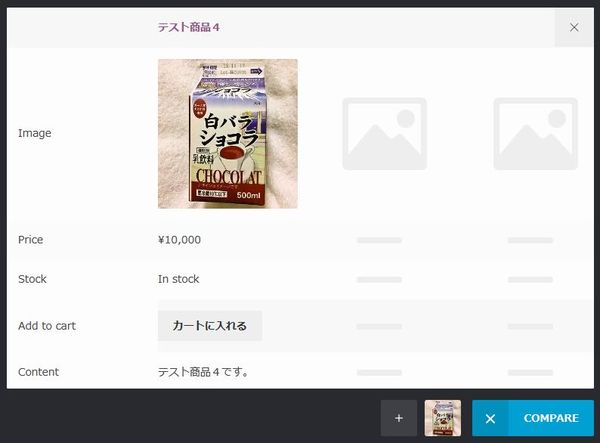
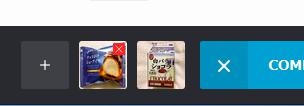
比較表と比較バーが表示された時の画面。

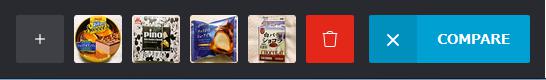
「+」ボタンをクリックすると商品検索ができます。
「ゴミ箱」ボタンをクリックすると比較表から全ての商品を削除できます。
比較表を閉じるには、上の画像では右上の「×」ボタンをクリックするか、
比較バーの「COMPARE」の文字の左横の「×」をクリックすると閉じることができます。

個別に商品を比較表から削除したい場合には、商品のサムネイルにカーソルを合わせます。
そうすると、サムネイルに「×」が表示されるのでクリックすると削除できます。

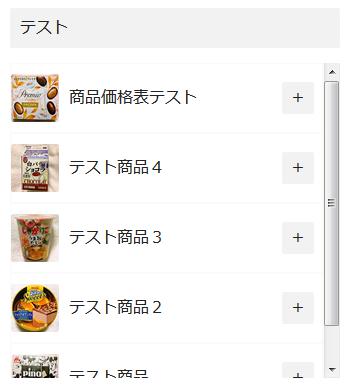
「+」ボタンをクリックした際の商品ライブ検索画面。

商品名を入力すると検索結果が表示されます。
検索結果に表示されている商品を比較表に追加するには横の「+」ボタンをクリックします。