Order Delivery Date for WooCommerce:配達希望日を指定できる
購入者がチェックアウトページで配達希望日を指定できる WooCommerce 用プラグインの紹介です。
それは「Order Delivery Date for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Order Delivery Date for WooCommerce
Order Delivery Date for WooCommerce は、購入者がチェックアウトページで商品の配達希望日を指定できます。
最短の配達可能日を配達希望日としてデフォルトで自動的に設定することもできます。
配達希望日を選択必須に設定することもできます。
管理者が配達希望受付不可の曜日を指定することもできます。
配達までに必要な準備時間を時間単位で設定できます。
1 日あたりの配達(注文受付)可能数を設定できます。
バーチャル商品及びオススメ商品の配達希望日指定を無効にできます。
商品を配達しない日を休日(連休指定可)として設定できます。
記事を作成もしくは更新時点でのバージョン:v 3.10.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Order Delivery Date for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Order Delivery Date for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Order Delivery Date for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
デフォルトでは、プラグインの機能は有効になっていないので、
設定画面から機能の有効化と必要に応じて設定を行いましょう。
設定(Settings)
日付設定(Date Settings)

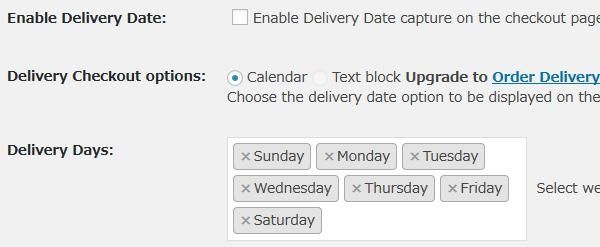
- Enable Delivery Date
チェックアウトページでの配達希望日の選択を有効にするかどうか。 - Delivery Checkout options
Pro 版のみの機能。 - Delivery Days
配達可能日を曜日で選択します。

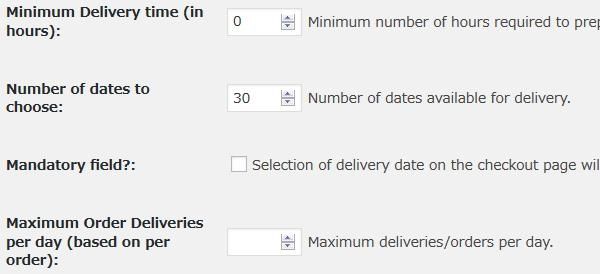
- Minimum Delivery time (in hours)
配達に必要な準備を行うための時間を設定できます。
初期値:0 時間 - Number of dates to choose
指定可能な配達日の範囲を日数で入力します。
初期値:30 日 - Mandatory field?
「配達希望日」を必須項目にするかどうか。 - Maximum Order Deliveries per day (based on per order)
1 日あたりの最大配達可能数を入力できます。
例)
Minimum Delivery time に 48(時間)と入力し、
Number of dates to choose に 10(日間)と入力すると、
2019 年 10 月 23 日に注文すると、
2019 年 10 月 25 日から 10 日間の間で配達希望日を選択できるようになります。
最大配達可能数に達した日は、配達希望日の範囲であっても自動的に選択不可となります。

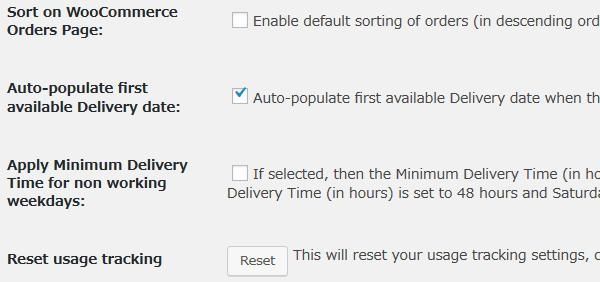
- Sort on WooCommerce Orders Page
注文(受注)一覧で配達希望日の降順で注文を自動的に並び替えるかどうか。 - Auto-populate first available Delivery date
チェックアウトページの読み込み時に指定可能な最短の配達可能日を配達希望日として自動入力するかどうか。 - Apply Minimum Delivery Time for non working weekdays
平日以外の営業時間に「Minimum Delivery time(最小配達時間)」を適用するかどうか。 - Reset usage tracking
チェックを付けると、このプラグインの使用状況の追跡設定がリセットされ、使用状況のデータも送信されなくなります。
Apply Minimum Delivery Time for non working weekdays にチェックを付けると、
最小配達時間に 48 時間と設定されているとすると、
ユーザーが金曜日にサイトにアクセスしチェックアウトページを表示すると、
最短の指定可能な日付は日曜日ではなく月曜日になります。
外観設定(Appearance Settings)

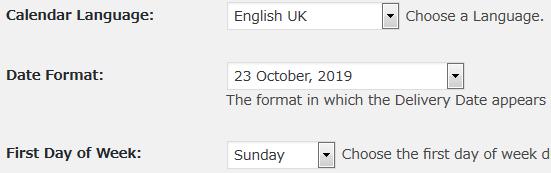
- Calendar Language
カレンダーで使用する言語を選択します。 - Date Format
日付の表示フォーマットを選択します。 - First Day of Week
配達希望日カレンダーを表示する際の週の最初の曜日を選択します。

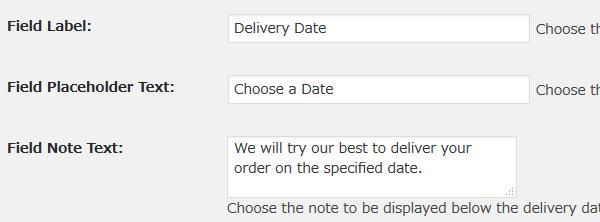
- Field Label
チェックアウトページのフィールドに表示されるラベルを入力します。 - Field Placeholder Text
チェックアウトページのフィールドに表示されるプレースホルダーテキストを入力します。 - Field Note Text
チェックアウトページの配達日フィールドの下に表示されるメモを入力します。

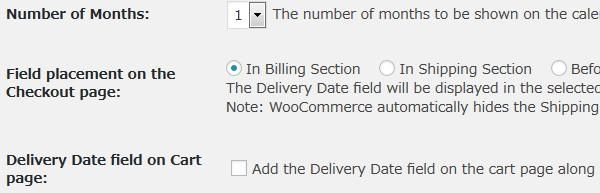
- Number of Months
カレンダーに表示される月数(1 もしくは 2)を選択します。 - Field placement on the Checkout page
「配達希望日」フィールドを表示するセクションを選択します。 - Delivery Date field on Cart page
「カート」ページにも選択可能な「配達日」フィールドを追加するかどうか。

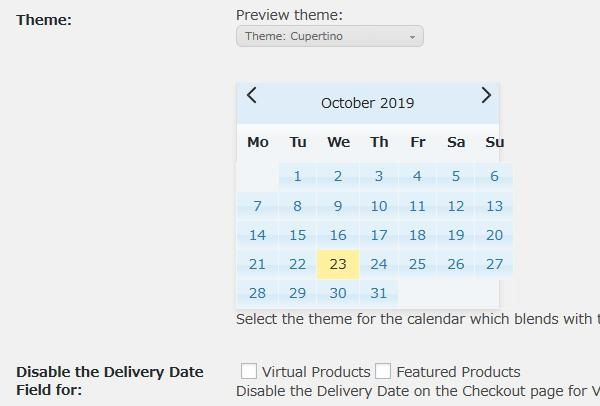
- Theme
カレンダーに適用するテーマを選択します。選択するとプレビュー表示も自動更新されます。 - Disable the Delivery Date Field for
バーチャル商品とオススメ商品のチェックアウトページでの配達希望日フィールドを無効にするかどうかを選択します。
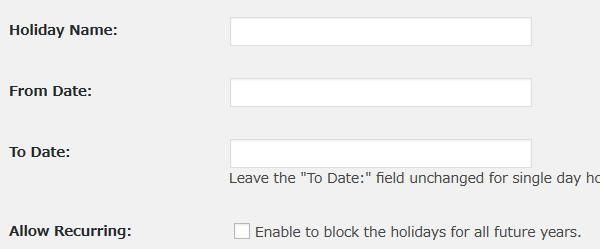
休日設定(Holidays Settings)

- Holiday Name
識別可能な名称を入力します。 - From Date
休日にしたい日付を選択します。 - To Date
ゴールデンウィークや年末年始などのように長期休日を指定したい場合に選択します。 - Allow Recurring
指定日を翌年以降も休日とするかどうか。

上述で登録した休日が表示されます。
カスタム配達設定(Custom Delivery Settings)
Pro 版のみの機能です。
Googleカレンダー同期設定(Google Calendar Sync Settings)
Pro 版のみの機能です。
よくある質問とサポート(FAQ & Support)
英文ですが、よくある質問と答えを確認できます。
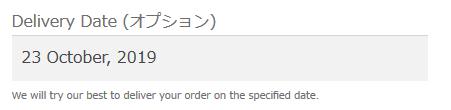
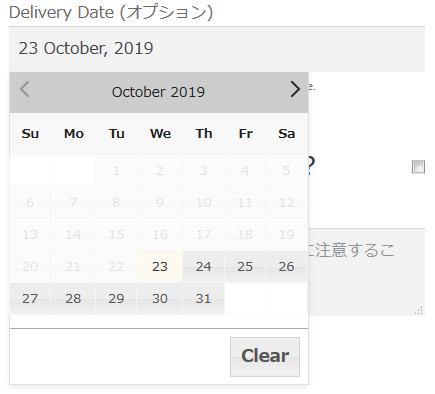
表示例


実際に表示させると上のような感じで表示されます。

注文一覧で「配達希望日」列が追加されて表示されます。

注文編集画面では、配達希望日を変更することもできます。

購入者もマイアカウントページで指定した配達希望日の確認を行うことができます。