WooCommerce Side Cart の使い方と設定
ショッピング中に何がカートに入ってるかを確認にするのにカートページを開くのは面倒。
そのような時に便利な WooCommerce 用プラグインがあります。
それは「WooCommerce Side Cart」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WooCommerce Side Cart
WooCommerce Side Cart は、カート内の商品を表示するバスケットアイコンをサイト上に追加できます。
バスケットアイコンをクリックすると、
サイドカートが表示され、カート内の全アイテムの確認と削除ができます。
文字色・背景色・アイコンの色等で、よく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点でのバージョン:2.1
インストール手順
WooCommerce Side Cart をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WooCommerce Side Cart – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WooCommerce Side Cart」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WooCommerce Side Cart を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「外観」メニューの下に追加されています。
使い方
設定画面から必要な設定を行います。
設定
一般(General)

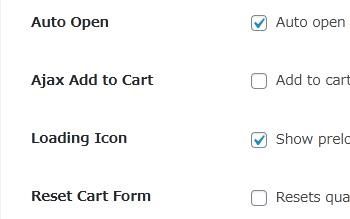
- Auto Open
アイテムがカートに追加されると、自動的にサイドカートを開くかどうか。 - Ajax Add to Cart
ページを更新せずにカートにアイテムを追加するかどうか。 - Loading Icon
カートに追加するときにプリローダー/チェックアイコンを表示するかどうか。 - Reset Cart Form
「カートを見る」ボタンを削除するかどうか。

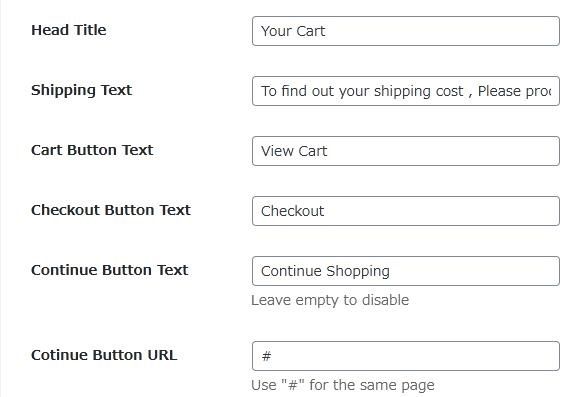
- Head Title
サイドカートの見出しタイトルを入力します。 - Shipping Text
サイドカート上に表示するメッセージを入力します。 - Cart Button Text
「カートを見る」ボタンのラベルを入力します。 - Checkout Button Text
「支払ページに進む」ボタンのラベルを入力します。 - Continue Button Text
「買い物を続ける」ボタンのラベルを入力します。未入力にすると使用不可となります。 - Continue Button
「買い物を続ける」ボタンをクリックした際の URL を指定したい場合に入力します。

- Product total
商品合計を表示するかどうか。 - Redirect to Cart
アイテムがカートに追加されたら、カートページにリダイレクトするかどうか。

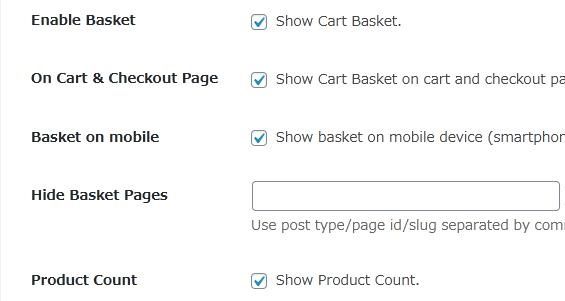
- Enable Basket
カートバスケットを表示するかどうか。 - On Cart & Checkout Page
カートとチェックアウトページにカートバスケットを表示するかどうか。 - Basket on mobile
モバイル端末(スマホ・タブレット)にカートバスケットを表示するかどうか。 - Hide Basket Pages
カートバスケットを非表示にしたいページを投稿 ID で指定します。カンマで区切ると複数指定可。 - Product Count
カートバスケットアイコンと一緒にアイテム数を表示するかどうか。
スタイル(Style)

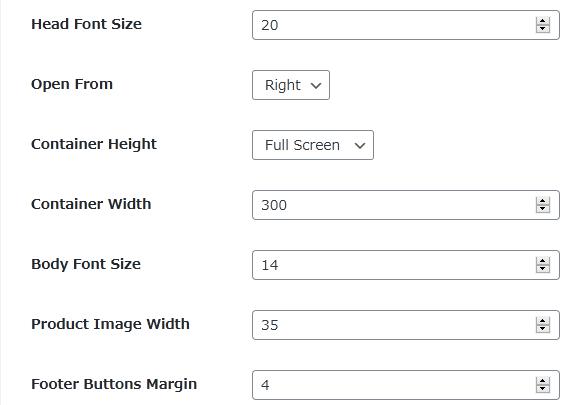
- Head Font Size
見出しのフォントサイズを入力します。
初期値:20 - Open From
サイドカートを画面の左右どちらから開くかを選択します。
初期値:Right - Container Height
サイドカートの高さを選択します。
初期値:Full Screen - Container Width
サイドカートの幅を入力します。
初期値:300 - Body Font Size
サイドカートのボディ部のフォントサイズを入力します。
初期値:14 - Product Image Width
商品画像の幅を入力します。
初期値:35 - Footer Buttons Margin
フッターからボタンのマージンを入力します。
初期値:4

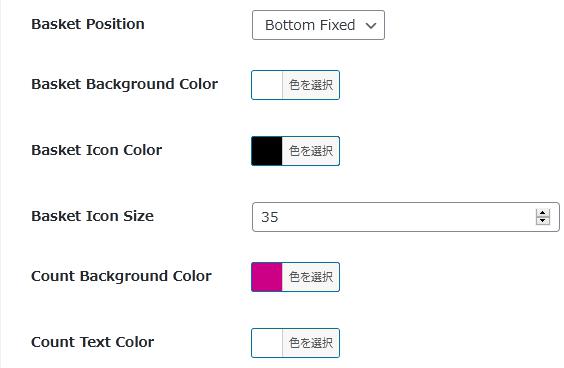
- Basket Position
カートバスケットの表示位置を選択します。
初期値:Bottom Fixed - Basket Background Color
カートバスケットの背景色を選択します。 - Basket Icon Color
バスケットアイコンの色を選択します。 - Basket Icon Size
バスケットアイコンのサイズを入力します。
初期値:35 - Count Background Color
商品数を表示するエリアの背景色を選択します。 - Count Text Color
商品数の数字の色を選択します。
高度(Advanced)

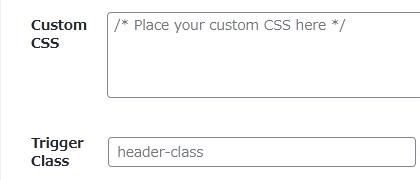
Custom CSS:
カスタム CSS コードを入力できます。
Trigger Class:
サイドカートを開くための CSS クラスを指定できます。
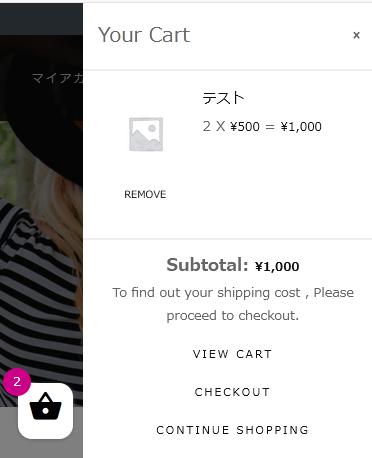
表示例


実際に表示させると上のような感じで表示されます。