WooCommerce Menu Cart:カートボタンをナビバーに追加できる
欲しい商品をカートに入れて、
いざカートボタンを探そうとすると右肩に表示されるので少し見つけづらい。
そのような時に便利な WordPress 用プラグインがあります。
それは「WooCommerce Menu Cart」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WooCommerce Menu Cart
WooCommerce Menu Cart は、ショッピングカートボタンをナビゲーションバーに追加できます。
カートのアイコンを表示・非表示や商品と価格を表示できます。
商品と価格は、商品のみ、価格のみ、またはその両方を表示できます。
また、カートボタンを常に表示するか、カート内に項目があるときのみ表示することもできます。
下記のプラグインとの互換性を持っています。
- WooCommerce
- Easy Digital Downloads
- Eshop
- WP-Ecommerce
- Jigoshop
ちなみに同機能の WP Menu Cart も同じ作者さんが作成しています。
記事を作成もしくは更新時点でのバージョン:v 2.6.0
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WooCommerce Menu Cart – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WooCommerce Menu Cart」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WooCommerce Menu Cart を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「WooCommerce」メニューの中に追加されています。
使い方

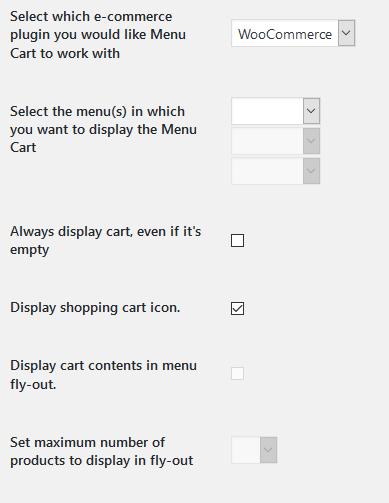
- Select which e-commerce plugin you would like Menu Cart to work with
カートボタンを使用している電子商取引プラグインを選択します。 - Select the menu(s) in which you want to display the Menu Cart
カートボタンを表示するメニューを選択します。 - Always display cart, even if it’s empty
カートが空の場合でも常にカートを表示するかどうか。 - Display shopping cart icon.
ショッピングカートアイコンを表示するかどうか。 - Display cart contents in menu fly-out.
Pro 版の機能です。 - Set maximum number of products to display in fly-out
Pro 版の機能です。

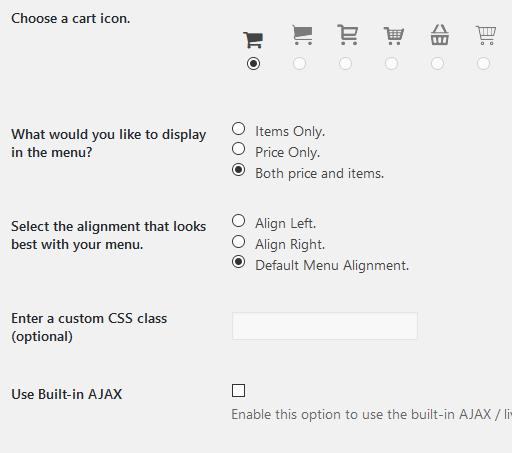
- Choose a cart icon.
デフォルトのアイコン以外は、Pro 版でのみ選択可。 - What would you like to display in the menu?
何を表示するかどうかを指定します。 - Select the alignment that looks best with your menu.
メニュー内でのカートボタンの表示位置を指定します。 - Enter a custom CSS class (optional)
Pro 版の機能です。 - Use Built-in AJAX
チェックを付けると WooCommerce または Jigoshop のデフォルトのものの代わりに組み込みの AJAX /ライブ更新機能を使用できます。
表示例

プラグインの有効化前

プラグインの有効化後