Ajax Search for WooCommerce:商品のライブ検索機能を追加できる
WooCommerce に商品のライブ検索機能を追加できる WordPress 用プラグインの紹介です。
それは「Ajax Search for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Ajax Search for WooCommerce
Ajax Search for WooCommerce は、WooCommerce に商品のライブ検索機能を追加できます。
デフォルトでは、検索対象は商品名のみですが、
商品の説明・商品の簡単な説明・SKU を検索対象に含めたり、
在庫切れの商品を検索対象から除外することもできます。
記事を作成もしくは更新時点でのバージョン:v 1.3.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Ajax Search for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Ajax Search for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Ajax Search for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「Skip」をクリックします。
専用メニュー

ダッシュボードの「WooCommerce」メニューの中に追加されています。
使い方
専用の設定画面から必要な設定を行ってから、
ショートコードもしくはウィジェットを配置するだけです。
設定
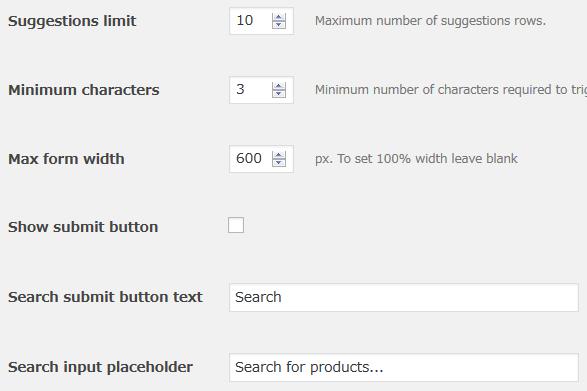
Basic

- Suggestions limit
ライブ検索結果に表示する最大の商品数を入力します。
初期値:10 件 - Minimum characters
ライブ検索を開始する最小文字数を入力します。
初期値:3 - Max form width
検索結果を表示する領域の幅を指定します。
初期値:600 px - Show submit button
Submit ボタンを表示するかどうか。 - Search submit button text
Submit ボタンのラベル文字を入力します。 - Search input placeholder
検索語を入力する入力フィールドに表示するプレースホルダーを入力します。
Form
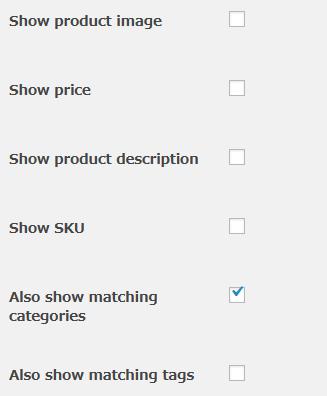
Suggestions output

ライブ検索結果を表示する際の出力内容を設定します。
- Show product image
商品イメージを表示するかどうか。 - Show price
価格を表示するかどうか。 - Show product description
商品の説明を表示するかどうか。 - Show SKU
SKU を表示するかどうか。 - Also show matching categories
一致するカテゴリーも表示するかどうか。 - Also show matching tags
一致するタグも表示するかどうか。
Preloader

- Show preloader
プリローダーを表示するかどうか。 - Upload preloader image
プリローダー画像を設定できます。
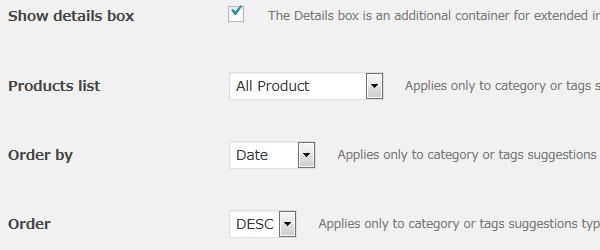
Details box

- Show details box
詳細情報を表示するコンテナを表示するかどうか。 - Products list
商品リストを選択します。
初期値:All Product - Order by
並び順(Date/ Price/ Random/ Sales)を指定します。
初期値:Date - Order
昇順もしくは降順を選択します。
初期値:DESC
Colors
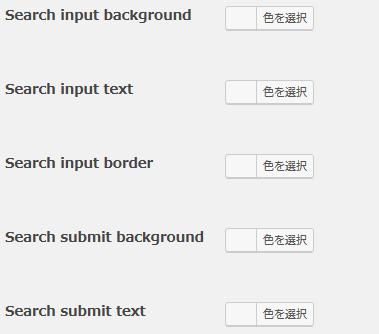
Search form

- Search input background
入力フィールドの背景色を選択します。 - Search input text
入力フィールドの文字色を選択します。 - Search input border
入力フィールドの枠線の色を選択します。 - Search submit background
Submit ボタンの背景色を選択します。 - Search submit text
Submit ボタンの文字色を選択します。
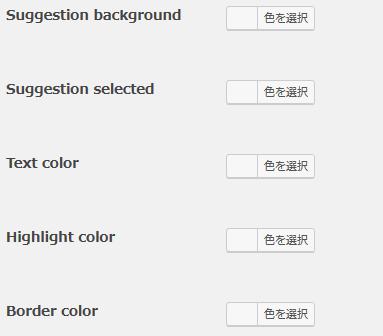
Suggestions

- Suggestion background
背景色を選択します。 - Suggestion selected
選択された際の色を選択します。 - Text color
文字色を選択します。 - Highlight color
ハイライトカラーを選択します。 - Border color
枠線の色を選択します。
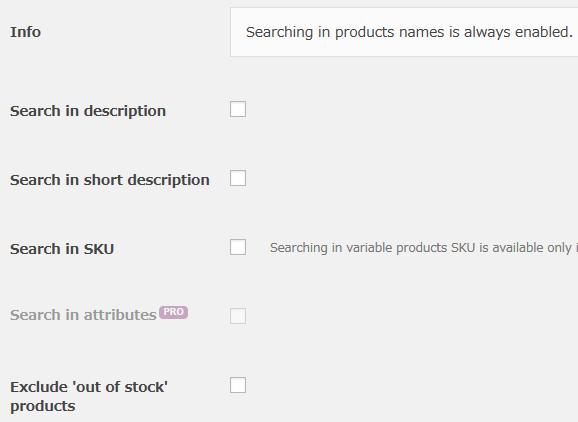
Scope
Search scope

検索範囲の拡大もしくは縮小することができます。
- Search in description
商品の説明を検索対象に含めるかどうか。 - Search in short description
商品の簡単な説明を検索対象に含めるかどうか。 - Search in SKU
SKU を検索対象に含めるかどうか。 - Search in attributes
Pro 版のみの機能。 - Exclude 'out of stock’ products
在庫切れの商品を検索対象から除外するかどうか。
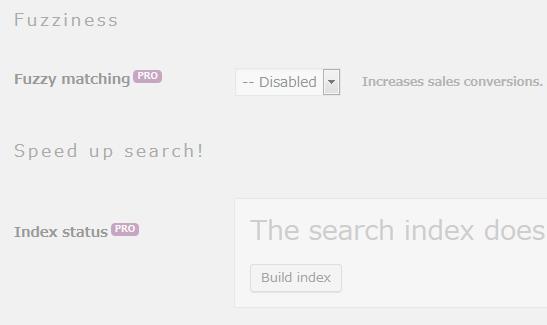
Increase sales

Pro 版のみの機能です。
ショートコード
下記のショートコードを使用すると商品を表示することができます。
[wcas-search-form]
Gutenberg エディターでの挿入手順
Gutenberg エディターでのショートコードの挿入手順については、
下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
テンプレートコード
使用中のテーマの PHP ファイルで、
下記のコードを使用するとテーマの任意の場所でライブ検索フォームを表示できます。
<php do_shortcode( '[wcas-search-form]' ); >
専用ウィジェット



実際に表示させると上のような感じで表示されます。