watermark:画像に透かしを簡単に付けられる
画像に転載防止のために透かしを入れておきたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「watermark」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
watermark
watermark は、透かしを入れたい画像ファイルのサイズと透かしとして使用する画像ファイルを指定するだけで画像に透かしを付けられるようにしてくれます。
記事を作成もしくは更新時点でのバージョン:v 0.3.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
watermark – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「watermark」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
watermark を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「メディア」メニューの中に「Watermark」が追加されています。
使い方
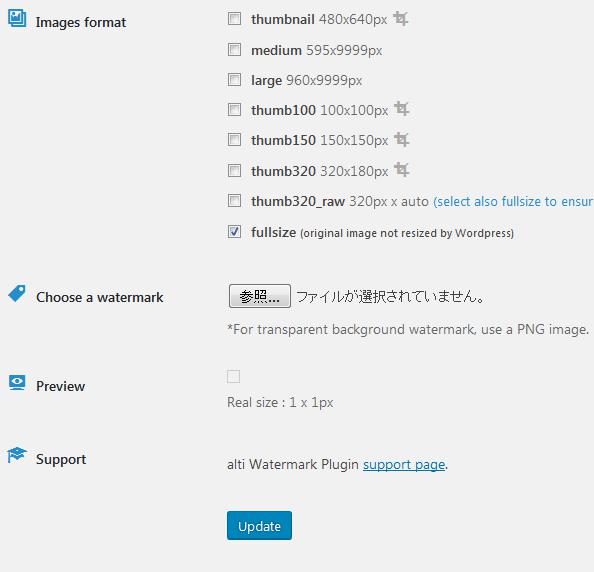
使い方は、簡単で設定画面で透かしを入れておきたい画像ファイルのサイズと透かしとして使用する画像ファイルを指定するだけです。

- Images format
透かしを入れたい画像ファイルのサイズにチェックを付けます。 - Choose a watermark
透かしとして使用する画像ファイル(PNG 形式)を指定します。 - Preview
(「Update」ボタンクリック後)上で指定した画像ファイルがプレビュー表示されます。
注意事項
バージョンが 0.3.3 でもあるように開発中のプラグインです。
正常に動作しない恐れもあります。
正常に動作しない場合には、他の透かし系プラグインを利用されることをオススメします。