Co-Authors Plusに共同執筆者のプロフィール表示機能を追加できる:WP Author Bio
投稿の最後にプロフィール表示できるプラグインに「Simple Author Box」がありますが、
複数人のプロフィール表示には対応していません。
Co-Authors Plus には、複数人に対応したプロフィール表示機能がありません。
では、表示させたい場合もあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Author Bio」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Author Bio
WP Author Bio は、Co-Authors Plus に共同執筆者のプロフィールを投稿の最後に表示できます。
記事を作成もしくは更新時点でのバージョン:v 1.5.5
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Author Bio – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Author Bio」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Author Bio を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のようなメッセージが表示されます。

「skip」ボタンをクリックしてスキップしましょう。
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
デフォルトのままでも動作しますが、
デザインがイマイチなので自サイトに合ったデザインに変更しましょう。
「Settings」メニューを開きます。
設定
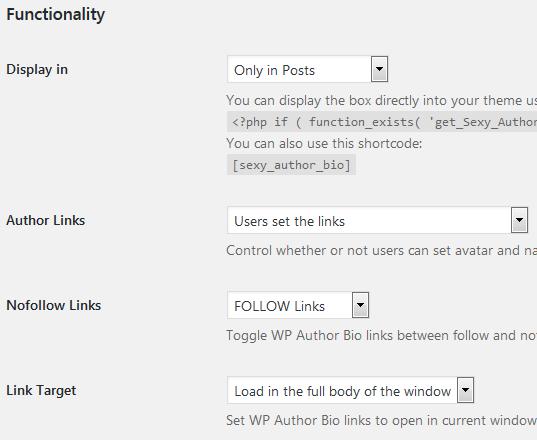
Functionality

- Display in
プロフィールを表示する場所を設定します。「none」を選択してショートコードを使用して任意の位置に表示させることもできます。 - Author Links
投稿者ページへのリンクの貼り方を指定します。 - Nofollow Links
Nofollow 属性を付与するかどうかを指定します。 - Link Target
リンクを現在のウィンドウまたは新しいウィンドウで開くかどうかを設定します。
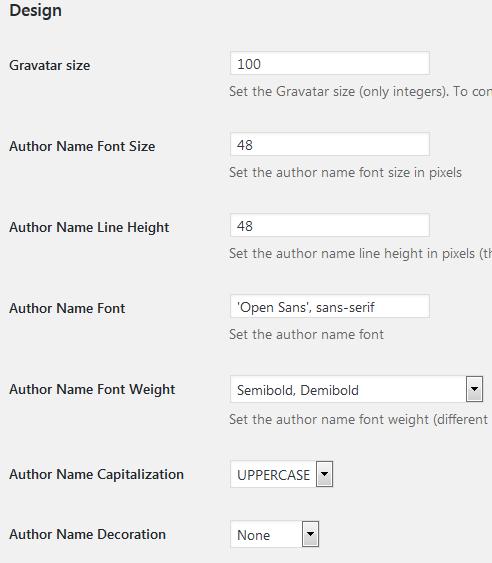
Design

- Gravatar size
アバターのサイズを指定します。 - Author Name Font Size
投稿者名のフォントサイズを指定します。 - Author Name Line Height
投稿者名の行の高さを指定します。 - Author Name Font
投稿者名のフォントを指定します。 - Author Name Font Weight
投稿者名のフォントの太さなどを指定します。 - Author Name Capitalization
投稿者名のアルファベットを全て大文字・小文字などに指定できます。 - Author Name Decoration
投稿者名の装飾タイプを指定します。

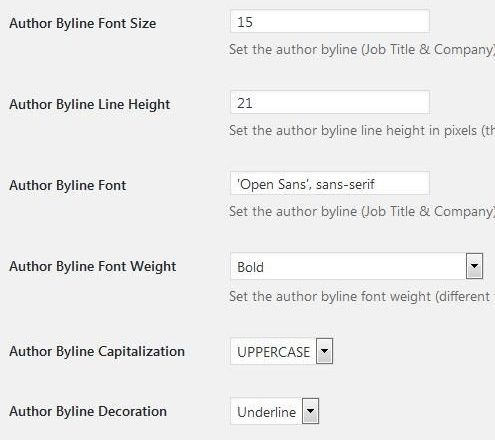
- Author Byline Font Size
投稿者の行のフォントサイズを指定します。 - Author Byline Line Height
投稿者の行の高さを指定します。 - Author Byline Font
投稿者の行のフォントを指定します。 - Author Byline Font Weight
投稿者の行のフォントの太さなどを指定します。 - Author Byline Capitalization
投稿者の行のアルファベットを全て大文字・小文字などに指定できます。 - Author Byline Decoration
投稿者の行の装飾タイプを指定します。

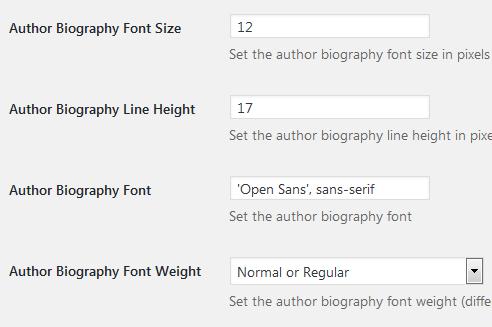
- Author Biography Font Size
投稿者の経歴のフォントサイズを指定します。 - Author Biography Line Height
投稿者の経歴行の高さを指定します。 - Author Biography Font
投稿者の経歴のフォントを指定します。 - Author Biography Font Weight
投稿者の経歴のフォントの太さを指定します。

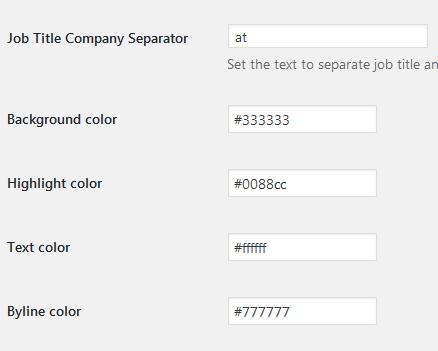
- Job Title Company Separator
使い方不明のため省略。 - Background color
背景色を指定します。 - Highlight color
ハイライトの色を指定します。 - Text color
テキストの文字色を指定します。 - Byline color
署名欄の色を指定します。

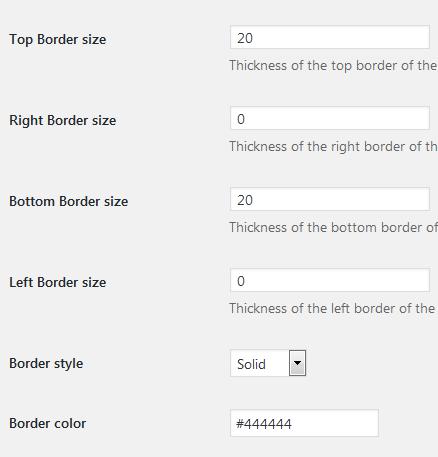
- Top Border size
枠線の上辺のサイズを指定します。 - Right Border size
枠線の右辺のサイズを指定します。 - Bottom Border size
枠線の底辺のサイズを指定します。 - Left Border size
枠線の左辺のサイズを指定します。 - Border style
枠線のスタイルを指定します。 - Border color
枠線の色を指定します。
Moblie

- Display Avatar on Smartphones
解像度が 767 px 以下のディスプレイでのアバターの表示をするかどうか。
User Roles

- Allow Access For
WP Author Bio ユーザーフィールドにアクセスできるユーザー権限を設定します。
Icon Set

- Icon size (in pixels)
SNS アイコンの高さと幅を 64 px 以内で指定します。 - Icon spacing (in pixels)
SNS アイコン同士の間のスペース幅を指定します。 - Icon Hover Effect
SNS アイコンにマウスカーソルが合った時の動作を指定します。 - Icon Position
アイコンの表示位置を指定します。

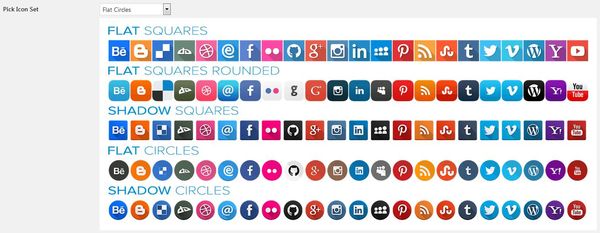
- Pick Icon Set
SNS アイコンのアイコンタイプを選択します。

- YOUR Custom CSS
カスタム CCS を入力できます。
Responsive CSS

端末別のカスタム CSS を入力できます。
- DESKTOP 1,200 px +
解像度 1200 px 以上の端末用。 - IPAD LANDSCAPE 1019 – 1199 px
解像度 1019 – 1199 px の端末用。 - IPAD PORTRAIT 768 – 1018 px
解像度 768 – 1018 px の端末用。 - SMARTPHONES 0 – 767 px
解像度 0 – 767 px の端末用。
プロフィール

表示させたい SNS の入力欄に URL を入力します。
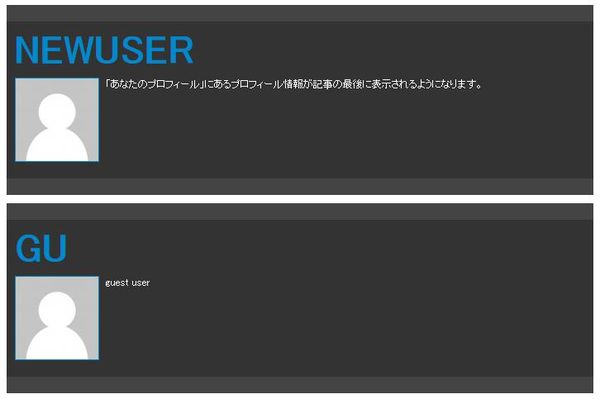
表示例
デフォルトのままだと、以下のような感じになります。

ショートコード
下記のショートコードを利用すると任意の位置にプロフィールを表示できます。
[sexy_author_bio]