Simple Author Box:各投稿の最後に記事を書いた人のプロフィールを表示できる
記事を読んでいると、記事の最後に
「この記事を書いた人は、こんな方です」のように投稿者のプロフィールが表示している場合があります。
同一のサイトで複数の投稿者が居る場合には、誰が書いているのかが分かると便利です。
そのような時に便利な WordPress 用プラグインがあります。
それは「Simple Author Box」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Simple Author Box
Simple Author Box は、各投稿の最後に記事を書いた人のプロフィールを表示できます。
表示するプロフィールは、各ユーザーのプロフィール情報を使用します。
Facebook や Twitter などの SNS のアイコンも表示可能です。
記事を作成もしくは更新時点でのバージョン:v 1.7
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Simple Author Box – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Simple Author Box」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Simple Author Box を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
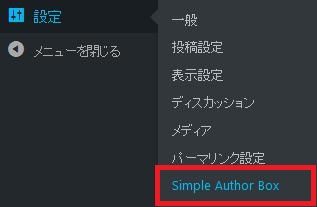
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
設定
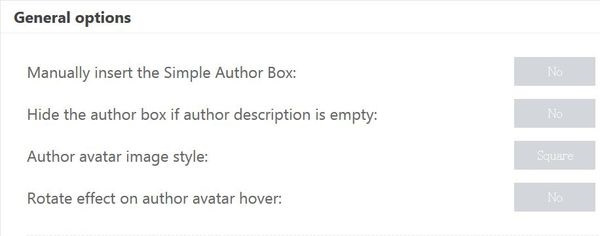
General options

- Manually insert the Simple Author Box
投稿者紹介の表示ボックスを自動もしくは手動で表示するかの切り替えができます。 - Hide the author box if author description is empty
プロフィール情報が未入力の場合に表示ボックスを非表示にするかどうか。 - Author avatar image style
アバターの画像を表示する枠の形を四角もしくは丸形のどちらにするか。 - Rotate effect on author avatar hover
「Yes」にするとアバターの画像にマウスカーソルを合わせると少し回転します。

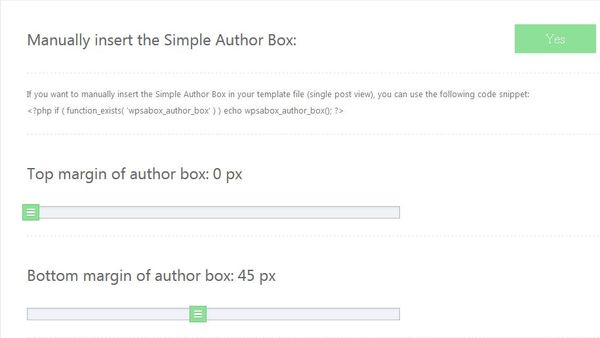
Manually insert the Simple Author Box を Yes にすると、
オプション欄が追加で表示されます。
- Top margin of author box
表示ボックスのトップマージンを指定します。 - Bottom margin of author box
表示ボックスのボトムマージンを指定します。

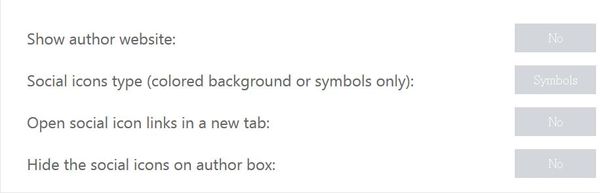
- Show author website
Yes にするとウェブサイトに入力されている URL が表示されます。 - Social icons type (colored background or symbols only)
ソーシャルアイコンタイプ(色付きの背景またはシンボルのみ)を指定します。 - Open social icon links in a new tab
SNS アイコンをクリックするとリンクを新しいタブで開くかどうか。 - Hide the social icons on author box
SNS アイコンを非表示にするかどうか。

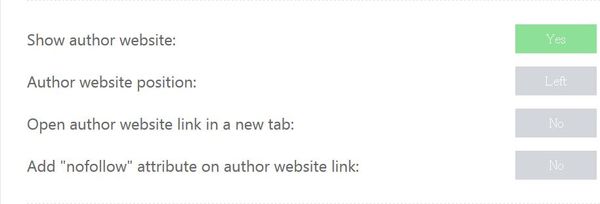
Show author website を Yes にすると、オプション欄が追加で表示されます。
- Author website position
URL の表示位置(左端もしくは右端)を指定します。 - Open author website link in a new tab
URL をクリックするとリンクを新しいタブで開くかどうか。 - Add “nofollow" attribute on author website link
nofollow 属性を追加するかどうか。

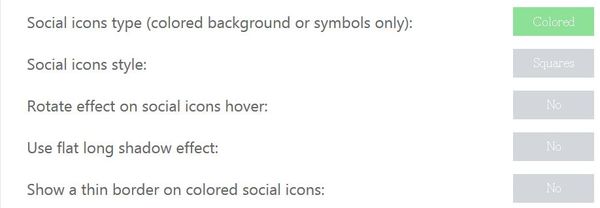
Social icons type (colored background or symbols only) を Colored にすると、
オプション欄が追加で表示されます。
- Social icons style
SNS アイコンの表示スタイル(四角形か丸形)を指定します。 - Rotate effect on social icons hover
SNS アイコンにマウスカーソルを合わせるとアイコンが回転します。 - Use flat long shadow effect
アイコンにフラットシャドウ効果を付与するかどうか。 - Show a thin border on colored social icons
SNS アイコンに細い境界線を表示するかどうか。
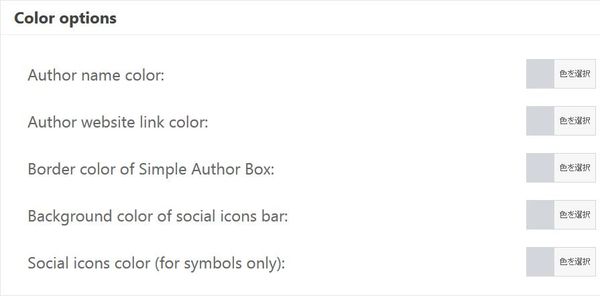
Color options

- Author name color
投稿者名の表示色を指定します。 - Author website link color
ウェブサイトリンクの表示色を指定します。 - Border color of Simple Author Box
投稿者情報表示ボックスの枠線色を指定します。 - Background color of social icons bar
SNS アイコンバーの背景色を指定します。 - Social icons color (for symbols only)
SNS アイコンの色を指定します。
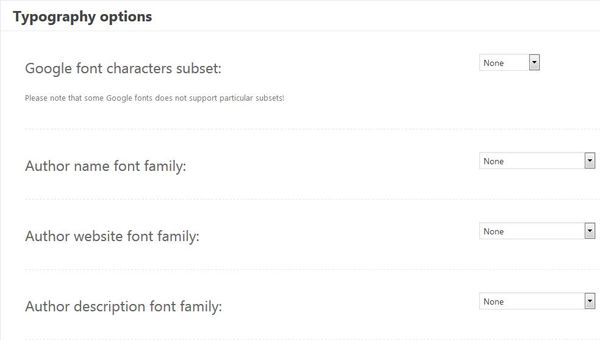
Typography options

- Google font characters subset
Google フォント文字のサブセットを選択できます。 - Author name font family
投稿者名の表示フォントを指定できます。 - Author website font family
ウェブサイト URL の表示フォントを指定できます。 - Author description font family
プロフィール情報の表示フォントを指定できます。

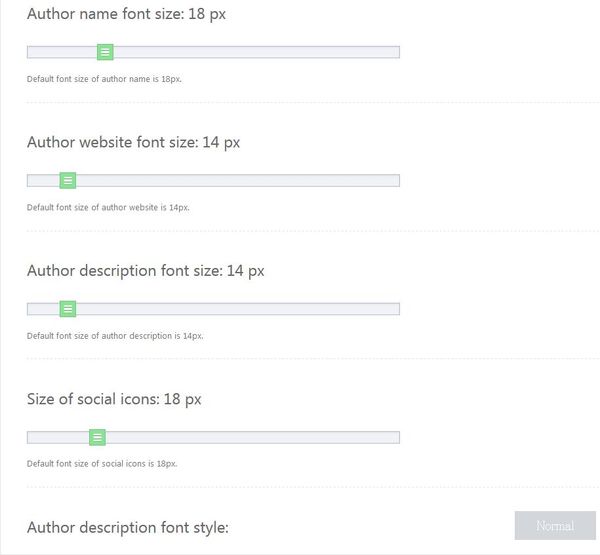
- Author name font size
投稿者名の表示フォントサイズを指定できます。 - Author website font size
ウェブサイト URL の表示フォントサイズを指定できます。 - Author description font size
プロフィール情報の表示フォントサイズを指定できます。 - Size of social icons
SNS アイコンのサイズを指定します。 - Author description font style
プロフィール情報の表示フォント字体を指定できます。
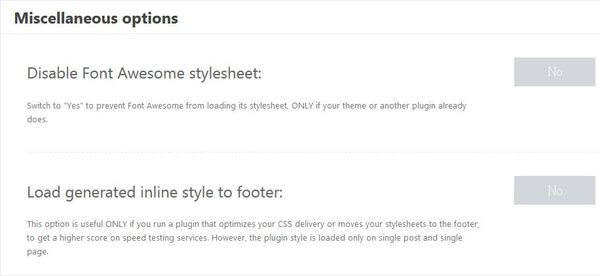
Miscellaneous options

- Disable Font Awesome stylesheet
Awesome フォントのスタイルシートを読み込まないようにすることができます。 - Load generated inline style to footer
スタイルシートをフッターに移動することができます。シングルポストとシングルページにのみロードされます。
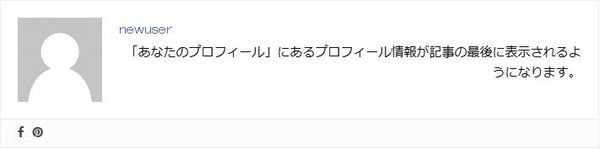
表示例

補足事項
このサイトでも使用している国産の WordPress 無料テーマ「Luxeritas」
その Luxeritas に紹介文ブロックなど追加されました。
テーマにこだわりがなければ、
プラグインを使わずとも記事の最後などに紹介文が表示できますよ。