ページの読み込み時間やリクエスト数などを自動で計測・表示できる:Page Metrics
SEO 最適化やページ高速化された WordPress テーマであっても、
プラグインやアフェリエイトなどの広告を多く使っていると速度低下は避けられません。
なので、運営している自サイトのページ速度を簡単に知りたいですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Page Metrics」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Page Metrics
Page Metrics は、Web ページのパフォーマンスに関する各種値を表示できます。
各種値の計測・取得・表示には、Java スクリプト「Justice.js」(https://github.com/okor/justice)を利用しています。
表示できる項目は、以下のとおりです。
TTFB:
「Time To First Byte」の略で、「最初の 1 バイトが到着するまでの時間」を表示します。
Interactive:
Web ブラウザが HTML の解析を完了し、DOM の構築を完了するまでの時間を表示します。
Complete:
全ての処理が完了し、ページ上にある全てのリソースのダウンロードが完了するまでの時間を表示します。
First Paint:
訪問者が Web ブラウザのハイパーリンクや Form の Submit ボタンをクリックした後、
Web ブラウザが最初に描画を開始するまでの時間を表示します。
LOAD:
onLoad イベントが発生する前での時間を表示します。
REQUESTS:
サーバー上にある各種ファイルへのリクエストで、 正常にアクセスが行われた件数を表示します。
各項目値には、目標値を設定ずることができ、実際の値と比較して、
数値の比較結果を色で示してくれます。
(グリーンは良好、イエローは注意、レッドは超過)
記事を作成もしくは更新時点でのバージョン:v 1.5.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Page Metrics – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
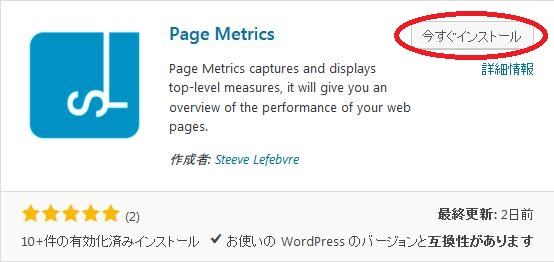
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Page Metrics」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Page Metrics を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に「Page Metrics」が追加されています。
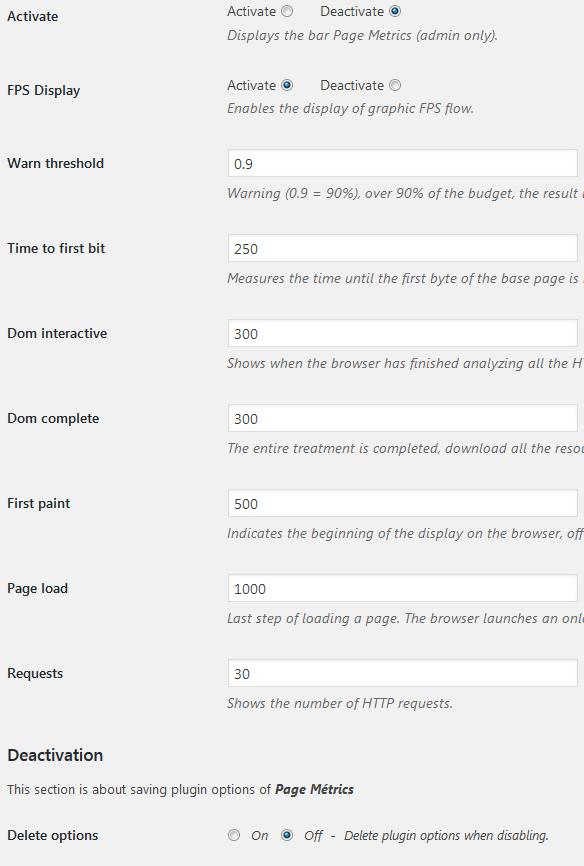
設定画面

General
- Activate
ページの各種計測値をを横長のバーに表示するかどうか(管理者のみ)。 - FPS Display
グラフィック FPS フローの表示を有効にするかどうか。 - Warn threshold
後述で設定する各計測値を警告表示(黄色で表示)するためのしきい値の割合を指定します。 - Time to first bit
目標とする TTFB 値を入力します。 - Dom interactive
目標とする Dom Interactive 値を入力します。 - Dom complete
目標とする Dom Complete 値を入力します。 - First paint
目標とする First Paint 値を入力します。 - Page load
目標とする Page Load 値を入力します。 - Requests
目標とする リクエスト数を入力します。
Deactivation
- Delete options
プラグインを無効にした時に Page Metrics のオプション値を削除するかどうか。
使い方
設定画面で必要な設定をしておけば、
あとは Page Metrics が自動で計測してくれるので、計測結果を確認するだけです。
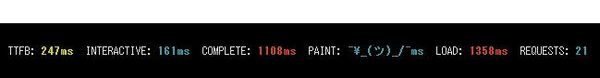
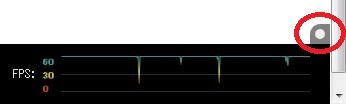
表示例


赤い丸で囲んた箇所をクリックすると専用バーが閉じられます。