Age Gate:年齢確認と記事等に年齢に応じた閲覧制限を設定できる
映画の R 指定のように記事に年齢に応じた閲覧制限を設けたい。
年齢確認と記事などのコンテンツに年齢に応じた閲覧制限を設定できる WordPress 用プラグインの紹介です。
それは「Age Gate」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Age Gate
Age Gate は、年齢確認と記事などのコンテンツに年齢に応じた閲覧制限を設定できます。
ページ読込時に年齢確認を訪問者に問い合わせることができます。
一般的なボットやクローラーは年齢確認から除外されます。
カスタムのユーザーエージェントを追加することもできます。
年齢確認のモードには 3 種類のモードが用意されており、
ドロップダウン形式・入力フィールドへの入力形式、Yes/ No 形式があります。
閲覧制限は、サイト全体もしくはコンテンツを個別に制限することができます。
また、PG-12/ R-15/ R-18 のようにコンテンツ毎に異なる年齢制限を設定できます。
一度年齢確認が済んだユーザーに一定期間再入力を不要にできます。
ログインユーザーを年齢確認のチェック対象から除外することができます。
Age Gate Document – agegate.io(公式サイト)
記事を作成もしくは更新時点でのバージョン:v 2.3.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Age Gate – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Age Gate」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Age Gate を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「外観」メニューの下に追加されています。
使い方
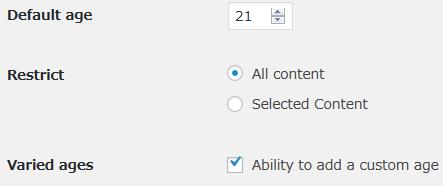
Restriction settings

- Default age
閲覧制限を掛けるデフォルトの対象年齢を入力します。
初期値:21 歳 - Restrict
コンテンツに閲覧制限を掛けるモードを選択します。 - Varied ages
コンテンツ毎に閲覧制限を掛ける年齢を変更したい場合に有効にします。
All content:
全てのコンテンツに閲覧制限を掛けたい場合に選択します。
Selected Content:
コンテンツ毎に閲覧制限を掛けたい場合に選択します。

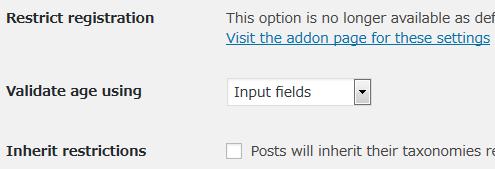
- Restrict registration
年齢によるメンバー登録を制限するかどうか。デフォルトでは機能が無効になっています。別途アドオンをインストールする必要あり。 - Validate age using
年齢確認の確認方式を選択します。
初期値:入力フィールドへの手入力。 - Inherit restrictions
タクソノミーの制限設定を継承するかどうか。

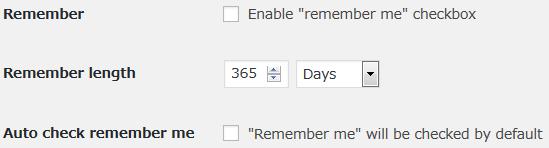
- Remember
年齢確認済みであることを記憶しておくかどうか。 - Remember length
年齢確認を再確認するまでの期間を設定します。
初期値:365 日間 - Auto check remember me
あらかじめチェックボックスをオンにしておくかどうか。

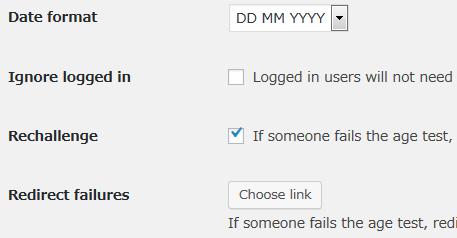
- Date format
年齢確認フォームでの年月日の並び順を選択します。
初期値:DD MM YYYY - ignore logged in
ログインユーザーは年齢確認を不要にするかどうか。 - Rechallenge
年齢確認操作を誤ってしまった場合に備えて再確認を有効にするかどうか。 - Redirect failures
Restrict で「All content」が選択されている場合にリダイレクトさせたい場合の URL を指定します。
※Date format は記事作成時点では YYYY MM DD に対応していません。
Redirect failures の補足説明:
18 歳未満の閲覧制限が掛かっている場合に 18 歳未満であった場合に外部サイトなどにリダイレクトさせたい時に使用します。
Messaging

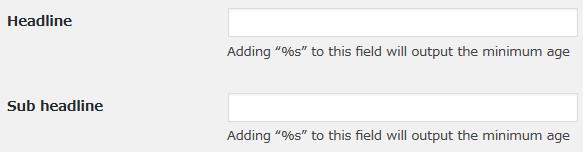
- Headline
見出しとして表示するメッセージを入力します。 - Sub headline
サブ見出しとして表示するメッセージを入力します。
%s を使用すると最低年齢を表示できます。

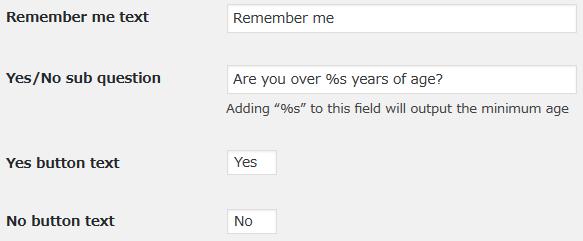
- Remember me text
「Remember me」機能が有効時のみ入力可。表示するメッセージを入力します。 - Yes/No sub question
年齢確認方式が「Yes/No」時のみ入力可。表示するメッセージを入力します。 - Yes button text
年齢確認方式が「Yes/No」時のみ入力可。Yes ボタンのラベルを入力します。 - No button text
年齢確認方式が「Yes/No」時のみ入力可。No ボタンのラベルを入力します。

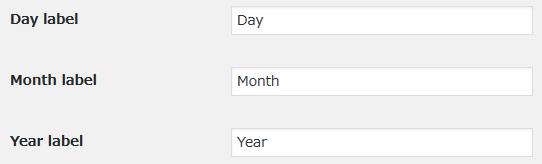
- Day label
日フィールドのラベルを入力します。 - Month label
月フィールドのラベルを入力します。 - Year label
年フィールドのラベルを入力します。

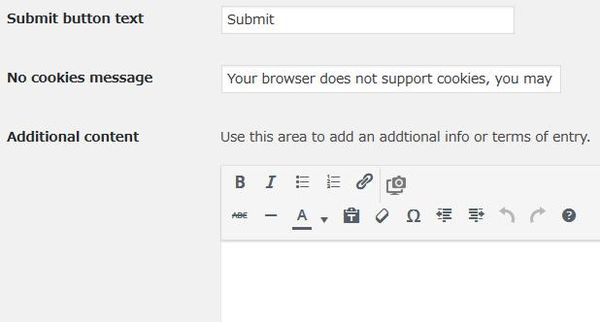
- Submit button text
送信ボタンのラベルを入力します。 - No cookies message
ユーザーのブラウザーがクッキーをサポートしていない場合に表示するメッセージを入力します。 - Additional content
追加情報を表示したい場合に内容を入力します。

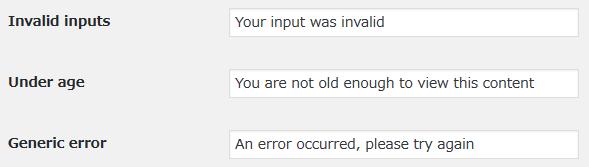
- Invalid inputs
不正な入力がされた場合に表示するメッセージを入力します。 - Under age
年齢確認の結果、閲覧可能年齢で無い場合に表示するメッセージを入力します。 - Generic error
一般的なエラー発生時に表示するメッセージを入力します。

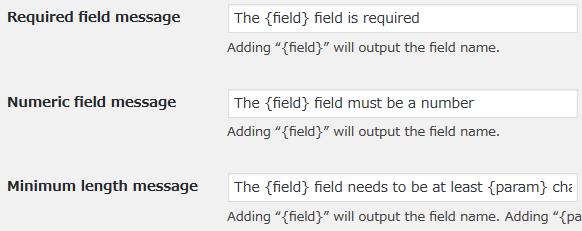
- Required field message
必須項目未入力の場合に表示するメッセージを入力します。 - Numeric field message
数値入力フィールドに数値以外が入力された場合に表示するメッセージを入力します。 - Minimum length message
必要な文字数を満たしていない場合に表示するメッセージを入力します。

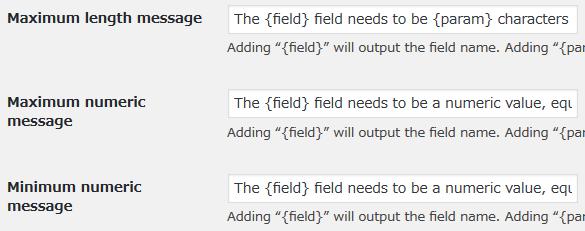
- Maximum length message
文字数が多い場合に表示するメッセージを入力します。 - Maximum numeric message
最大値を超えた場合に表示するメッセージを入力します。 - Minimum numeric message
最小値を下回った場合に表示するメッセージを入力します。
Appearance

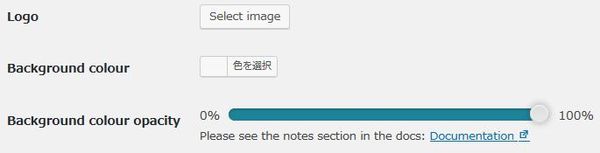
- Logo
ロゴを選択できます。 - Background colour
背景色を指定します。 - Background colour opacity
背景色の不透明度を指定します。

- Background image
背景画像を選択できます。 - Background position
背景画像の位置を指定します。 - Background image opacity
背景画像の不透明度を指定します。

- Foreground colour
前景色を指定します。 - Foreground colour opacity
前景色の不透明度を指定します。

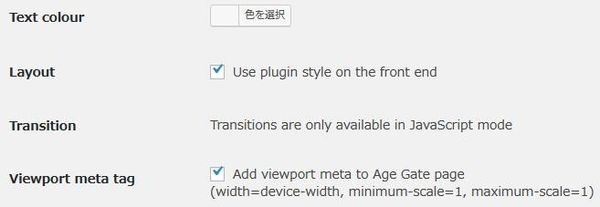
- Text colour
文字色を選択できます。 - Layout
プラグインの CSS スタイルを使用するかどうか。 - Transition
JavaScript モードでのみ利用可。 - Viewport meta tag
Age Gate が出力したページにビューポートメタを追加するかどうか。

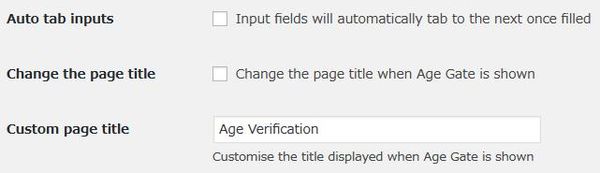
- Auto tab inputs
入力フィールドで必要な桁数が入力されたら次フィールドへフォーカスを移動するかどうか。 - Change the page title
Age Gate が出力したページを表示している時にページタイトルを変更するかどうか。 - Custom page title
Age Gate が出力したページを表示している時にカスタマイズしたタイトルを表示するかどうか。
Advanced

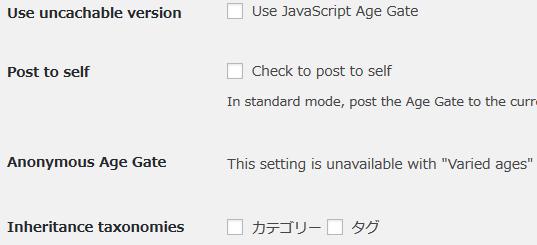
- Use uncachable version
Age Gate の JavaScript を使用するかどうか。何かしらのキャッシュ機能を使用している場合にチェックすることを推奨。 - Post to self
機能の説明が理解できなかったので省略。 - Anonymous Age Gate
年齢確認を行った際にプライバシー保護の対象とならない場合に確認結果を保存するかどうか。 - Inheritance taxonomies
継承するタクソノミーを選択します。

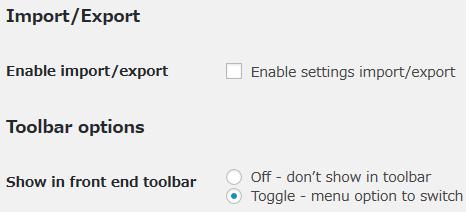
- Enable import/export
インポート・エクスポート機能を有効にするかどうか。 - Show in front end toolbar
専用ツールバーを表示するかどうか。
インポート・エクスポート機能を有効にすると専用タブが表示されるようになります。

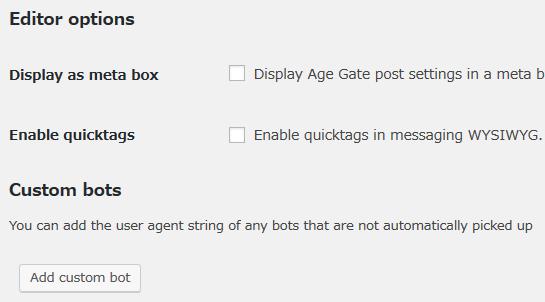
- Display as meta box
Age Gate の設定を投稿画面のメタボックスに表示するかどうか。 グーテンベルクを使用する場合はチェックを付けます。 - Enable quicktags
WYSIWYG でクイックタグを有効にするかどうか。 - Custom bots
年齢確認を除外するユーザーエージェントで指定できます。

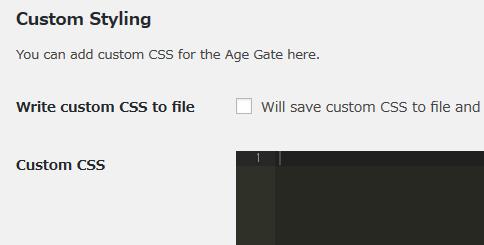
- Write custom CSS to file
カスタム CSS コードをファイルに保存してフロントエンド画面で読み込めるようにするかどうか。 - Custom CSS
カスタム CSS コードを入力できます。

CSS Reference:
Age Gate の CSS ドキュメントが表示されます。
Load Default CSS:
テーマのデフォルト CSS を読み込みます。
Access Settings
このセクションでは、Age Gate を管理できるユーザーを管理できます。
管理者は常に許可されます。

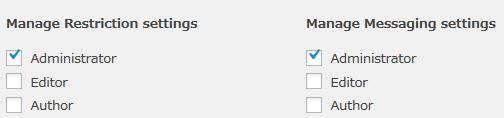
Manage Restriction settings
制限設定を管理できるメンバーの権限を選択します。
Manage Messaging settings
メッセージング設定を管理できるメンバーの権限を選択します。

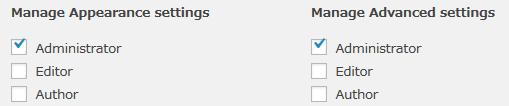
Manage Appearance settings
外観設定を管理できるメンバーの権限を選択します。
Manage Advanced settings
詳細設定を管理できるメンバーの権限を選択します。

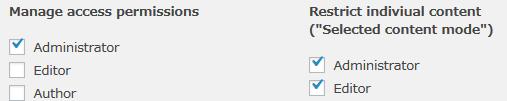
Manage access permissions
アクセス許可を管理できるメンバーの権限を選択します。
Restrict indiviual content
個々のコンテンツを制限できるメンバーの権限を選択します。

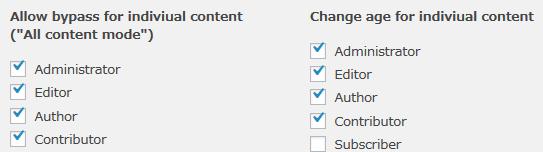
Allow bypass for indiviual content
個々のコンテンツのバイパスを許可できるメンバーの権限を選択します。
Change age for indiviual content
個々のコンテンツの年齢を変更できるメンバーの権限を選択します。

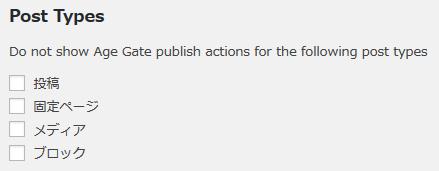
Age Gate の設定を表示しない投稿タイプを選択します。
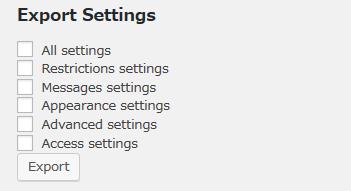
import/export
インポート・エクスポート機能を有効時のみ表示されます。


操作例
Restrict「Selected Content」の時
Classicエディターの場合

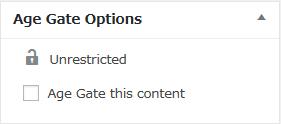
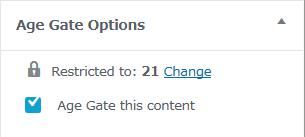
閲覧制限が掛かっていない状態

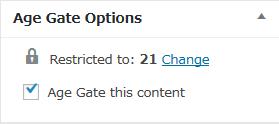
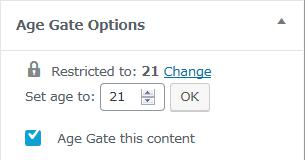
閲覧制限が掛かった状態

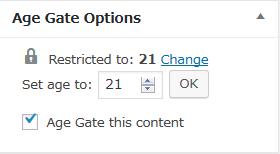
「Change」リンクをクリックすると制限年齢を変更できます。
※Restriction タブの「Varied ages」にチェックが付いている場合
Gutenbergエディターの場合
Advanced タブの「Display as meta box」にチェックが付いている必要あり

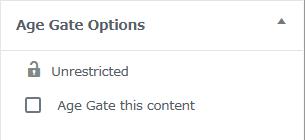
閲覧制限が掛かっていない状態

閲覧制限が掛かった状態

「Change」リンクをクリックすると制限年齢を変更できます。
※Restriction タブの「Varied ages」にチェックが付いている場合
Restrict「All content」の時

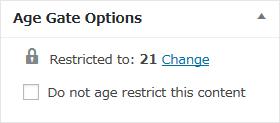
閲覧制限が設定されている状態です。

Restriction タブの「Varied ages」にチェックが付いていると、
閲覧制限の対象とする年齢を変更できます。

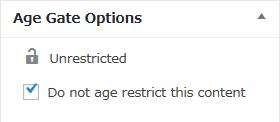
閲覧制限が解除されている状態です。
表示例
年齢確認方式が入力フィールド形式の場合

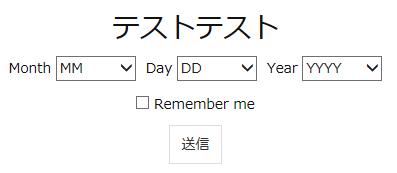
年齢確認方式がドロップダウンリスト形式の場合

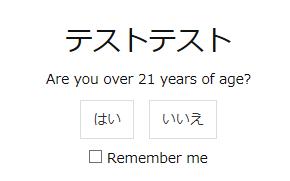
年齢確認方式が Yes/ no 形式の場合

代替プラグイン
Age Gate にほしい機能が無かった場合には、
Age Gate 以外にも年齢確認ができるプラグインを記事にしています。
以下では、Age Gate を含めて 4 個を簡単に紹介しています。