One Click Accessibility:アクセシビリティ機能を強化できる
アクセシビリティに関する機能を強化できる WordPress 用プラグインの紹介です。
それは「One Click Accessibility」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
One Click Accessibility
One Click Accessibility は、WordPress のアクセシビリティに関する機能を強化できます。
デザインをカスタマイザーで変更できるツールバーをフロント画面に簡単に設置できます。
記事を作成もしくは更新時点でのバージョン:v 2.0.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
One Click Accessibility – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「One Click Accessibility」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
One Click Accessibility を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
各種設定・ツールバーに関する設定などを行いましょう。
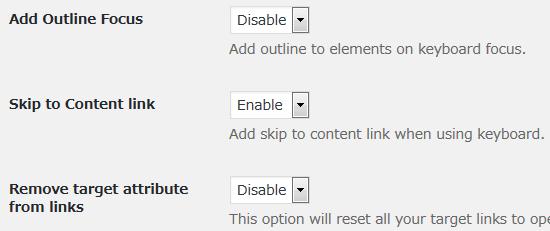
設定(Settings)

- Add Outline Focus
キーボードでのフォーカスができるように要素にアウトラインを追加するかどうか。 - Skip to Content link
キーボードでの操作用にコンテンツリンクにスキップを追加するかどうか。 - Remove target attribute from links
全てのリンクの target 属性を除去するかどうか。

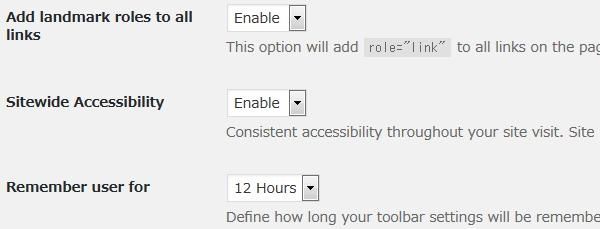
- Add landmark roles to all links
ページ上の全てのリンクに role = “link" を追加するかどうか。 - Sitewide Accessibility
サイト全体のアクセシビリティを有効にするかどうか。 - Remember user for
ツールバーの設定を保存しておく期間を選択します。
初期値:12 時間
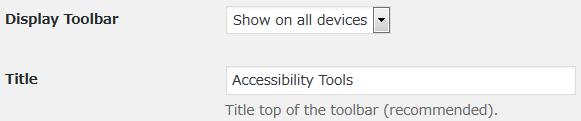
ツールバー(Toolbar)

- Display Toolbar
ツールバーを表示する端末の種類を選択します。 - Title
ツールバーの上部に表示するタイトルを入力します。

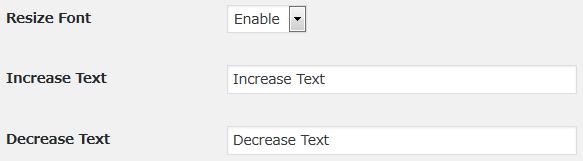
- Resize Font
フォントサイズのリサイズをできるようにするかどうか。 - Increase Text
フォントサイズを大きくするメニュー名を入力します。 - Decrease Text
フォントサイズを小さくするメニュー名を入力します。

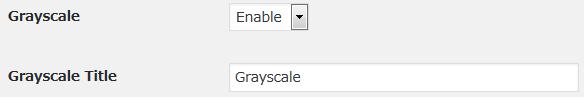
- Grayscale
グレースケール操作を有効にするかどうか。 - Grayscale Title
操作メニュー名を入力します。

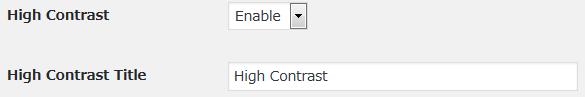
- High Contrast
コントラストを高くできるようにするかどうか。 - High Contrast Title
操作メニュー名を入力します。

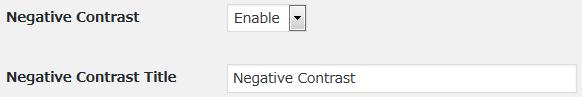
- Negative Contrast
ネガティブコントラストをできるようにするかどうか。 - Negative Contrast Title
操作メニュー名を入力します。

- Light Background
背景を明るくできるようにするかどうか。 - Light Background Title
操作メニュー名を入力します。

- Links Underline
リンクに下線を引けるようにするかどうか。 - Links Underline Title
操作メニュー名を入力します。

- Readable Font
読みやすいフォントにできるようにするかどうか。 - Readable Font Title
操作メニュー名を入力します。

- Sitemap Title
サイトマップページのリンク文字列を入力します。 - Sitemap Link
サイトマップページへの URL を入力します。空白にすると無効になります。

- Help Title
ヘルプページのリンク文字列を入力します。 - Help Link
ヘルプページへの URL を入力します。空白にすると無効になります。

- Feedback Title
フィードバックページのリンク文字列を入力します。 - Feedback Link
フィードバックページへの URL を入力します。空白にすると無効になります。
カスタマイザー(Customize)

ツールバーのデザインをカスタマイザーを使って設定できます。

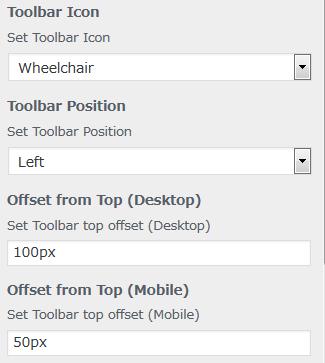
- Toolbar
ツールバーを呼び出すアイコンを選択します。 - Toolbar Position
ツールバーの表示位置を選択します。 - Offset from top(Desktop)
画面上部からのオフセットを px 単位で入力します。
初期値: - Offset from top(Mobile)
画面上部からのオフセットを px 単位で入力します。
初期値:

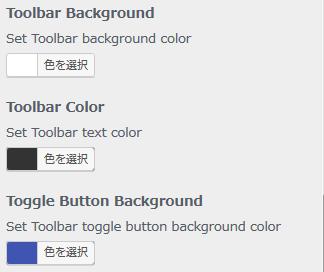
- Toolbar Background
ツールバーの背景色を選択します。 - Toolbar Color
ツールバーの文字色を選択します。 - Toggle Button Background
ツールバーのトグルボタンの背景色を選択します。

- Toggle Button Color
ツールバーのトグルボタンのアイコンカラーを選択します。 - Active Background
ツールバーがアクティブ時の背景色を選択します。 - Active Color
ツールバーがアクティブ時の文字色を選択します。

- Focus Outline Style
フォーカスのアウトラインスタイルを選択します。 - Focus Outline Width
フォーカスアウトライン幅を選択します。 - Focus Outline Color
フォーカスアウトラインカラーを選択します。
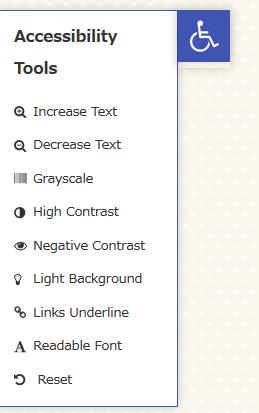
表示例

実際に表示させると上のような感じで表示されます。