AddQuicktag:よく使う単語・タグ・フレーズを1クリックで記事に挿入できる
記事を書いていると良く使う単語やフレーズが誰しもあると思います。
それをテキストファイルに書き留めている方も多いと思います。
でも、いちいちファイルを開くのも面倒だし、コピペするのも一手間が掛かります。
また、なにかの拍子にファイルを削除してしまうかもしれません。
もーすこし簡単にできないものかと思われるでしょう。
そのような時に便利な WordPress 用プラグインがあります。
それは「AddQuicktag」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
AddQuicktag
AddQuicktag は、よく使う単語・タグ・フレーズを登録して、
各編集画面で 1 クリックで記事に挿入できるようにしてくれます。
標準のクイックタグを非表示にすることもできます。
また、特殊文字の HTML エンコーディングとデコーディングをできるボタンも配置できます。
各種設定のインポートとエクスポートも可能です。
記事を作成もしくは更新時点でのバージョン:v 2.5.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
AddQuicktag – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
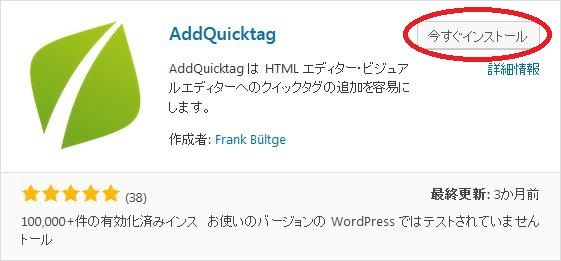
プラグイン追加画面右上の検索窓に「AddQuicktag」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
AddQuicktag は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
クイックタグの登録・削除
クイックタグを追加するためにメニューを開きます。

- ボタン名
必須項目。ボタンやプルダウンメニューで識別できる文言を入力します。 - ダッシュアイコン
使い方不明。 - ラベル名
メニューやボタンにマウスカーソルがある時に表示する文言を入力できます。 - 開始タグ
必須項目。タグもしくは良く使う単語やフレーズを入力します。 - 終了タグ
開始タグにタグを入力している場合には必要に応じて終了タグを入力します。 - アクセスキー
IE 限定の機能なので入力しなくても可。 - 順番
プルダウンメニューで表示する順番を指定できます。

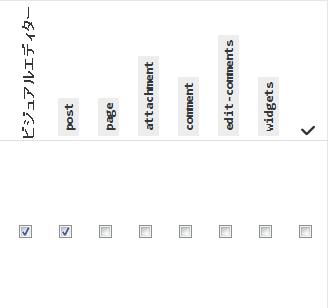
どの編集画面でクイックタグを表示するかを選択します。
一番右端のチェックマーク下のチェックを付けると、
全てのチェックボックスのチェックの ON/OFF を切り替えられます。
「変更を保存」ボタンをクリックすると登録(更新)されます。
登録したクイックタグを削除するには全ての項目を空にしてください。
標準クイックタグの非表示手順

各投稿タイプのエディターで非表示にしたい標準のクイックタグがある場合には、
そのチェックボックスにチェックを付けると非表示にできます。
拡張コードクイックタグボタン

拡張コードボタンを追加するには、チェックボックスにチェックを付けます。
※テキストエディタにだけ表示されます。
pre:
ソースを整形済みテキストとして表示することができるタグを挿入できます。
htmlentities:
特殊文字をエンコーディング・デコーディングを行うことができるボタンを追加します。
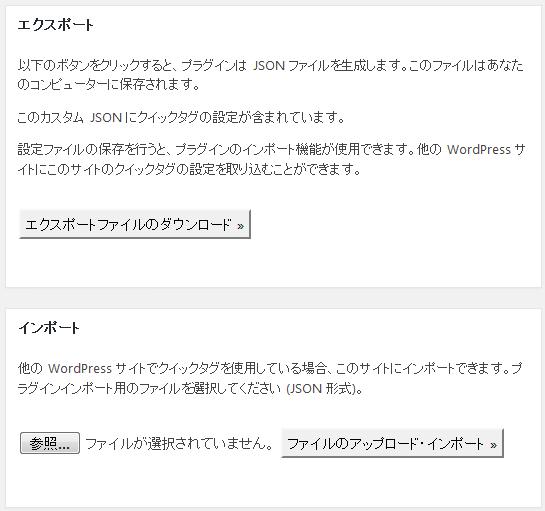
設定のインポートとエクスポート

AddQuicktag の登録したクイックタグを含む各種情報をインポートもしくはエクスポートすることができます。
表示例
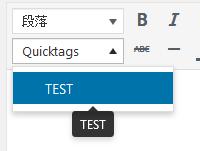
ビジュアルエディターの場合

HTMLモードでは、プルダウンメニューで選択できます。
テキストエディターの場合

テキストモードでは、ボタンで選択できます。
Gutenberg エディターの場合

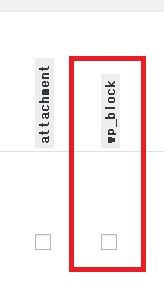
クイックタグの登録・削除画面を開きます。
表示・非表示にする各クイックタグ・クイックタグボタンの項目に「wp_block」が追加されています。
そのチェックボックスにチェックを付けると Gutenberg エディターでクイックタグを表示できるようになります。
逆にチェックを外すと非表示にできます。

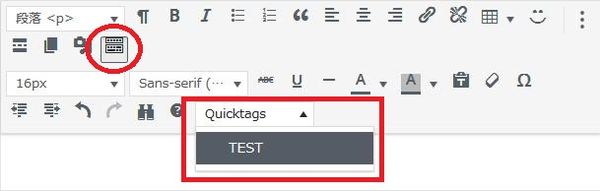
ビジュアルエディターと同じようにプルダウンメニューが追加されています。
プルダウンメニューが表示されない場合には、赤い丸枠で囲んだ切り替えボタンをクリックします。