【Plugin】投稿にぐるなびのレストラン情報を載せられる「Gurunavi Restaurant Search」
食べ歩き記事を書いていて、
ぐるなびのレストラン情報を利用している方は居ると思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Gurunavi Restaurant Search」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Gurunavi Restaurant Search
Gurunavi Restaurant Search は、
ぐるなびが提供している WebサービスAPI を利用して
レストラン情報を検索し取得して、投稿記事に挿入してくれます。
記事を作成もしくは更新時点でのバージョン:v 1.0
マルチサイトでの利用:可
Gurunavi Restaurant Search を利用するための前準備
Gurunavi Restaurant Search を使うには
ぐるなびWebサービスに
ユーザー登録して自分専用のアクセスキーを発行してもらう必要があります。
まずは、下記の URL にアクセスします。
http://api.gnavi.co.jp/api/use/
「ユーザー登録」ボタンをクリックします。
利用規約を読んで同意できるなら
「規約に同意して次へ」ボタンをクリックします。
ユーザー情報を登録するため必要事項を入力して
「確認する」ボタンをクリックします。
入力した事項に間違いがないかを確認して
問題がなければ、「登録する」ボタンをクリックします。
※個人情報になるので各項目は消してあります。
仮登録メールが登録したアドレスに送信されたので
メールボックスを確認しましょう。
メールに記載されている最終確認 URL をクリックします。
本登録が完了したので、
アクセスキーが記載されたメールが送信されているので
メールボックスを確認しましょう。
アクセスキーは、
プラグインの初回起動時に必要なので無くさないようにしましょう。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Gurunavi Restaurant Search – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Gurunavi」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
使い方
投稿の新規・編集画面を開けます。
そうすると「レストラン検索」ボタンが表示されているので
クリックします。
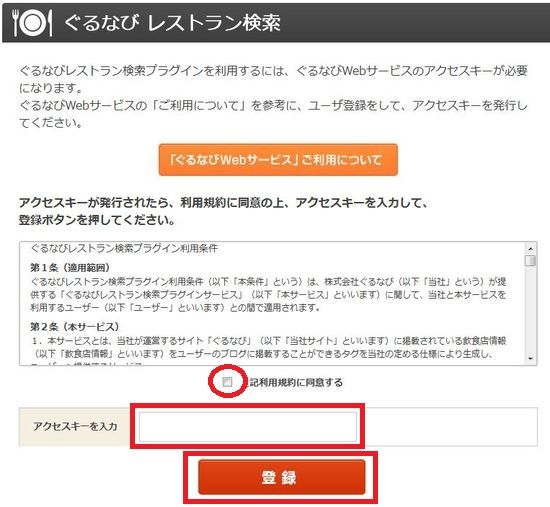
初めてクリックすると「アクセスキー」の登録画面が表示されるので
利用規約を読んで同意できるなら、
ぐるなびWebサービスにユーザー登録した際に
発行された「アクセスキー」を入力して「登録」ボタンをクリックします。
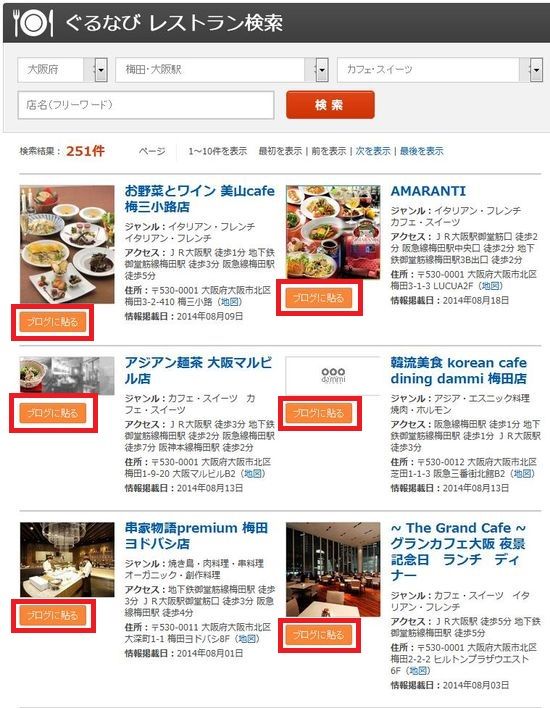
アクセスキーの登録が完了するとレストラン検索画面が表示されるので
検索条件を指定して検索します。
検索結果が表示されたら、投稿に貼り付けたいレストラン情報にある
「ブログに貼る」ボタンをクリックします
見にくいですが、HTML コードが投稿記事に挿入されます。
試しに表示させるとこんな感じになります。