Modal Popup Box:ショートコードでポップアップを簡単に表示できる
ショートコードを使ったポップアップ画面を簡単に表示できる WordPress 用プラグインの紹介です。
それは「Modal Popup Box」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Modal Popup Box
Modal Popup Box は、ショートコードを使ったポップアップ画面を簡単に表示できます。
記事を作成もしくは更新時点でのバージョン:v 1.0.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenberg エディターでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Modal Popup Box – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Modal Popup Box」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Modal Popup Box を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
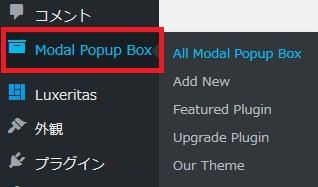
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
管理画面

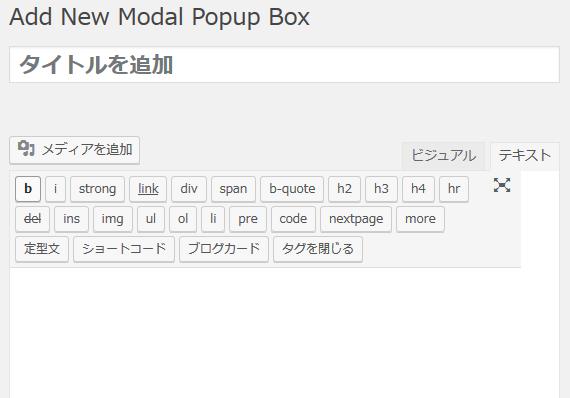
使い方

管理画面で識別できるタイトルを入力し、表示する内容を入力します。

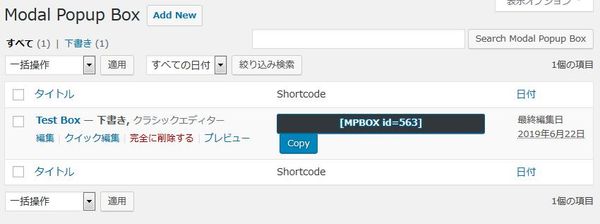
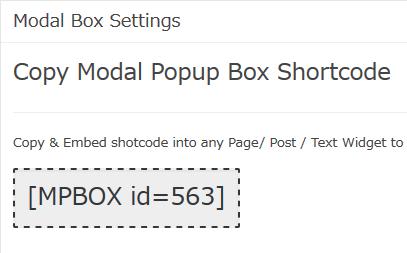
このポップアップ用のショートコード。
管理画面の一覧からも取得できます。

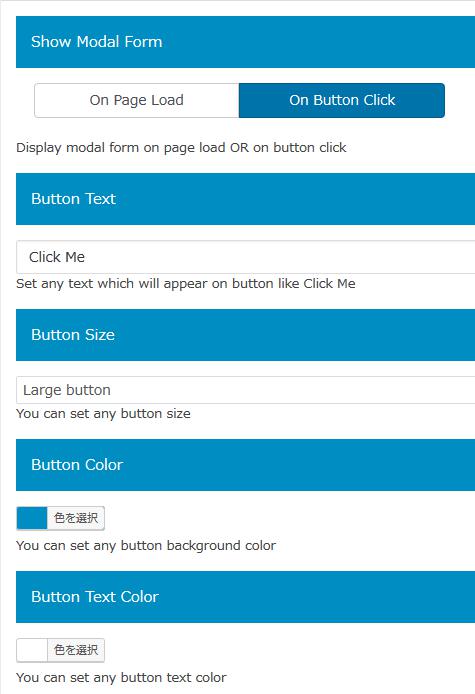
ポップアップの表示タイミングを「On Page Load」か「On Button Click」を選択します。
Button Text
開くボタンのラベルを入力します。
Button Size
開くボタンのサイズを選択します。
Button Color
開くボタンの色を選択します。
Button Text Color
開くボタンの文字色を選択します。

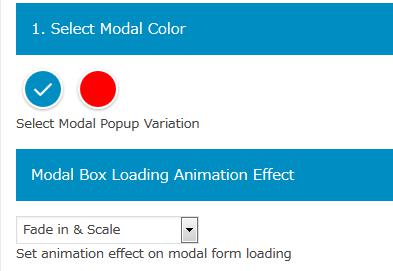
Select Modal Color
モーダルウィンドウの色を選択します。
Modal Box Loading Animation Effect
ウィンドウを読み込む際のアニメーション効果を選択します。

アニメーション効果をプレビューで確認できます。

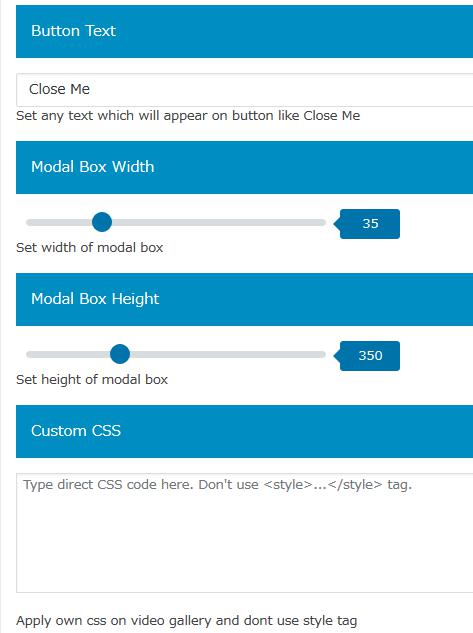
Button Text
閉じるボタンのラベルを入力します。
Modal Box Width
モーダルウィンドウの幅を指定します。
Modal Box Height
モーダルウィンドウの高さを指定します。
Cuttom CSS
カスタム CSS コードを入力できます。