Popups:ポップアップを簡単に表示できる
ポップアップを簡単に表示できる WordPress 用プラグインの紹介です。
それは「Popups」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Popups
Popups は、ポップアップ画面を簡単に表示できます。
ポップアップするタイミングを細かく制御することができます。
Facebook と Twitter のフォローボタンも簡単に表示可。
下記のプラグインをサポートしています。
- Gravity Forms
- Ninja Forms
- Contact form 7
- USP Forms
- Infusion Soft
- Jetpack
- Mailpoet
- Mailchimp for WP
- Postmatic
- Any generic form
記事を作成もしくは更新時点でのバージョン:v 1.9.3.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターでも正常動作します。
Gutenberg エディターでのショートコードの挿入手順
このプラグインは、ショートコードも使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Popups – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Popups」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Popups を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
管理画面

ポップアップの有効・無効の切り替えもできます。
使い方
ポップアップの新規作成の説明をしていきます。

管理画面で識別できるタイトルを入力し、ポップアップ画面で表示する内容を記述します。
PopUp Appearance
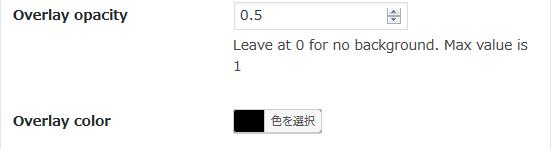
Overlay

- Overlay opacity
オーバーレイの不透明度を 0 から 1 までの間で設定します。
「0」にすると背景無しとなります。
初期値:0.5 - Overlay color
オーバーレイの色を選択します。
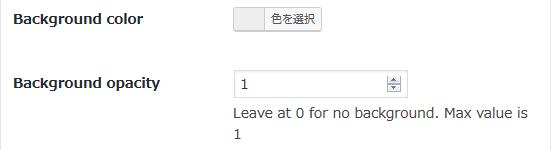
Popup Background

- Background color
背景色を選択します。 - Background opacity
背景の不透明度を 0 から 1 までの間で設定します。
初期値:1
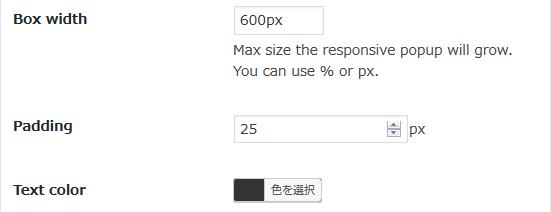
Popup Box

- Box width
ポップアップ画面の幅を px もしくは % 単位で入力します。
初期値:600 px - Padding
パディングを px 単位で指定します。
初期値:25 px - Text color
文字色を選択します。
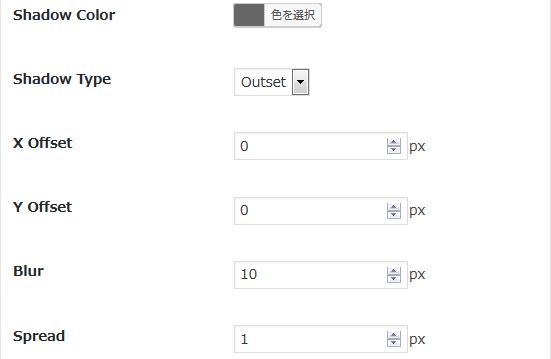
Popup Shadow

- Shadow Color
影色を選択します。 - Shadow Type
影のタイプを選択します。
初期値:Outset - X Offset
X 方向のオフセット値を入力します。
初期値:0 px - Y Offset
Y 方向のオフセット値を入力します。
初期値:0 px - Blur
ぼかしの幅を入力します。
初期値:10 px - Spread
スプレッドの値を入力します。
初期値:1 px
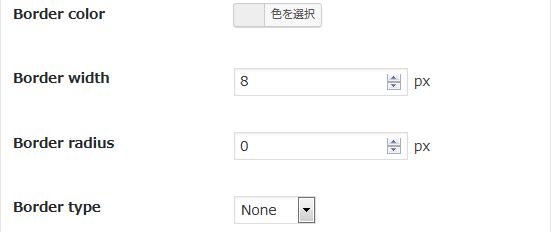
Border

- Border color
枠線の色を選択します。 - Border width
枠線の幅を px 単位で入力します。
初期値:8 px - Border radius
枠の角隅の半径を入力します。値を大きくしていくと四隅の角が丸くなっていきます。
初期値:0 px - Border type
枠線のタイプを選択します。
初期値:None
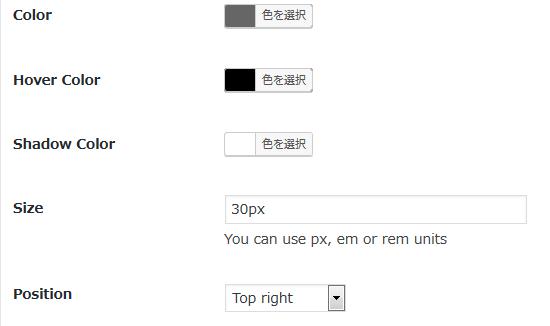
Close

- Color
閉じるボタンの色を選択します。 - Hover Color
閉じるボタンにマウスオーバーした時の色を選択します。 - 閉じるボタンの影色を選択します。
- Size
閉じるボタンのサイズを px/ em/ rem 単位で入力します。
初期値:30 px - Position
閉じるボタンの配置場所を選択します。
初期値:Top right
CSS

Custom CSS
カスタム CSS コードを入力します。
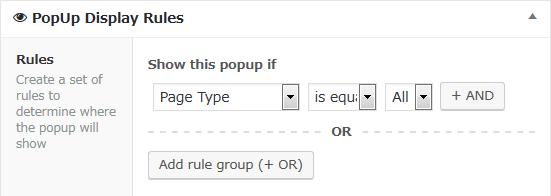
PopUp Display Rules
Rules

ポップアップ表示するための条件を作成します。
ポップアップのタイミングをショートコードによるボタンクリックで行う場合には、
ここは All Pages のままにして、
後述の「Trigger action」で「Manual Triggering」に変更します。
そして、ポップアップ画面を表示したいページ中にショートコード[spu popup = “XXX"]メッセージ[/spu]を記述します。
Dispaly Options
Position
![]()
- Box Position
ポップアップ画面の表示位置を選択します。
初期値:Centered
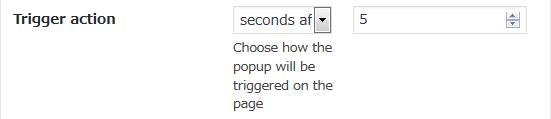
Trigger

- Trigger action
ポップアップ画面を表示するタイミングを指定します。
初期値:ページ読み込み後 5 秒経過後
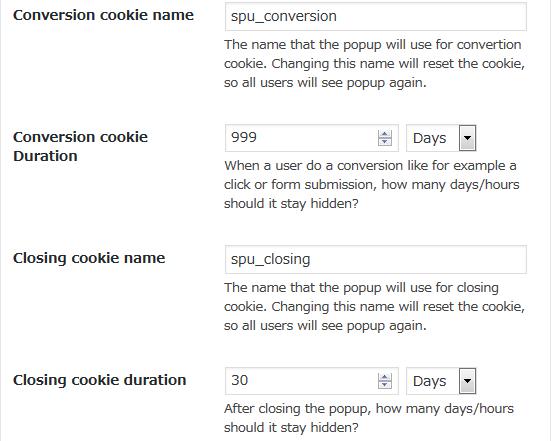
Cookies

- Conversion cookie name
Cookie 名を指定します。この名前を変更すると全ての訪問者に対して再度ポップアップが表示されます。
初期値:spu_conversion - Conversion cookie Duration
クリックやフォームの送信を行った際にポップアップを非表示にする期間を時間もしくは日数で指定します。
初期値:999 Days - Closing cookie name
ポップアップを閉じた際に使用する Cookie 名を指定します。この名前を変更すると全ての訪問者に対して再度ポップアップが表示されます
初期値:spu_closing - Closing cookie duration
ポップアップを閉じた際にポップアップを非表示にする期間を時間もしくは日数で指定します。
初期値:30 Days
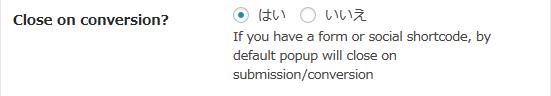
Close options

Close on conversion?
ポップアップをフォームの送信またはショートコードの変換時に閉じるかどうか。
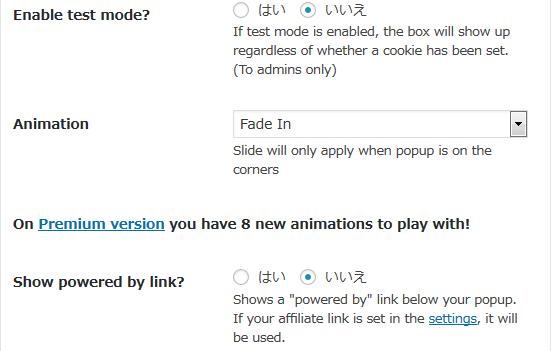
Other options

- Enable test mode?
テストモードを有効にするかどうか。
初期値:いいえ - Animation
ポップアップ時のアニメーション効果を選択します。
初期値:Fade In - Show powered by link?
Powered by リンクを表示してもいいかどうか。
初期値:いいえ
Popups Premium
Premium 版の宣伝文が表示されます。
PopUp Shortcode
Facebook と Twitter のフォローボタンを表示できるショートコードの説明が載っています。
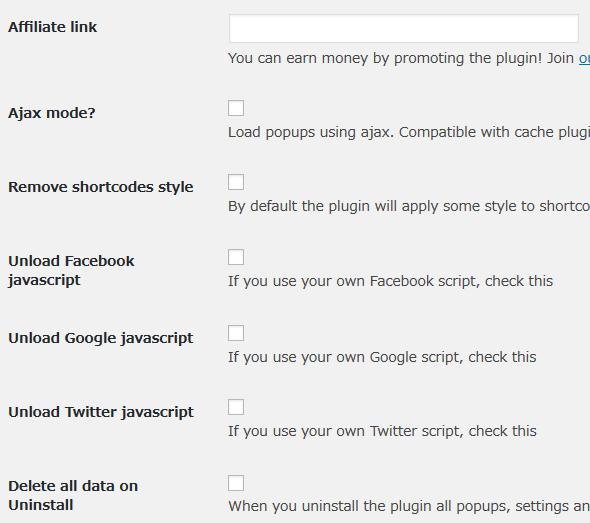
Settings(設定)

- Affiliate link
このプラグインのアフィリエイトプログラムに参加した際にアフィリエイトリンクコードを入力します。 - Ajax mode?
Ajax を使用してポップアップを読み込むかどうか。 - Remove shortcodes style
ショートコードに自動的に適用されているスタイルを手動で設定したい場合は、チェックを付けます。 - Unload Facebook javascript
Facebook Javascript を使用している場合にはチェックを付けます。 - Unload Google javascript
Google Javascript を使用している場合にはチェックを付けます。 - Unload Twitter javascript
Twitter Javascript を使用している場合にはチェックを付けます。 - Delete all data on Uninstall
このプラグインをアンインストールした時、このプラグインが作成した全てのデータも削除するかどうか。