Popup Maker:レスポンシブに対応したポップアップ画面を表示できる
サイトにアクセスすると、
記事などが表示される前にポップアップ画面が出てくる事ありますよね。
何かしらの告知をしたい時に便利です。
そのような時に便利な WordPress 用プラグインがあります。
それは「Popup Maker」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Popup Maker
Popup Maker は、レスポンシブに対応したポップアップ画面を表示できます。
作成したポップアップ画面は、すべての画面で表示することもできますが、
特定の記事・カテゴリー・固定ページの時だけにポップアップさせることも可能。
スマホなどのモバイルやタブレット端末でのアクセスの際には、
ポップアップを無効にすることもできます。
記事を作成もしくは更新時点でのバージョン:v 1.6.6
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Popup Maker – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Popup Maker」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Popup Maker を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のような画面が表示されます。

「skip」ボタンをクリックします。
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
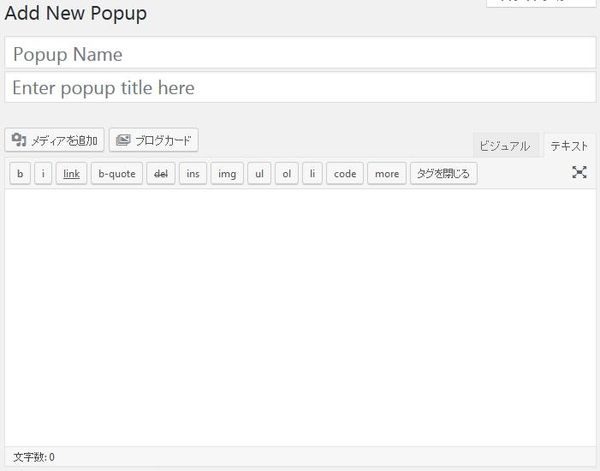
「Add Popup」メニューを開いて ポップアップ画面を作成します。

ポップアップ画面の一覧で区別できるタイトルを入力し、
ポップアップ画面自体のタイトルを入力します。
そして、本文を入力していきます。

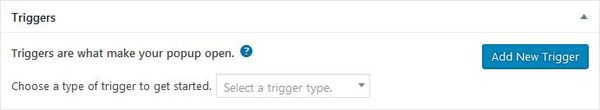
ポップアップ画面を表示するタイミングをトリガータイプから選択します。
「クリックして開く」か「自動ポップアップ」から選択します。

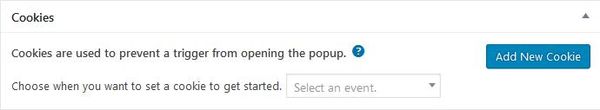
何度もポップアップ画面が表示されないように Cookie に設定できます。
その Cookie の作成タイミングを指定できます。
「ポップアップを開く時」「ポップアップを閉じる時」か「JavaScript による手動」から選択します。

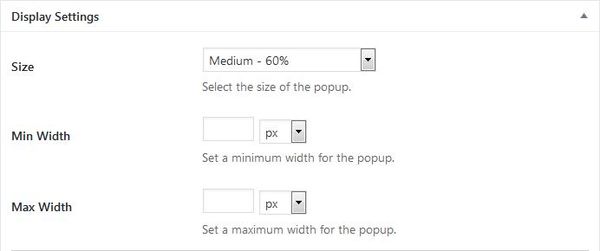
ポップアップ画面の表示サイズを設定します。
- Size
ポップアップ画面の表示サイズを選択します。 - Min Width
ポップアップ画面の最小幅を px 単位で指定します。 - Max Width
ポップアップ画面の最大幅を px 単位で指定します。

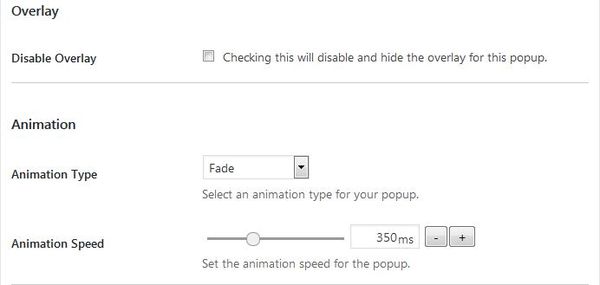
- Disable Overlay
チェックを付けるとオーバーレイを無効化できます。
- Animation Type
ポップアップのアニメーションタイプを選択します。 - Animation Speed
ポップアップのアニメーション速度を設定します。

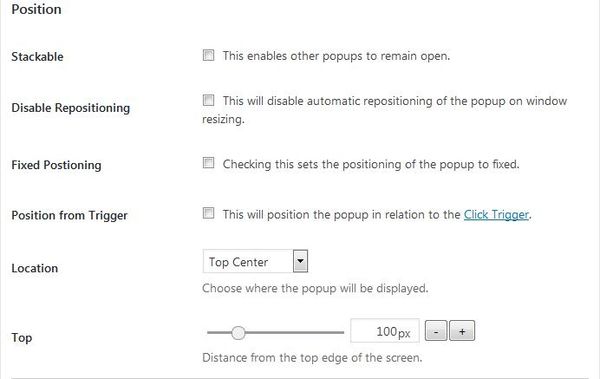
- Stackable
他のポップアップを開いたままにするかどうか。 - Disable Repositioning
サイズ変更時にポップアップの自動再配置を無効にするかどうか。 - Fixed Postioning
ポップアップの位置を固定にするかどうか。 - Position from Trigger
クリックトリガーに連動してポップアップを配置するかどうか。 - Location
ポップアップが表示される位置を選択します。 - Top
画面の上端からの距離を px 単位で指定します。

- Overlay Z-Index
オーバーレイのZインデックスレイヤーレベルを変更できます。 - Popup Z-Index
ポップアップのZ-インデックスレイヤーレベルを変更できます。

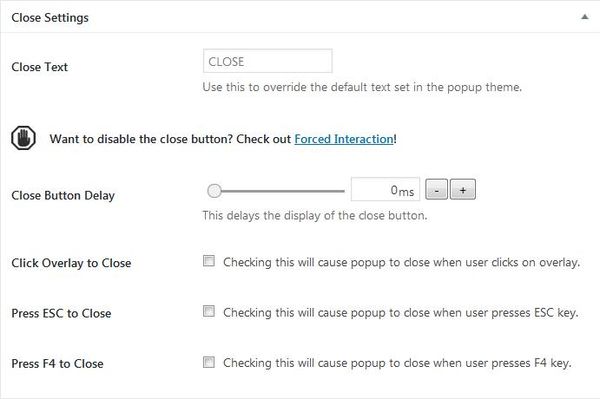
- Close Text
ポップアップを閉じるボタンのラベルを入力します。 - Close Button Delay
閉じるボタンを表示するまでの時間をミリ秒単位で指定します。 - Click Overlay to Close
ユーザーがオーバーレイをクリックするとポップアップを閉じるかどうか。 - Press ESC to Close
ユーザーが ESC キーを押したときにポップアップを閉じるかどうか。 - Press F4 to Close
ユーザーが F4 キーを押すとポップアップを閉じるかどうか。

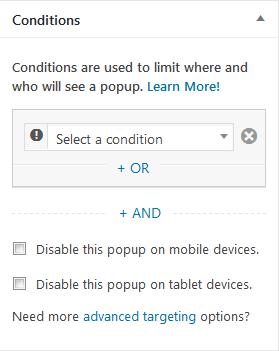
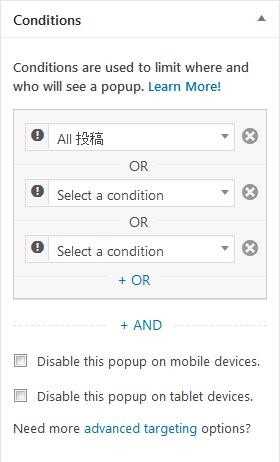
ポップアップ画面を表示する投稿や固定ページを選択できます。

OR 条件はドンドン追加することもできます。
- Disable this popup on mobile devices
モバイル端末でのポップアップを無効にするかどうか。 - Disable this popup on tablet devices
タブレット端末でのポップアップを無効にするかどうか。

ポップアップ画面が表示された回数の表示とリセットができます。

ポップアップ画面で使用するテーマを選択します。
必要な設定が済んだら、「公開」ボタンをクリックします。
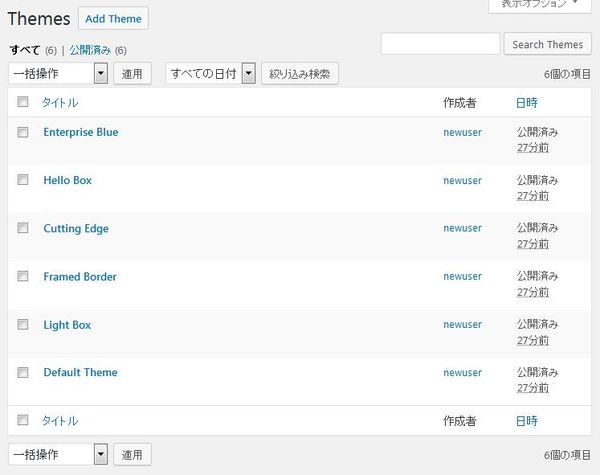
Popup Themes

ポップアップ画面で使用できるテーマの一覧です。
上の画像で表示されているテーマは、デフォルトのものです。
デフォルトテーマを編集することもできますし、自分でテーマを作成することもできます。
テーマを新規作成するには「Add Theme」をクリックします。

テーマのタイトルを入力します。

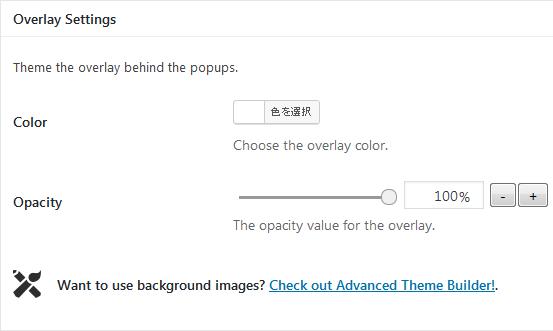
- Color
オーバーレイの色を選択します。 - Opacity
オーバーレイの不透明を指定します。

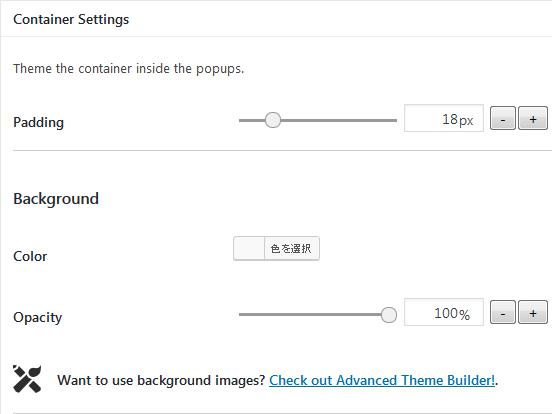
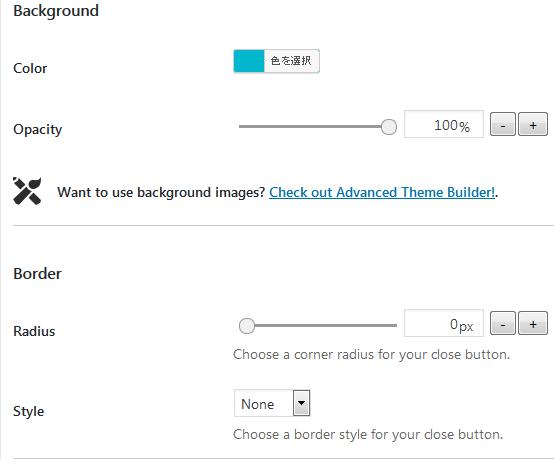
- Padding
パディングを px 単位で指定します。 - Color
背景色を指定します。 - Opacity
不透明度を指定します。

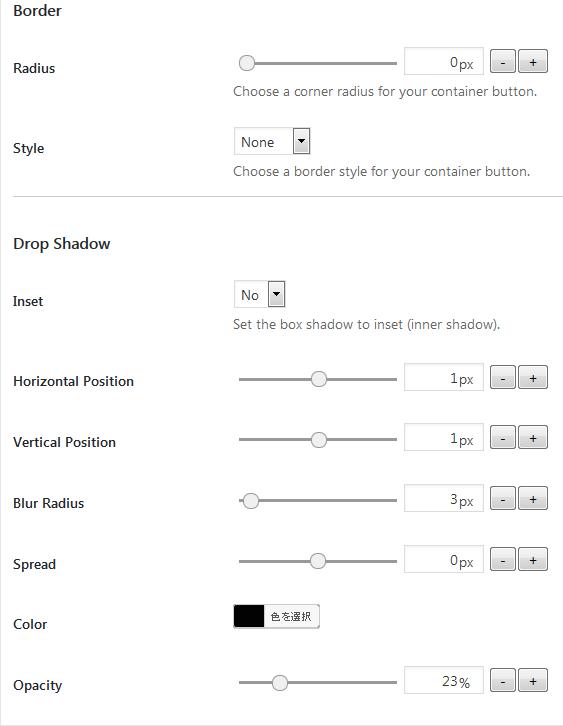
- Radius
コンテナボタンの角の半径を指定します。 - Style
コンテナボタンの枠線スタイルを選択します。
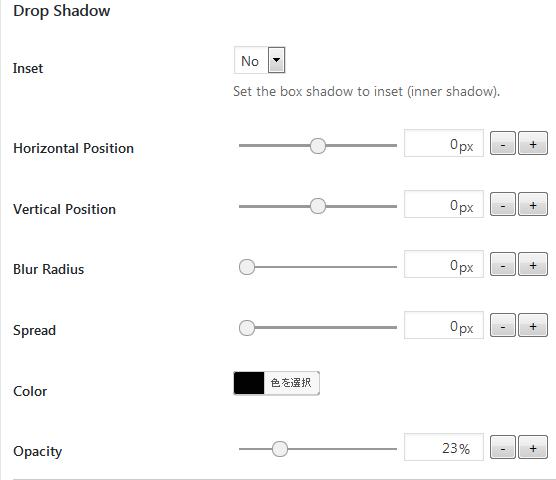
- Inset
ボックスの影を設定します。 - Horizontal Position
水平位置を指定します。 - Vertical Position
垂直位置を指定します。 - Blur Radius
ぼかし半径を指定します。 - Spread
スプレッドを指定します。 - Color
影の色を指定します。 - Opacity
不透明度を指定します。

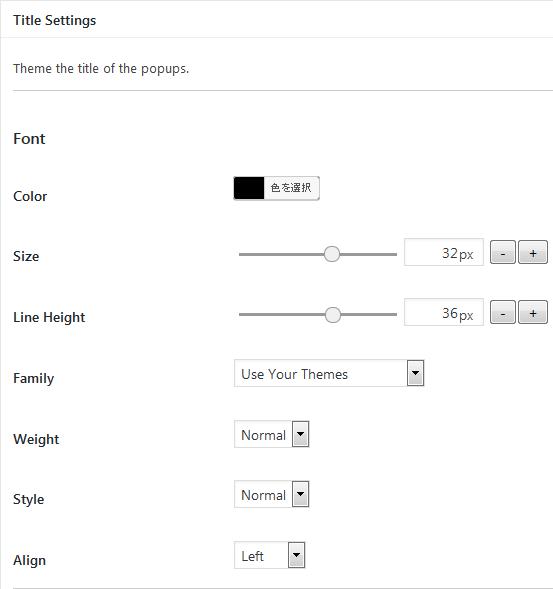
タイトルに関する設定ができます。
- Color
フォントカラーを指定します。 - Size
フォントサイズを指定します。 - Line Height
フォントの行高さを指定します。 - Family
フォントファミリーを指定します。 - Weight
フォントの太さを指定します。 - Style
フォントのスタイルを指定します。 - Align
フォントの位置揃えを指定します。

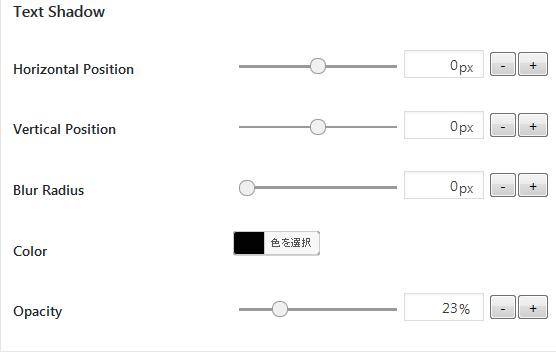
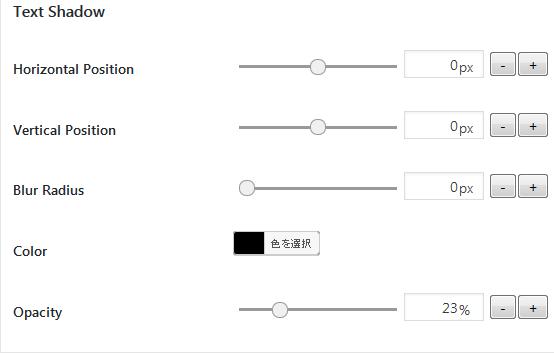
- Horizontal Position
水平位置を指定します。 - Vertical Position
垂直位置を指定します。 - Blur Radius
ぼかし半径を指定します。 - Color
色を指定します。 - Opacity
不透明度を指定します。

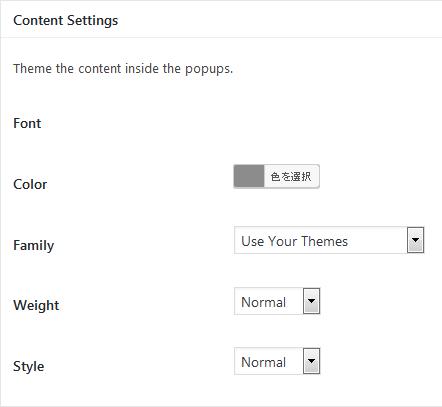
コンテンツに関する設定ができます。
- Color
フォントカラーを指定します。 - Size
フォントサイズを指定します。 - Family
フォントファミリーを指定します。 - Weight
フォントの太さを指定します。 - Style
フォントのスタイルを指定します。

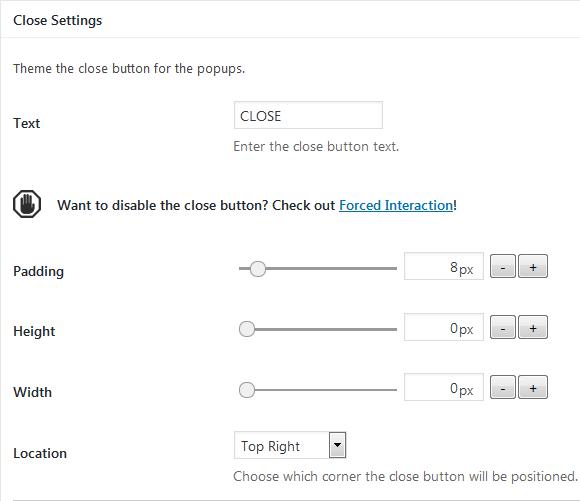
閉じるボタンに関する設定ができます。
- Close Text
ポップアップを閉じるボタンのラベルを入力します。 - Padding
パディングを px 単位で指定します。 - Height
高さを px 単位で指定します。 - Width
幅を px 単位で指定します。 - Location
ポップアップが表示される位置を選択します。

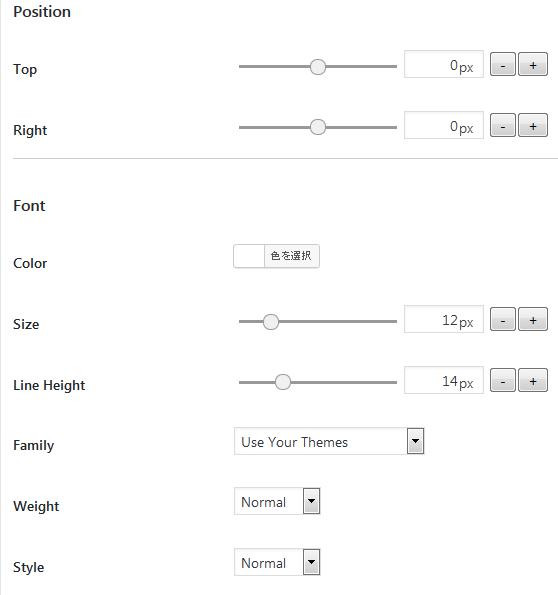
- Top
上端からの距離を px 単位で指定します。。 - Right
右端からの距離を px 単位で指定します。。
- Color
フォントカラーを指定します。 - Size
フォントサイズを指定します。 - Line Height
フォントの行高さを指定します。 - Family
フォントファミリーを指定します。 - Weight
フォントの太さを指定します。 - Style
フォントのスタイルを指定します。

背景に関する設定ができます。
- Color
色を指定します。 - Opacity
不透明度を指定します。
枠線に関する設定ができます。
- Radius
コンテナボタンの角の半径を指定します。 - Style
スタイルを指定します。

- Inset
ボックスの影を設定します。 - Horizontal Position
水平位置を指定します。 - Vertical Position
垂直位置を指定します。 - Blur Radius
ぼかし半径を指定します。 - Spread
スプレッドを指定します。 - Color
影の色を指定します。 - Opacity
不透明度を指定します。

- Horizontal Position
水平位置を指定します。 - Vertical Position
垂直位置を指定します。 - Blur Radius
ぼかし半径を指定します。 - Color
色を指定します。 - Opacity
不透明度を指定します。

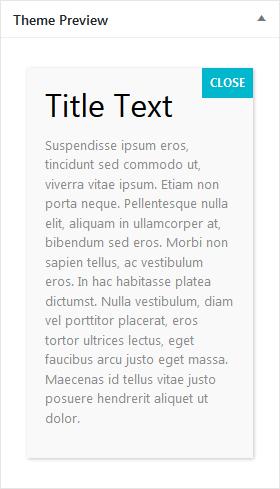
設定された内容を反映したものをプレビュー表示してくれます。
Extension

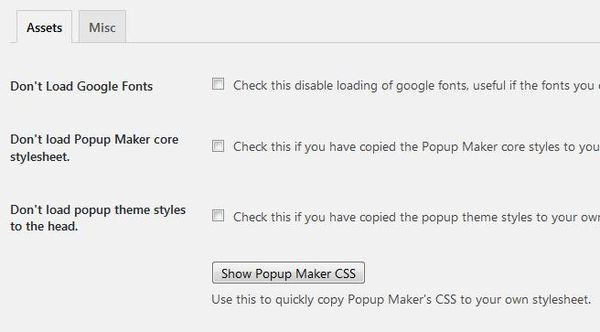
設定

- Don’t Load Google Fonts
チェックを付けると Google フォントの読み込みが無効になります。 - Don’t load Popup Maker core stylesheet
チェックを付けると、このプラグインのコアスタイルシートを読み込みません。 - Don’t load popup theme styles to the head
チェックを付けると、このプラグインのテーマのスタイルシートをヘッダーで読み込まないようになります。

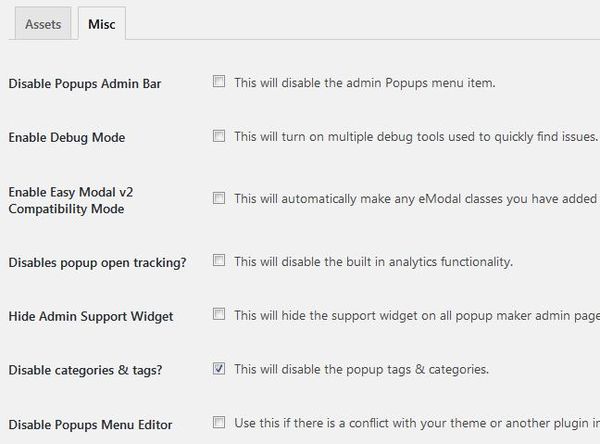
- Disable Popups Admin Bar
管理画面でのポップアップメニュー項目を無効にするかどうか。 - Enable Debug Mode
デバッグモードを有効にするかどうか。 - Enable Easy Modal v2 Compatibility Mode
Easy Modal v2 の互換モードを有効にするかどうか。 - Disables popup open tracking?
ポップアップを開いた数をカウントする機能を無効にするかどうか。 - Hide Admin Support Widget
管理ページでサポートウィジェットを非表示にするかどうか。 - Disable categories & tags?
ポップアップタグとカテゴリを無効にするかどうか。 - Disable Popups Menu Editor
ポップアップメニューのエディタを無効にするかどうか。
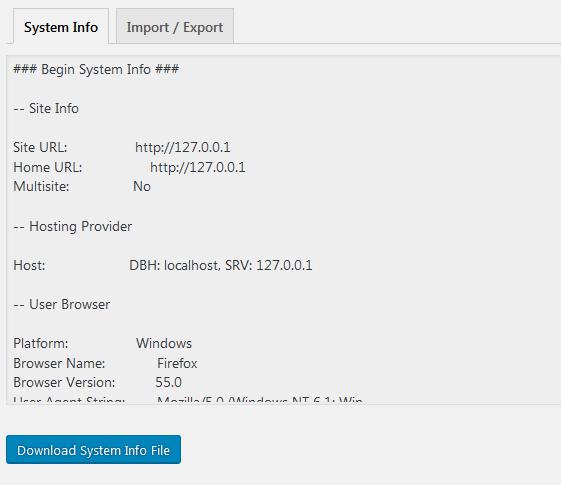
Tools

システム情報を表示してくれます。

インポート・Export画面です。
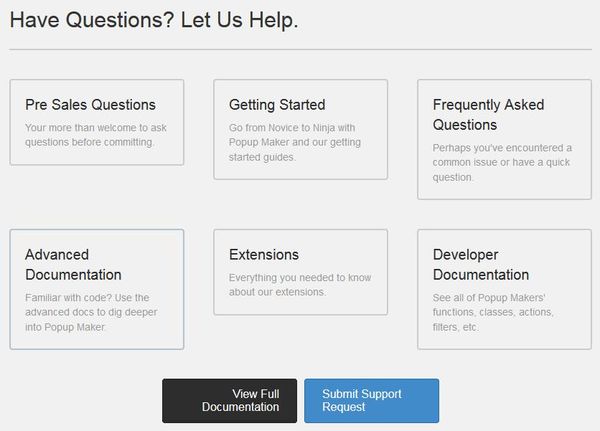
Help & Support

代替プラグイン
Popup Maker にほしい機能が無かった場合には、
Popup Maker 以外にもポップアップを作成できるプラグインを多数記事にしています。
以下では、Popup Maker を含めて 11 個を簡単に紹介しています。
ポップアップを作成できるWordPressプラグイン一覧