Responsive Photo Gallery:画像と動画の混在ギャラリーを簡単に作れる
ギャラリーというとイメージファイルが表示されるものって感じだと思いますが、
YouTube などの動画ファイルもギャラリーに表示したい場合もあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Responsive Photo Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Responsive Photo Gallery
Responsive Photo Gallery は、画像と動画を混在させた簡単なギャラリーが素早く作れます。
イメージもしくはビデオを追加し、簡単な設定と表示スタイルを選ぶだけです。
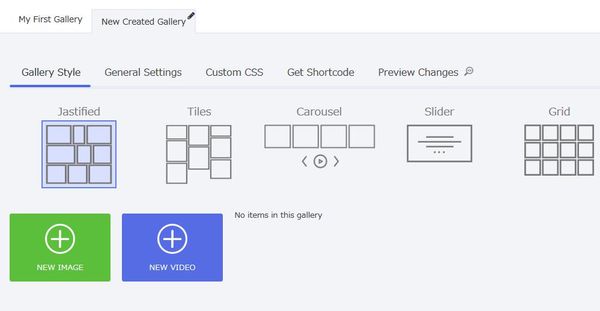
選べる表示スタイルは、以下の 5 種類。
- Justified
- Tiles
- Carousel Slider
- Slider
- Grid
※各スタイルの詳細な設定は Pro 版でしか設定できません。
作成したギャラリーのプレビュー機能もあります。
レスポンシブにも対応しています。
記事を作成もしくは更新時点でのバージョン:v 1.0.8
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Responsive Photo Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Photo Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Photo Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Responsive Photo Gallery 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
/Database/Migrations/ 下の 3 ファイルに記述されています(長文になるので省略)。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
管理画面

サンプルギャラリーが自動的に登録されています。
各ギャラリー専用の 2 種類のショートコードも合わせて表示されます。
Actions では、編集・複製・削除・プレビューの操作ができます。
使い方
ギャラリーを新規作成するには「New Gallery」ボタンをクリックします。
「Preview Changes」をクリックすると別タブでプレビュー画面が表示されます。
Gallery Style

ギャラリーを表示する際のスタイルを選択できます。
そして、画像もしくは動画を選択します。

追加したい画像を選択し、右下の「Insert Into Gallery」ボタンをクリックします。

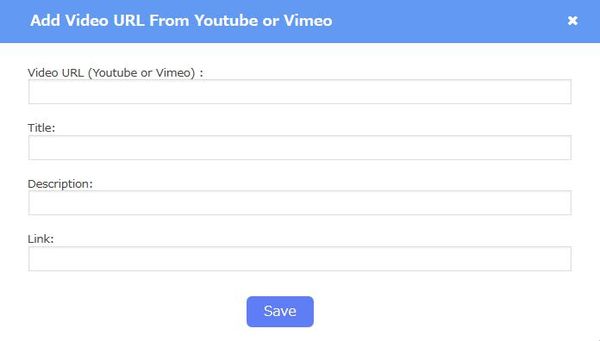
動画ファイルの URL とタイトル・説明・リンク先を指定できます。
「Save」ボタンをクリックするとサムネイル画像を取得しギャラリーに追加されます。

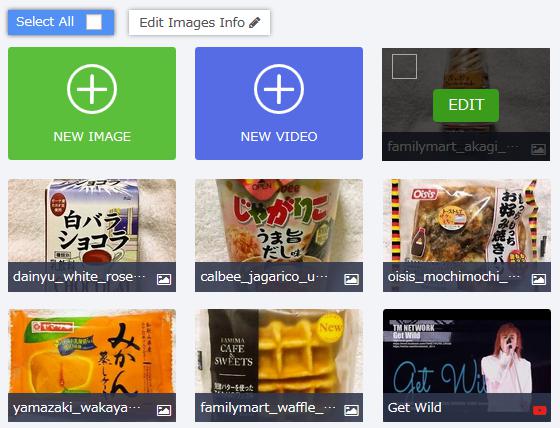
追加されると上のような感じになります。
表示順は、ドラッグアンドドロップで入れ替え可。
General Settings

- Show Gallery Title
ギャラリーのタイトルを表示するかどうか。 - Gallery Title Position
「Show Gallery Title」をオンにすると表示される項目。タイトルの表示位置を選択します。 - Content Display Type
Jastified/ Tiles/ 選択時に表示される項目。ギャラリーに登録している画像もしくは動画の表示形式を選択します。 - Image Sorting
並び順を指定します。 - Image order
昇順か降順を選択します。
Custom CSS

カスタム CSS コードを入力できます。
Get Shortcode

ショートコードを直接コピー・アンド・ペーストする場合。

エディターからショートコードを挿入する場合。
※WordPress 5.0 より前のエディター使用時。

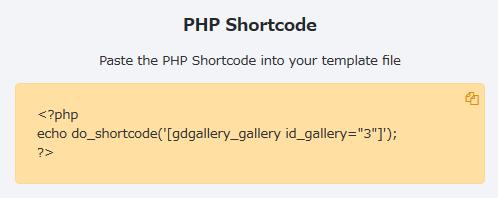
PHP ファイル内で表示したい場合の PHP のコード。
表示例
Justified

Tiles

Carousel Slider

Slider

Grid

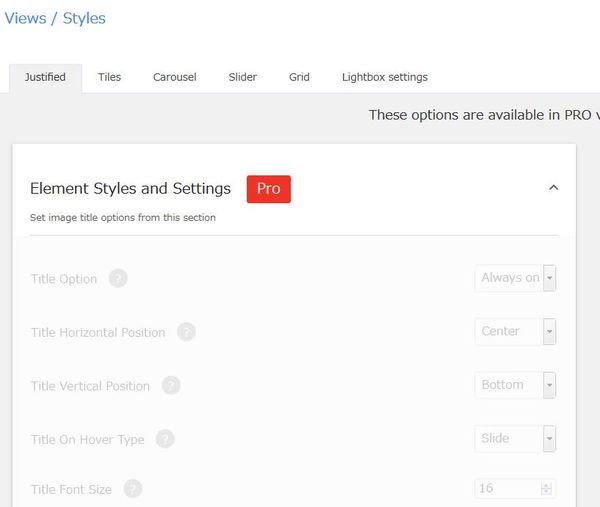
Views / Styles(Pro)

Pro 版のみの機能です。
Settings

このプラグインに関連する全てのデータ(データベーステーブル)を削除する場合は、
このプラグインをアンインストールする前にオプションをオンにします。
Featured plugins
