Contest Gallery:多機能な写真コンテスト用画像ギャラリーが作れる
多機能な写真コンテスト用画像ギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Contest Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Contest Gallery
Contest Gallery は、多機能な写真コンテスト用画像ギャラリーが作れます。
ギャラリーには、標準で 4 種類(3 種類のグリッドビューと 1 種類のスライダービュー)のビューを備えています。
ギャラリーには、ユーザーが任意の画像をアップロードすることもできます。
また、ユーザー登録を行うこともできます。
投票方式としては、ログインアカウント・IP アドレス・Cookieのいずれかを選択可。
各画像には、コメントを残すことができます。
Contest Gallery DEMO – Contest-Gallery.com
記事を作成もしくは更新時点でのバージョン:v 10.7.3.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Contest Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Contest Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Contest Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方

まずは「New gallery」ボタンをクリックしてギャラリーを作成していきましょう。

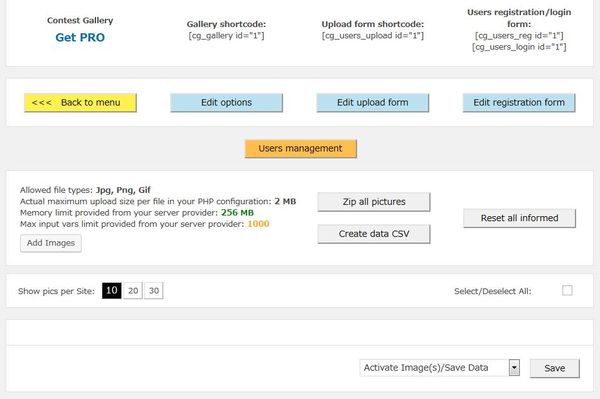
ちょっと見にくいですが、ギャラリー編集画面です。
ギャラリーへの画像登録について
ギャラリーに登録する画像を選択していきます。

「Add Images」ボタンをクリックするとメディアライブラリーが開きますので、
ライブラリーから画像を選択するかアップロードして登録しましょう。

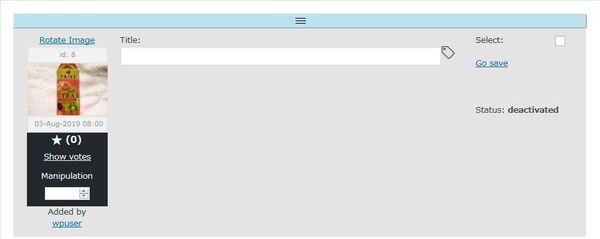
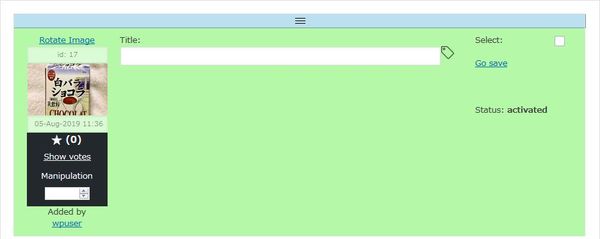
ギャラリーに画像を登録すると上のような感じになります。
このままだと無効になっているのでステータスをアクティブにする必要があります。

「Select/Deselect ALL」をクリックすると全選択か全解除ができます。
各画像欄にある「Select」チェックボックスをクリックすると個別選択できます。

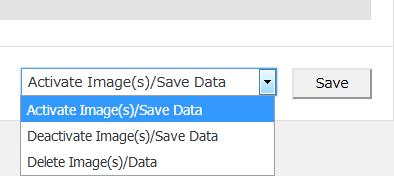
選択したら画面の一番下にあるセレクトボックスまで移動し、
「Active Image(s)/Save Data」を選択し「Save」ボタンをクリックします。
そうすると選択された画像がアクティブに変更されます。

このセレクトボックスでは、ディアクティブ化と画像の登録を解除することができます。

アクティブになると背景色も変わります。


「Rotate Image」リンクをクリックすると画像を回転させることができます。
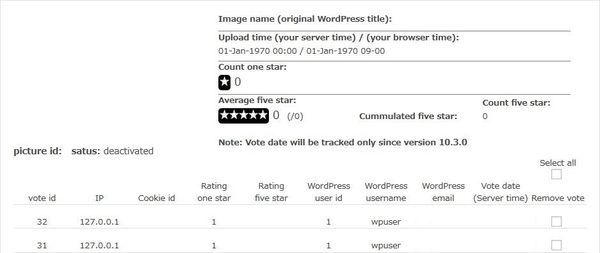
「Show votes」リンクをクリックすると投票状況を確認できます。

「Zip all pictures」で全ての画像を ZIP 形式に圧縮してダウンロードできます。
「Create data CSV」で CSV データを作成し自動ダウンロードされます。
「Reset all informed」ですべてのデータをリセットできます。
オプション設定(Option Settings)
「Edit options」ボタンをクリックするとオプション設定画面に切り替わります。
Multiple pics options

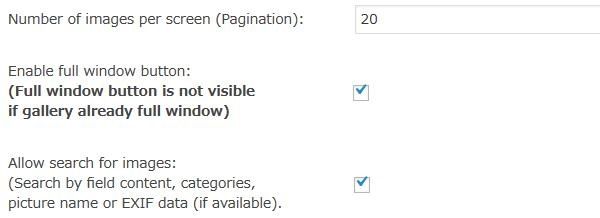
- Number of images per screen (Pagination)
1 ページで表示できる画像の最大数を入力します。
初期値:20 - Enable full window button
全画面表示ボタンを有効にするかどうか。 - Allow search for images
画像の検索(カテゴリー・画像名・exifデータなど)を許可するかどうか。

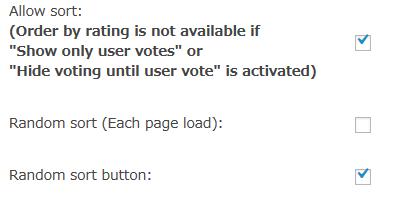
- Allow sort
並び替えを有効にするかどうか。 - Random sort(Each page load)
ページを読み込むたびにランダムソートを行うかどうか。 - Random sort button
ランダムソートボタンを有効にするかどうか。

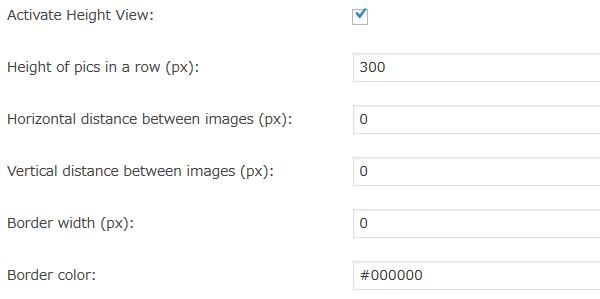
- Activate Height View
Height View 形式をアクティブにするかどうか。 - Height of pics in a row(px)
各行に表示する画像の高さを px 単位で入力します。
初期値:300 px - Horizontal distance between images(px)
画像間の水平方向の余白を px 単位で入力します。
初期値:0 px - Vertical distance between images(px)
画像間の垂直方向の余白を px 単位で入力します。
初期値:0 px - Border width(px)
枠線の太さを px 単位で入力します。
初期値:0 px - Border color
枠線の色を 16 進数で入力します。
初期値:#000000

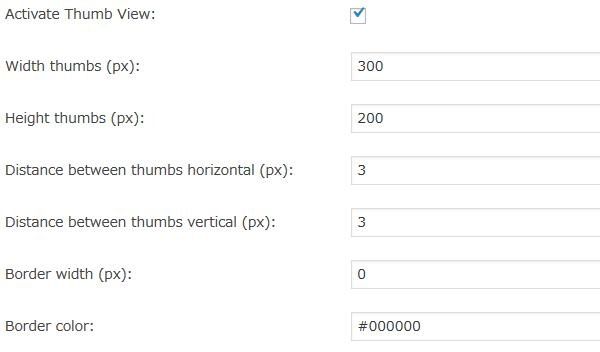
- Activate Thumbs View
サムネイルビューをアクティブにするかどうか。 - Width thumbs(px)
サムネイル画像の幅を px 単位で入力します。
初期値:300 px - Height thumbs(px)
サムネイル画像の高さを px 単位で入力します。
初期値:200 px - Distance between thumbs horizontal(px)
サムネイル画像間の水平方向の余白を px 単位で入力します。
初期値:3 px - Distance between thumbs vertical(px)
サムネイル画像間の垂直方向の余白を px 単位で入力します。
初期値:3 px - Border width(px)
枠線の太さを px 単位で入力します。
初期値:0 px - Border color
枠線の色を 16 進数で入力します。
初期値:#000000

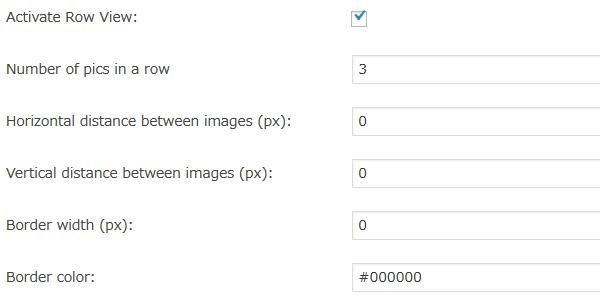
- Activate Row View
Row View 形式をアクティブにするかどうか。 - Number of pics in a row(px)
1行に表示する画像の枚数を入力します。
初期値:3 枚 - Horizontal distance between images(px)
画像間の水平方向の余白を px 単位で入力します。
初期値:0 px - Vertical distance between images(px)
画像間の垂直方向の余白を px 単位で入力します。
初期値:0 px - Border width(px)
枠線の太さを px 単位で入力します。
初期値:0 px - Border color
枠線の色を 16 進数で入力します。
初期値:#000000

- Activate Slider View
スライダービューをアクティブにするかどうか。
Single pic options

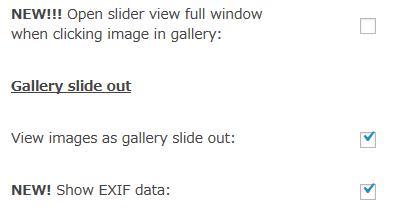
- Open slider view full window when clicking image in gallery
ギャラリー内の画像をクリックすると全画面表示で画像をスライダーで表示するかどうか。 - View images as gallery slide out
ギャラリー内の画像をクリックすると画像をギャラリー内でスライダーで表示するかどうか。 - Show EXIF data
画像の EXIF データを表示するかどうか。

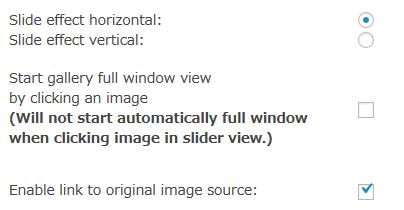
- Slide effect horizontal
水平方向にスライドさせるかどうか。 - Slide effect vertical
垂直方向にスライドさせるかどうか。 - Start gallery full window view by clicking an image
スライダービュー以外のビューで画像をクリックすると全画面表示で画像を表示するかどうか。 - Enable link to original image source
元の画像へのリンクを有効にするかどうか。

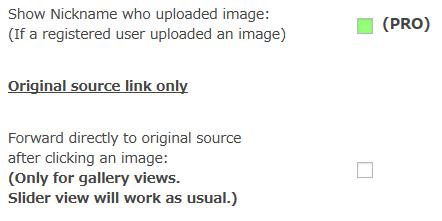
- Show Nickname who uploaded image
Pro 版のみの機能。 - Forward directly to original source after clicking an image
ギャラリービューで画像をクリックしたら、元の画像を直接表示するかどうか。

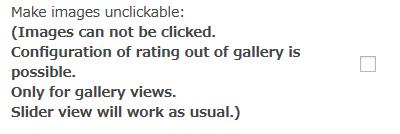
- Make images unclickable
画像をクリックできないようにするかどうか(ギャラリービューのみ)。
Gallery options

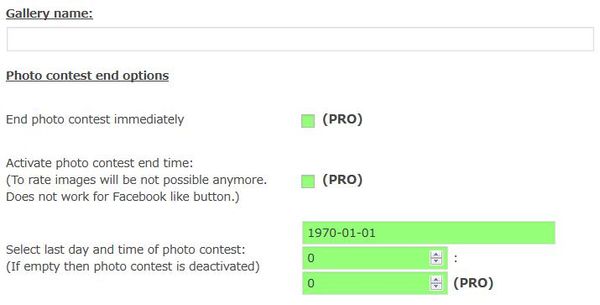
- Gallery name
ギャラリー名を入力できます。 - End photo contest immediately
Pro 版のみの機能。 - Activate photo contest end time
Pro 版のみの機能。 - Select last day and time of photo contest
Pro 版のみの機能。

ギャラリービューのオプション設定ができます。
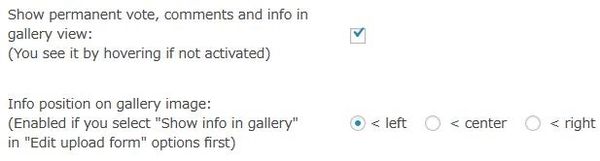
- Show permanent vote, comments and info in gallery view
ギャラリービューで投票、コメント、情報を表示するかどうか。 - Info position on gallery image
ギャラリー画像の情報を表示する位置を選択します。

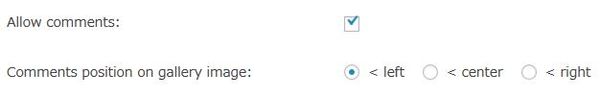
コメントに関するオプション設定ができます。
- Allow comments
コメントを許可するかどうか。 - Comments position on gallery image
ギャラリー内の画像へのコメントの表示位置を選択します。
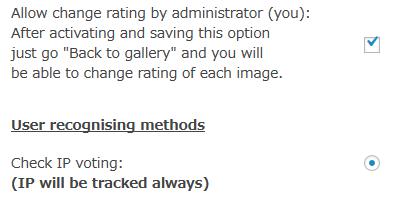
Voting options
投票に関するオプション設定ができます。

- Allow change rating by administrator (you)
管理者による投票による評価の変更を許可するかどうか。 - Check IP voting
投票時に IP アドレスをチェックするかどうか。

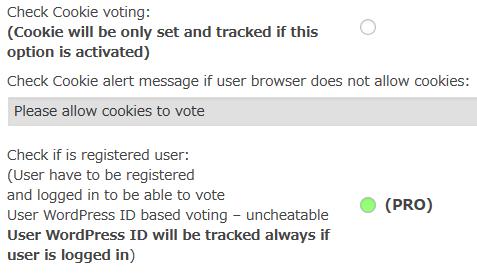
- Check Cookie voting
投票時に Cookie をチェックするかどうか。 - Check Cookie alert message if user browser does not allow cookies
ユーザーの Web ブラウザーが Cookie を許可していない場合に表示するメッセージを入力します。 - Check if is registered user
Pro 版のみの機能。

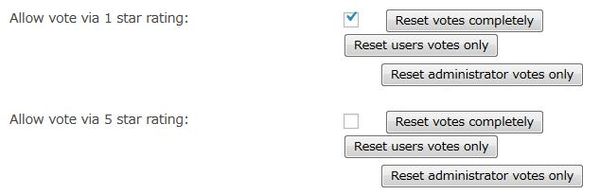
- Allow vote via 1 star rating
1 つ星評価による投票を許可するかどうか。 - Allow vote via 5 star rating
5 つ星評価による投票を許可するかどうか。
Reset votes completely:
全ての投票をリセットできます。
Reset users votes only:
ユーザーの投票のみをリセットできます。
Reset administrator votes only:
管理者の投票のみをリセットできます。

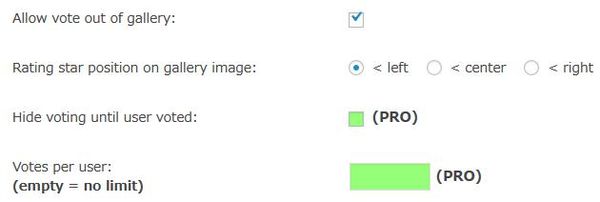
- Allow vote out of gallery
ギャラリーからの投票を許可するかどうか。 - Rating star position on gallery image
ギャラリー画像を星の位置で評価できるようにするかどうか。 - Hide voting until user voted
Pro 版のみの機能。 - Votes per user
Pro 版のみの機能。

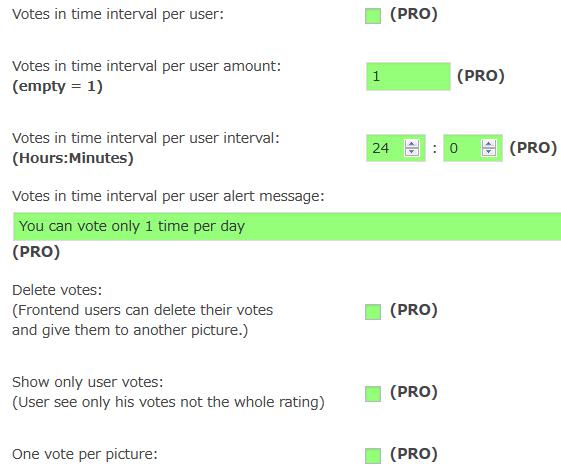
- Votes in time interval per user
Pro 版のみの機能。 - Votes in time interval per user amount
Pro 版のみの機能。 - Votes in time interval per user interval
Pro 版のみの機能。 - Votes in time interval per user alert message
Pro 版のみの機能。 - Delete votes
Pro 版のみの機能。 - Show only user votes
Pro 版のみの機能。 - One vote per picture
Pro 版のみの機能。

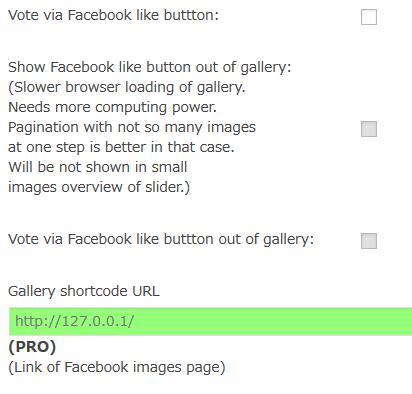
- Vote via Facebook like buttton
Facebook の「いいね」とシェアボタンを表示するかどうか。 - Show Facebook like button out of gallery
ギャラリーで Facebook の「いいね」ボタンを表示するかどうか。 - Vote via Facebook like buttton out of gallery
Facebook の「いいね」ボタンを経由してギャラリーへ投票するかどうか。 - Gallery shortcode URL
Pro 版のみの機能。
Upload options
アップロードに関する設定ができます。

- Automatically activate users images after frontend upload
Pro 版のみの機能。 - Allow only registered users to upload
Pro 版のみの機能。 - Show text instead of upload form
Pro 版のみの機能。

- Restrict frontend upload size
フロントエンド画面からギャラリーに画像をアップロードできるフォームに最大アップロード可能サイズを設定するかどうか。 - Maximum upload size in MB
画像ファイルの最大アップロードサイズを MB 単位で指定します。空の場合は制限なし。※サーバーの PHP の設定値が常に優先されます。
初期値:2 MB

- Activate bulk upload in frontend
フロントエンドのフォームで画像ファイルを一括でアップロードできるようにするかどうか。 - Maximum number of images for bulk upload
画像ファイルを一括アップロードできる最大数を指定します。空の場合は制限なし。
初期値:3 個 - Minimum number of images for bulk upload
画像ファイルを一括アップロードできる最小値を指定します。空の場合は制限なし。
初期値:2 個

- Restrict resolution for uploaded JPG pics?
アップロードした JPEG 形式のファイルの大きさに制限を設けるかどうか。 - Resolution width for JPGs in pixel
JPEG 形式のファイル最大幅を px 単位で入力します。
初期値:800 px - Resolution height for JPGs in pixel
JPEG 形式のファイル最大の高さを px 単位で入力します。
初期値:600 px

- Restrict resolution for uploaded PNG pics
アップロードした PNG 形式のファイルの大きさに制限を設けるかどうか。 - Resolution width for PNGs in pixel
PNG 形式のファイル最大幅を px 単位で入力します。
初期値:800 px - Resolution height for PNGs in pixel
PNG 形式のファイル最大の高さを px 単位で入力します。
初期値:600 px

- Restrict resolution for uploaded GIF pics
アップロードした GIF 形式のファイルの大きさに制限を設けるかどうか。 - Resolution width for GIFs in pixel
GIF 形式のファイル最大幅を px 単位で入力します。
初期値:800 px - Resolution height for GIFs in pixel
GIF 形式のファイル最大の高さを px 単位で入力します。
初期値:600 px

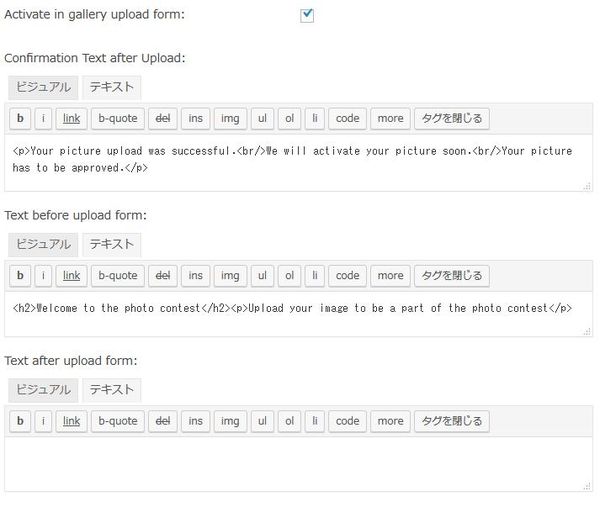
- Activate in gallery upload form
ギャラリー内に画像アップロードフォーム呼び出しボタンを表示するかどうか。 - Confirmation Text after Upload
ファイルのアップロード後に表示する確認メッセージを入力できます。 - Text before upload form
アップロードフォームの前に表示するメッセージを入力できます。 - Text after upload form
アップロードの後に表示するメッセージを入力できます。

- Forward to another page after upload
(ショートコード用)アップロード後にページを遷移させるかどうか。 - Forward to URL
リダイレクト先の URL を指定します。

- Confirmation text on same page after upload
アップロード後に同じページで確認メッセージを表示するかどうか。 - Confirmation Text after Upload
アップロード後に表示するメッセージを入力します。

- Inform admin after upload in frontend
Pro 版のみの機能。 - Addressor (From)
Pro 版のみの機能。 - Admin mail
Pro 版のみの機能。 - Reply mail
Pro 版のみの機能。 - Cc mail
Pro 版のみの機能。 - Bcc mail
Pro 版のみの機能。 - Subject
Pro 版のみの機能。 - Mail content
Pro 版のみの機能。
Registration options


Pro 版のみの機能と編集不可項目だけなので説明は省略します。
Login options

Pro 版のみの機能と編集不可項目だけなので説明は省略します。
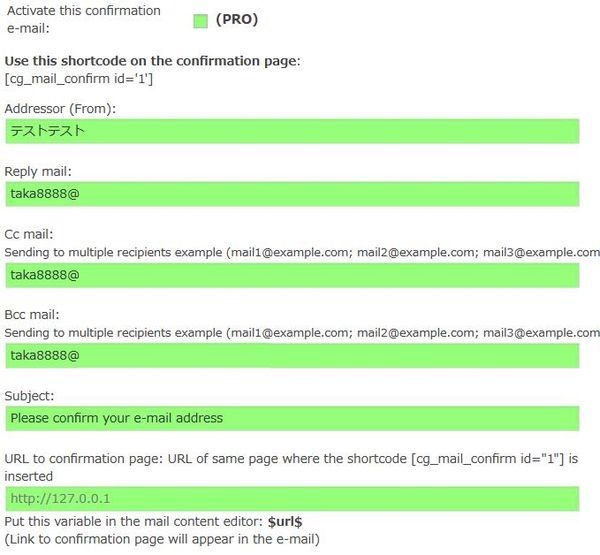
E-mail confirmation e-mail


Pro 版のみの機能と編集不可項目だけなので説明は省略します。
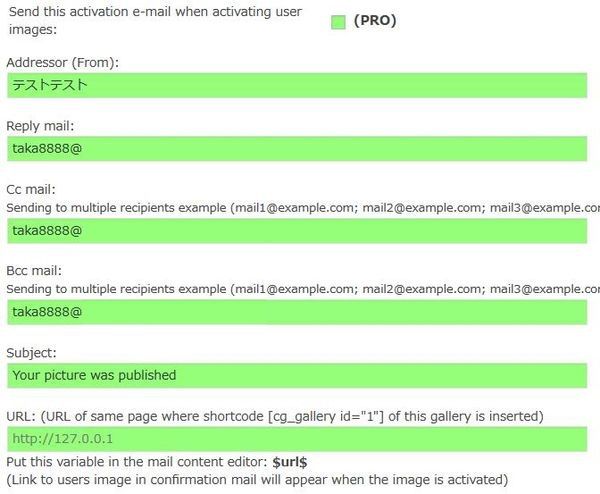
Image activation e-mail


Pro 版のみの機能と編集不可項目だけなので説明は省略します。
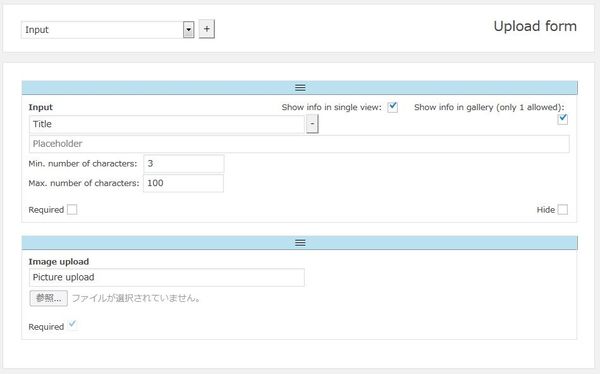
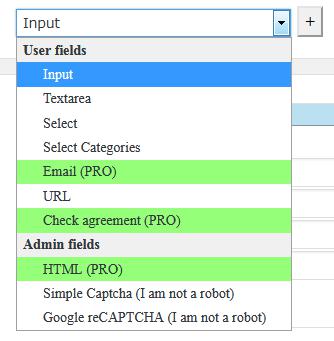
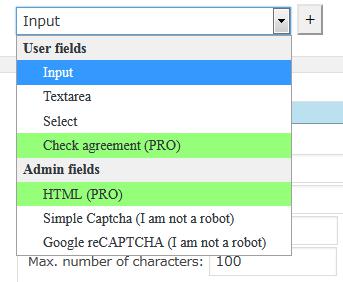
アップロードフォーム設定(Upload Form Settings)


アップロードフォームのフィールドの追加・編集・削除などができます。
複数のフィールドがある場合には、順序をドラッグアンドドロップで変更できます。
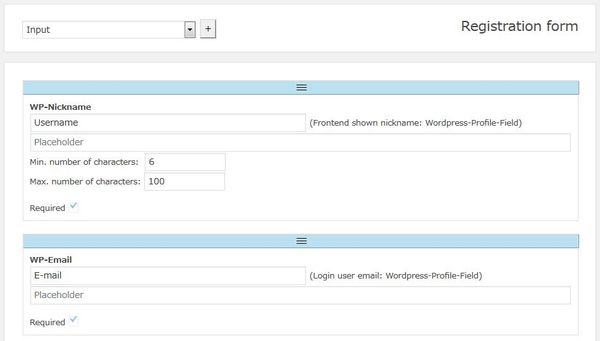
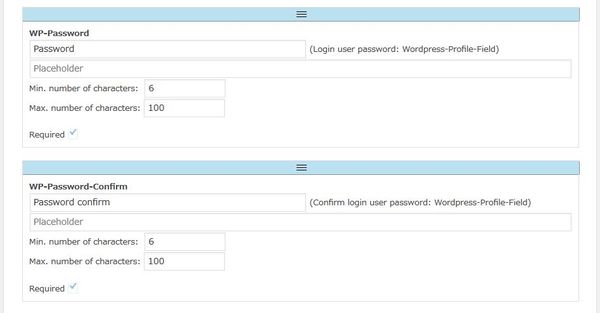
ユーザー登録フォーム設定(Registration Form Settings)



ユーザー登録フォームのフィールドの追加・編集・削除などができます。
複数のフィールドがある場合には、順序をドラッグアンドドロップで変更できます。
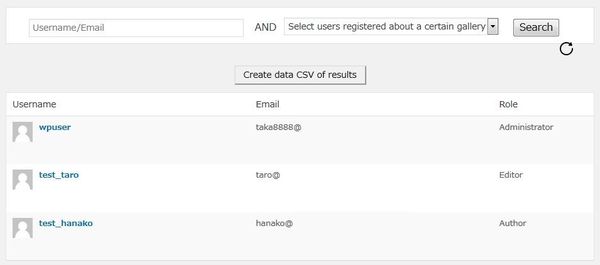
ユーザー管理設定(Users Management Settings)

特定のギャラリーに登録されているユーザーを検索できます。
検索結果は、CSV ファイルでダウンロードできます。
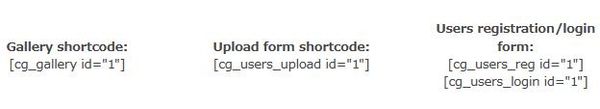
ギャラリーとフォームの表示方法

ギャラリーなどを表示するには、それぞれ専用のショートコードを使用します。
ギャラリーを表示するには、下記のショートコードを使用します。
[cg_gallery id="1″]
画像ファイルのアップロードフォームを表示するには、下記のショートコードを使用します。
[cg_users_upload id="1″]
ユーザー登録もしくはログインをフォームを表示するには、下記のショートコードを使用します。
[cg_users_reg id="1″]
[cg_users_login id="1″]
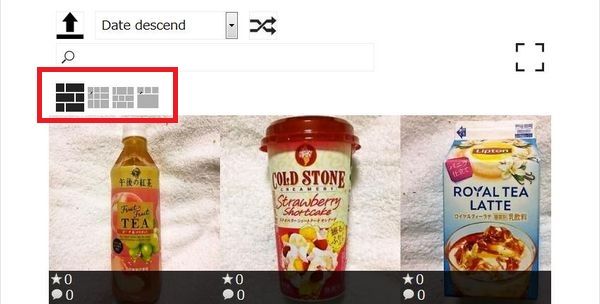
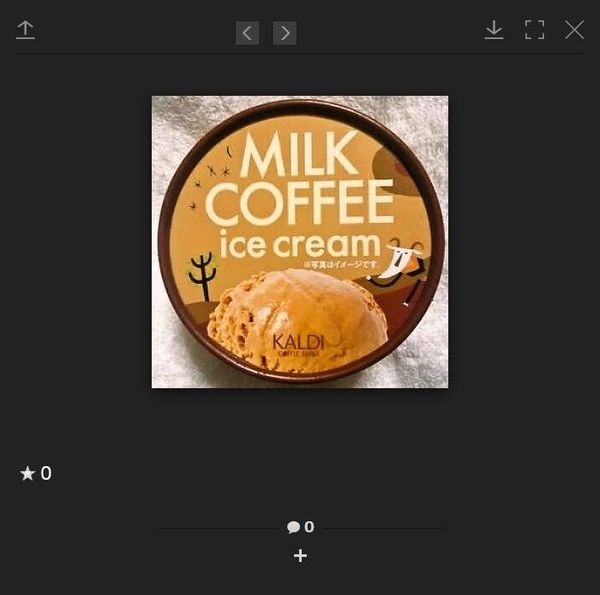
ギャラリーの各ビュー表示例

赤い枠で囲んだボタンでビューを切り替えられます。
他にもアップロードフォーム呼び出しボタン、
ギャラリー内の画像の並び替え操作、
画像の検索や全画面表示にすることもできます。




上のような感じで各ビューが表示されます。
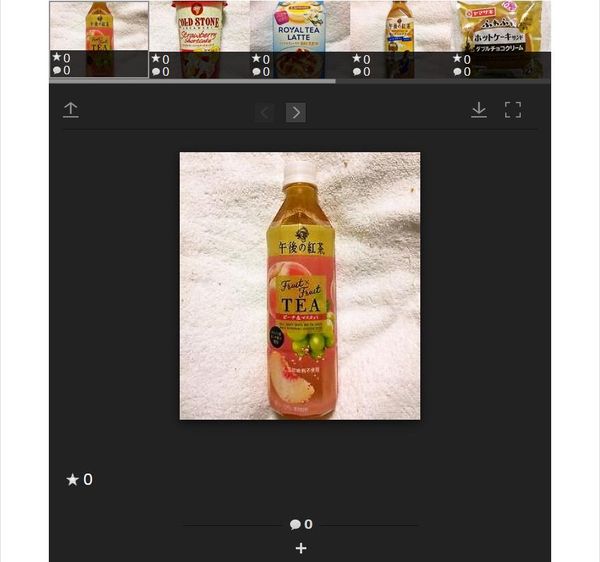
投票とコメント方法


星をクリックすると評価数が増えていきます。

「+」マークをクリックするとコメントフォームが表示されます。
各フォームの表示例

アップロードフォームの表示例(ショートコード用)

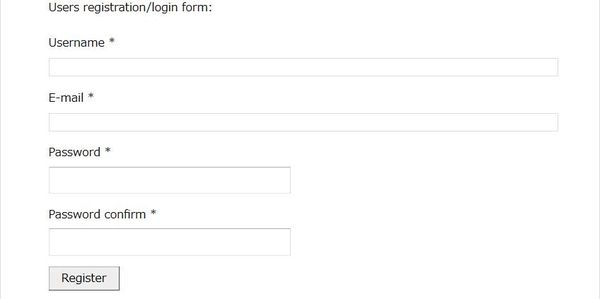
ユーザー登録フォームの表示例(ショートコード用)

ログインフォームの表示例(ショートコード用)
代替プラグイン
Contest Gallery にほしい機能が無かった場合には、
Contest Gallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Contest Gallery を含めて 20 個を簡単に紹介しています。