WP Voting Contest:写真コンテストとしても使える画像ギャラリーが作れる
スマホのカメラの性能が格段に向上しているので、
色々なものを写真に収めている方も沢山いらっしゃるかと思います。
人によっては、インスタグラムなどにアップされている場合もあるでしょう。
そうすると写真コンテストをしてみたくなりませんか?
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Voting Contest」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Voting Contest
WP Voting Contest は、写真コンテストとしても使える画像ギャラリーを作ることができます。
各写真(画像)に Facebook/ Twitter/ などへシェア投稿ができるボタンの設置もできます。
投票対象の写真をギャラリーのようにまとめて表示させることもできます。
コンテスト自体は複数個同時に開催することが可能です。
また、各コンテストには投票期間を設定することもできます。
投票ログも保存し確認することができます。
作者さんサイトでデモが公開されているので、そちらも御覧ください。
WP Voting Contest DEMO – ohiowebtech.com
記事を作成もしくは更新時点でのバージョン:v 1.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Voting Contest – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Voting Contest」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Voting Contest を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを WP Voting Contest 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
owmodel/wpvc_installation_model.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE IF NOT EXISTS WPVC_VOTES_TBL (
id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
ip VARCHAR( 255 ) NOT NULL,
votes INT NOT NULL DEFAULT 0,
post_id INT NOT NULL,
termid VARCHAR( 255 ) NOT NULL DEFAULT "0",
ip_always VARCHAR( 255 ) NOT NULL DEFAULT "0",
email_always VARCHAR( 255 ) NOT NULL DEFAULT "0",
date DATETIME
);
CREATE TABLE IF NOT EXISTS WPVC_VOTES_ENTRY_CUSTOM_TABLE (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,`sequence` int(11) NOT NULL DEFAULT '0',
`question_type` enum('TEXT','TEXTAREA','MULTIPLE','SINGLE','DROPDOWN','FILE','DATE') NOT NULL DEFAULT 'TEXT',
`question` text NOT NULL,`system_name` varchar(45) DEFAULT NULL,`response` text,
`required` enum('Y','N') NOT NULL DEFAULT 'N',`required_text` text,
`shwpvc_labels` enum('Y','N') NOT NULL DEFAULT 'N',
`wpvc_file_size` int(11) NOT NULL default '0',
`admin_only` enum('Y','N') NOT NULL DEFAULT 'N',
`grid_only` enum('Y','N') NOT NULL DEFAULT 'N',
`list_only` enum('Y','N') NOT NULL DEFAULT 'N',
`delete_time` varchar(45) DEFAULT 0,
`set_limit` enum('Y','N') NOT NULL DEFAULT 'N',
`limit_count` int(11) DEFAULT 0,
`wp_user` int(22) DEFAULT '1',
`admin_view` VARCHAR(5) NOT NULL DEFAULT 'N',
`pretty_view` enum('Y','N') NOT NULL DEFAULT 'N',
PRIMARY KEY (`id`),KEY `wp_user` (`wp_user`),KEY `system_name` (`system_name`),KEY `admin_only` (`admin_only`)
)ENGINE=InnoDB;
CREATE TABLE IF NOT EXISTS WPVC_VOTES_POST_ENTRY_TABLE (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`post_id_map` int(11) NOT NULL,
`field_values` longtext NOT NULL,
PRIMARY KEY (`id`)
)ENGINE=InnoDB;
CREATE TABLE IF NOT EXISTS WPVC_VOTES_USER_CUSTOM_TABLE (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`sequence` int(11) NOT NULL DEFAULT '0',
`question_type` enum('TEXT','TEXTAREA','MULTIPLE','SINGLE','DROPDOWN') NOT NULL DEFAULT 'TEXT',
`question` text NOT NULL,
`system_name` varchar(45) DEFAULT NULL,
`response` text,
`required` enum('Y','N') NOT NULL DEFAULT 'N',
`required_text` text,
`admin_only` enum('Y','N') NOT NULL DEFAULT 'N',
`delete_time` varchar(45) DEFAULT 0,
`wp_user` int(22) DEFAULT '1',PRIMARY KEY (`id`),
KEY `wp_user` (`wp_user`),KEY `system_name` (`system_name`),KEY `admin_only` (`admin_only`)
)ENGINE=InnoDB;
CREATE TABLE IF NOT EXISTS WPVC_VOTES_USER_ENTRY_TABLE (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`user_id_map` int(11) NOT NULL,
`field_values` longtext NOT NULL,
PRIMARY KEY (`id`)
)ENGINE=InnoDB;
CREATE TABLE IF NOT EXISTS WPVC_VOTES_POST_ENTRY_TRACK (
`id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`user_id_map` int(11) NOT NULL,
`ip` VARCHAR( 255 ) NOT NULL,
`count_post` INT NOT NULL,
`wpvc_term_id` int(11) NOT NULL,
PRIMARY KEY (`id`)
)ENGINE=InnoDB;
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
専用メニューを開きます。
基本的な流れは、
Contest Category でコンテストのカテゴリーを作成。
Contestants で投票対象にする写真を 1 個ずつ登録していく。
ショートコードを好きな場所に貼る。
です。
Overview

使用できるショートコードの使い方などが記載されています。
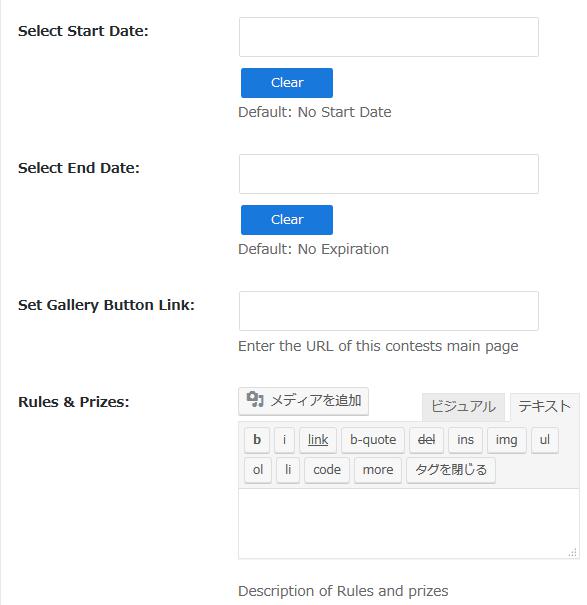
Contest Category

標準のカテゴリーのようにカテゴリー名・スラッグなどを設定し、

開始日付と終了日付を必要であれば選択し、
投票ルールと賞などの内容を記載します。

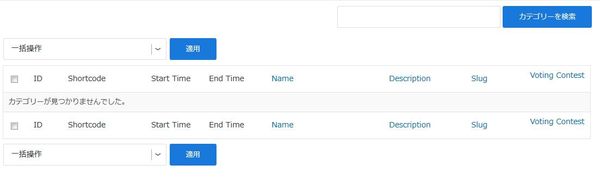
カテゴリー一覧です。
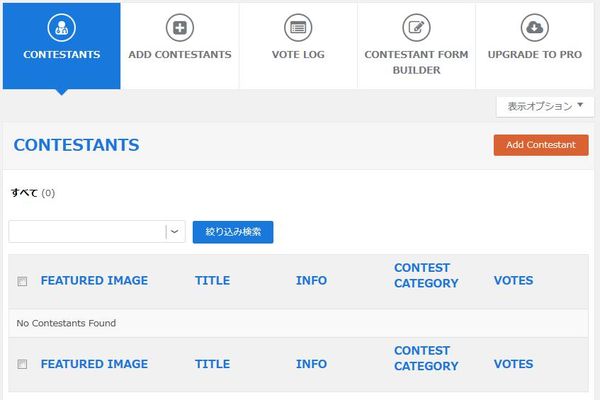
Contestants

投票対象とする Contestants の管理&一覧画面です。

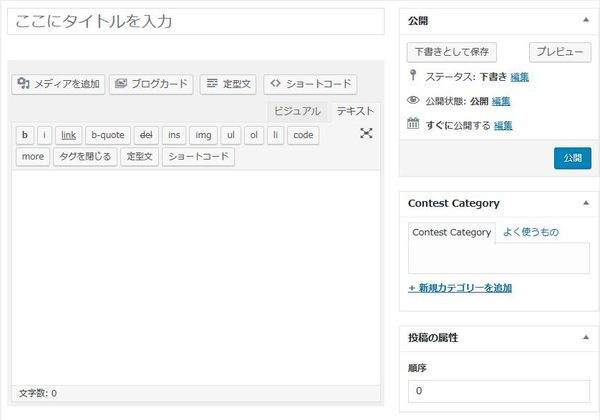
Add Contestants をクリックすると Contestants の作成画面になります。

Vote Log で投票ログを確認できます。

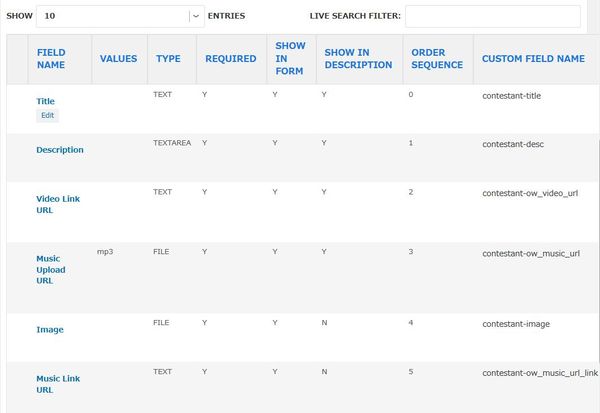
Contestant Form Builder の画面です。
投票参加者がサイトにユーザー登録する際の登録フォームに項目を追加したい場合に使用します。
Settings
Common Settings
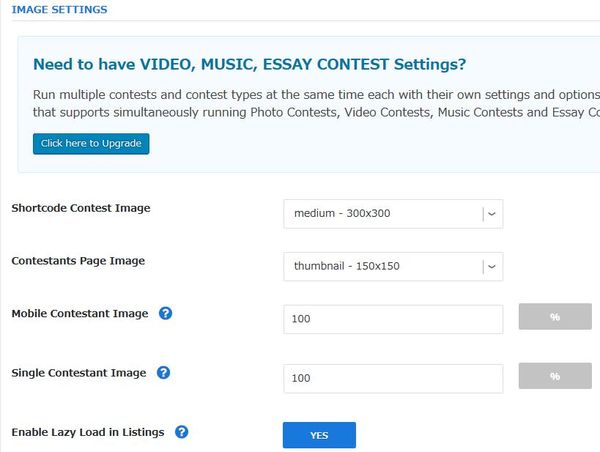
Image Settings

- Shortcode Contest Image
画像のサイズを指定します。 - Contestants Page Image
一覧で表示する画像のサイズを指定します。 - Mobile Contestant Image
モバイル端末での閲覧時の画像のサイズを指定します。 - Single Contestant Image
個別ページでの画像のサイズを指定します。 - Enable Lazy Load in Listings
一覧での画像の遅延読み込みを有効にするかどうか。
Single Contestant Page Settings

- Title Position
グリッドビューに表示するタイトルの位置を設定できます。 - Disable PrettyPhoto
PrettyPhoto を無効にするかどうか。
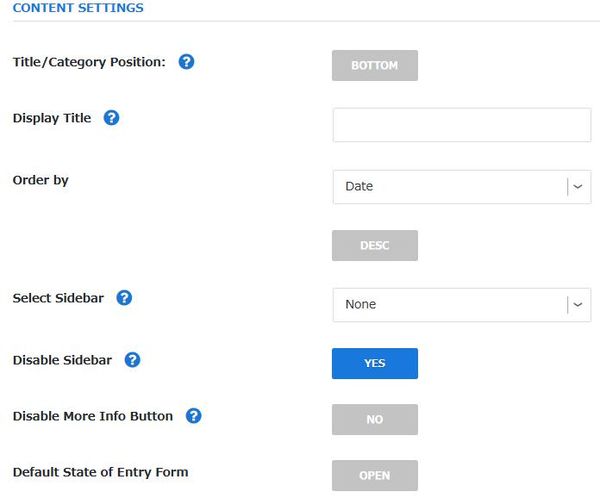
Content Settings

- Title/Category Position
グリッドビューに表示するタイトルの位置を設定できます。 - Display Title
表示するタイトルを入力します。 - Order by
並び順と昇順もしくは降順を設定します。 - Select Sidebar
説明ページに表示するサイドバーを選択します。 - Disable Sidebar
サイドバーを無効にするかどうか。 - Disable More Info Button
詳細ボタンを無効にするかどうか。 - Default State of Entry Form
エントリーフォームの初期状態を選択します。
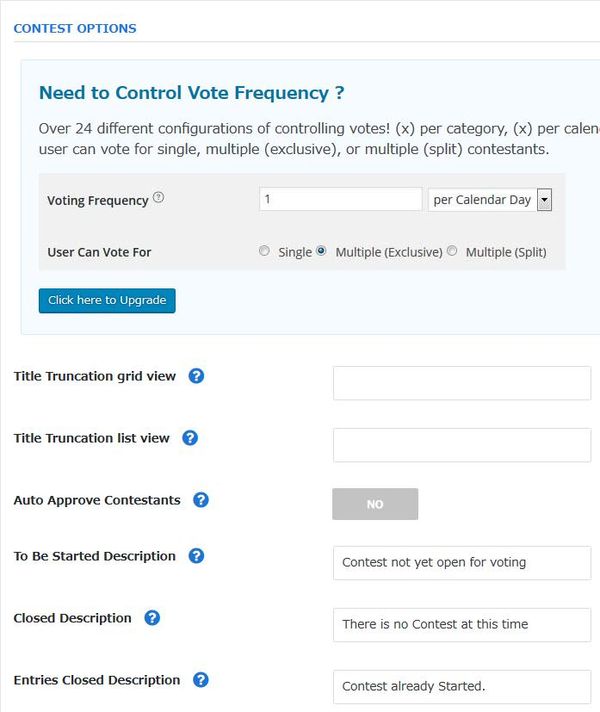
Contest Settings

- Title Truncation grid view
グリッドビュー表示で表示するタイトルを入力します。 - Title Truncation list view
リストビューで表示するタイトルを入力します。 - Auto Approve Contestants
コンテストへの参加を自動承認をするかどうか。 - To Be Started Description
投票受付がまだ開始されていないことを説明する文章を入力します。 - Closed Description
投票受付が終了した旨を説明する文章を入力します。 - Entries Closed Description
コンテストへのエントリーを終了した事を通知する文章を入力します。
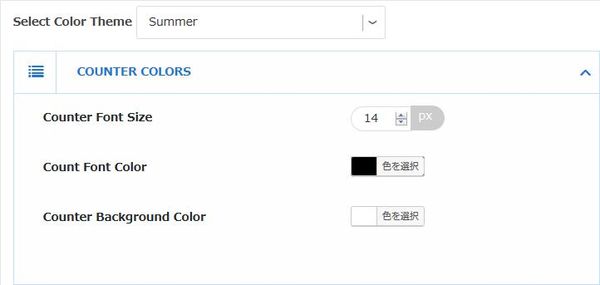
Style Settings
Select Color Theme:
テーマカラーを選択します。※現在 1 種類しかありません。
Counter Colors

- Counter Font Size
カウンターのフォントサイズを指定します。 - Count Font Color
カウンターのフォント色を指定します。 - Counter Background Color
カウンターの背景色を指定します。
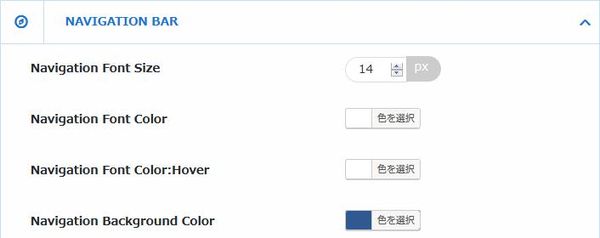
Navigation Bar

- Navigation Font Size
ナビゲーションバーのフォントサイズを指定します。 - Navigation Font Color
ナビゲーションバーのフォント色を指定します。 - Navigation Font Color:Hover
ナビゲーションバーのホバー時のフォント色を指定します。 - Navigation Background Color
ナビゲーションバーの背景色を指定します。
List View & Grid View Settings

- List View Active
リストビューがアクティブ時の色を指定します。 - List View Inactive
リストビューが非アクティブ時の色を指定します。 - Grid View Active
グリッドビューがアクティブ時の色を指定します。 - Grid View Inactive
グリッドビューがアクティブ時の色を指定します。
Menu Button Style Settings
Mobile Menu Style Settings

- Inactive Button Background
非アクティブのボタンの背景色を指定します。 - Active Button Background
アクティブのボタンの背景色を指定します。 - Menu Arrow & Font Color
メニューの矢印とフォント色を指定します。
Contestant Title

- Contestant Title Font Size
タイトルのフォントサイズを指定します。 - Contestant Title Background Color
タイトルの背景色を指定します。
List View Settings
- Contestant Title Font Color
タイトルのフォント色を指定します。 - Contestant Title Font Color:Hover
タイトルのホバー時のフォント色を指定します。
Grid View Settings
- Contestant Title Font Color
タイトルのフォント色を指定します。 - Contestant Title Font Color:Hover
タイトルのホバー時のフォント色を指定します。
Contestant Description

- Contestant Description Font Size
説明文のフォントサイズを指定します。 - Contestant Description Font Color
説明文のフォント色を指定します。 - Contestant Description Background Color
説明文の背景色を指定します。
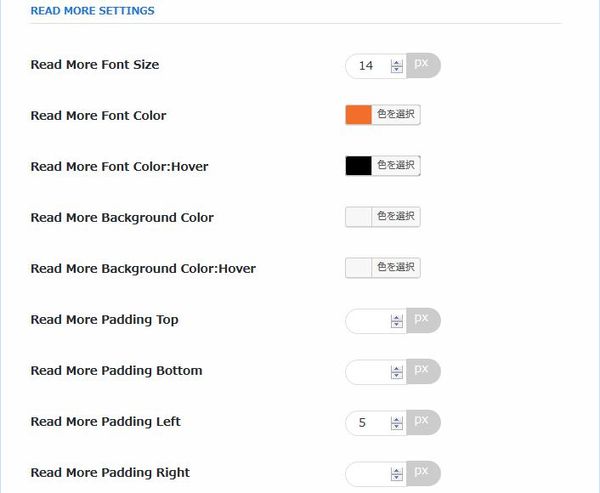
Read More Settings

- Read More Font Size
Read More のフォントサイズを指定します。 - Read More Font Color
Read More のフォント色を指定します。 - Read More Font Color:Hover
Read More のホバー時のフォント色を指定します。 - Read More Background Color
Read More の背景色を指定します。 - Read More Background Color:Hover
Read More のホバー時の背景色を指定します。 - Read More Padding Top
Read More 上側のパディングを指定します。 - Read More Padding Bottom
Read More 下側のパディングを指定します。 - Read More Padding Left
Read More 左側のパディングを指定します。 - Read More Padding Right
Read More 右側のパディングを指定します。
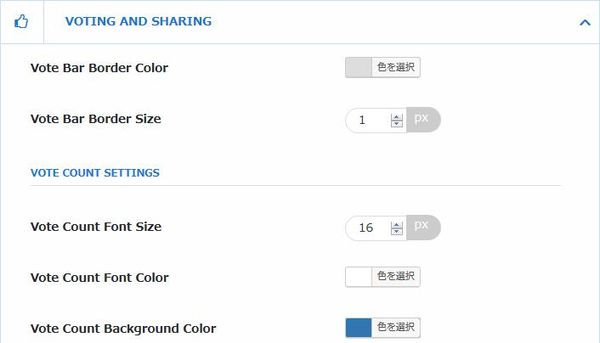
Voting and Sharing

- Vote Bar Border Color
投票バーの枠線色を指定します。 - Vote Bar Border Size
投票バーの枠線のサイズを指定します。
Vote Count Settings
- Vote Count Font Size
投票数のフォントサイズを指定します。 - Vote Count Font Color
投票数のフォント色を指定します。 - Vote Count Background Color
投票数の背景色を指定します。
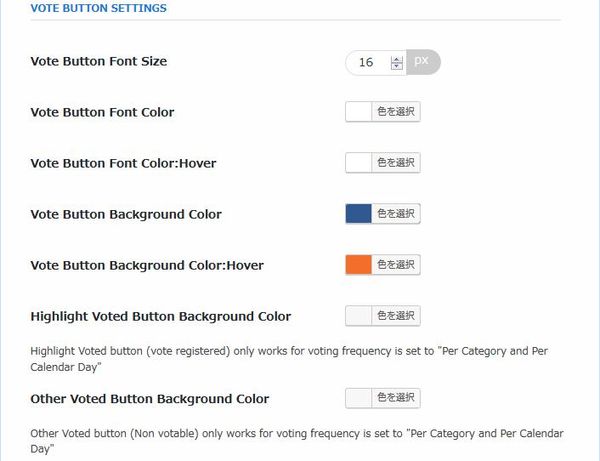
Vote Button Settings

- Vote Button Font Size
投票ボタンのフォントサイズを指定します。 - Vote Button Font Color
投票ボタンのフォント色を指定します。 - Vote Button Font Color:Hover
投票ボタンのホバー時のフォント色を指定します。 - Vote Button Background Color
投票ボタンの背景色を指定します。 - Vote Button Background Color:Hover
投票ボタンのホバー時の背景色を指定します。 - Highlight Voted Button Background Color
投票されたボタンを強調表示する際の背景色を指定します。 - Other Voted Button Background Color
投票された以外のボタンを強調表示する際の背景色を指定します。
Social Icons Settings

- Social Icon Font Size
ソーシャルアイコンのフォントサイズを指定します。 - Social Icon Color
ソーシャルアイコンの色を指定します。 - Social Icon Color:Hover
ソーシャルアイコンのホバー時の色を指定します。
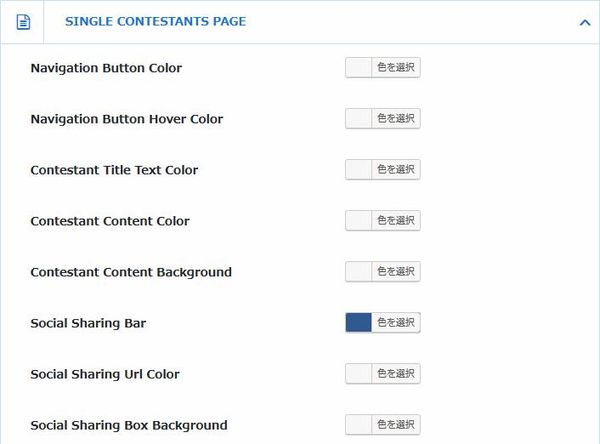
Single Contestants Page

- Navigation Button Color
ナビゲーションボタンの色を指定します。 - Navigation Button Hover Color
ナビゲーションボタンのホバー時の色を指定します。 - Contestant Title Text Color
タイトルの文字色を指定します。 - Contestant Content Color
内容の色を指定します。 - Contestant Content Background
内容の背景色を指定します。 - Social Sharing Bar
シェアバーの色を指定します。 - Social Sharing Url Color
ソーシャル共有 URL の色を指定します。 - Social Sharing Box Background
ソーシャル共有を囲むボックスの背景色を指定します。
Contestant Pop-Up

- Contestant Pop-up Background
ポップアップ時の背景色を指定します。 - Additional Info Title Color
追加情報のタイトルの色を指定します。 - Additional Info Background
追加情報の背景色を指定します。 - Contestant Content Font Color
内容のフォント色を指定します。
Pagenation

- Pagination Font Size
ページネーションのフォントサイズを指定します。 - Pagination Font Color
ページネーションのフォント色を指定します。 - Pagination Active Font Color
ページネーションのアクティブ時のフォント色を指定します。 - Pagination Active Background Color
ページネーションのアクティブ時の背景色を指定します。 - Pagination Hover Background Color
ページネーションのホバー時の背景色を指定します。 - Pagination Hover Font Color
ページネーションのホバー時のフォント色を指定します。
Login/Register Pop-Up

- Tab Active Background Color
タブのアクティブ時の背景色を指定します。 - Tab Hover Background Color
タブのホバー時の背景色を指定します。 - Tab Font Color
タブのフォント色を指定します。 - Tab Active Font Color
タブのアクティブ時のフォント色を指定します。 - Tab Hover Font Color
タブのホバー時のフォント色を指定します。 - Popup Body Background Color
ポップアップのボディ部の背景色を指定します。 - Popup Body Text Color
ポップアップのボディ部のテキストカラーを指定します。 - Button Background Color
ボタンの背景色を指定します。 - Button Hover Background Color
ボタンのホバー時の背景色を指定します。 - Button Font Color
ボタンのフォント色を指定します。 - Button Hover Font Color
ボタンのホバー時のフォント色を指定します。
Show All Contestants Page

- Font Color
フォント色を指定します。 - Background Color
背景色を指定します。
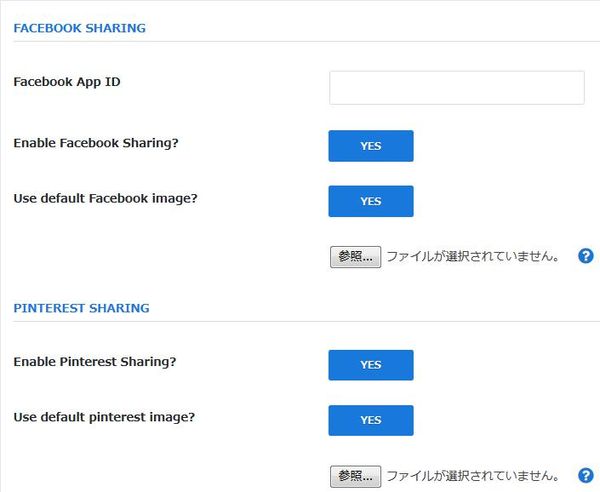
Share Settings
各 SNS のデフォルトの画像を使わずに独自のものを使いたい場合には、
「参照」ボタンをクリックして画像を変更できます。
Facebook Sharing
Pinterest Sharing

- Facebook App ID
Facebook App ID を入力します。 - Enable Facebook Sharing?
Facebook 共有を有効にするかどうか。 - Use default Facebook image?
デフォルトの Facebook 画像を使うかどうか。
- Enable Pinterest Sharing?
Pinterest 共有を有効にするかどうか。 - Use default pinterest image?
デフォルトの Pinterest 画像を使うかどうか。
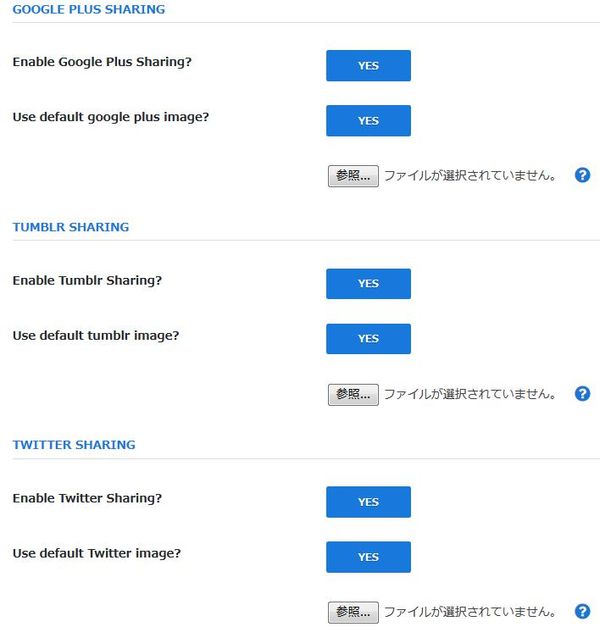
Google+ Sharing
Tumblr Sharing
Twitter Sharing

- Enable Google Plus Sharing?
Google+ 共有を有効にするかどうか。 - Use default google plus image?
デフォルトの Google+ 画像を使うかどうか。
- Enable Tumblr Sharing?
Tumblr 共有を有効にするかどうか。 - Use default tumblr image?
デフォルトの Tumblr 画像を使うかどうか。
- Enable Twitter Sharing?
Twitter 共有を有効にするかどうか。 - Use default Twitter image?
デフォルトの Twitter 画像を使うかどうか。
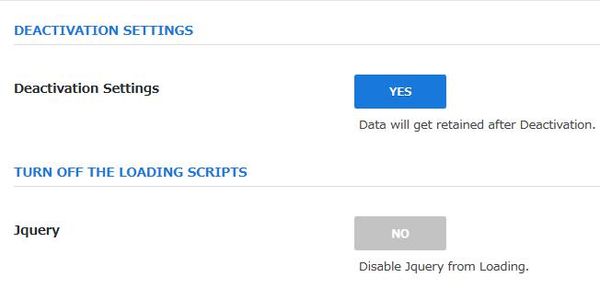
Script Settings

- Deactivation Settings
非アクティブ時にデータを保持するかどうか。 - Jquery
Jquery の読み込みを無効にするかどうか。
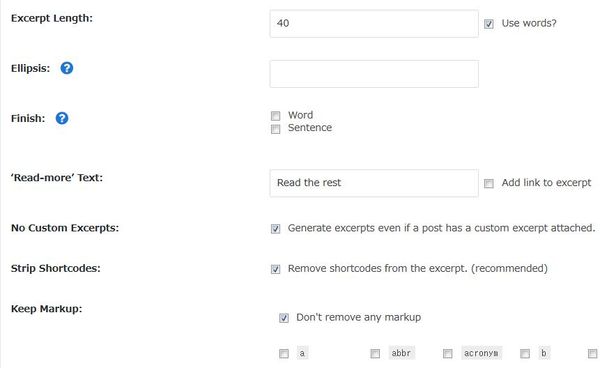
ExcerptSettings

- Excerpt Length
抜粋の長さを指定します。 - Ellipsis
抜粋からはみ出した際の省略記号を入力します。 - Finish
抜粋からはみ出した際に単語や文章が途中で切れるのを防止するかどうか。 - ‘Read-more’ Text
Read-more のテキストを入力します。
また、抜粋へのリンクを追加するかどうか。 - No Custom Excerpts
投稿にカスタム抜粋が入力されていても抜粋を生成するかどうか。 - Strip Shortcodes
抜粋からショートコードを削除するかどうか。削除を推奨。 - Keep Markup
マークアップを削除するかどうか。
削除したい場合には削除するタグを選択します。一覧に該当タグがない場合には追加する事もできます。
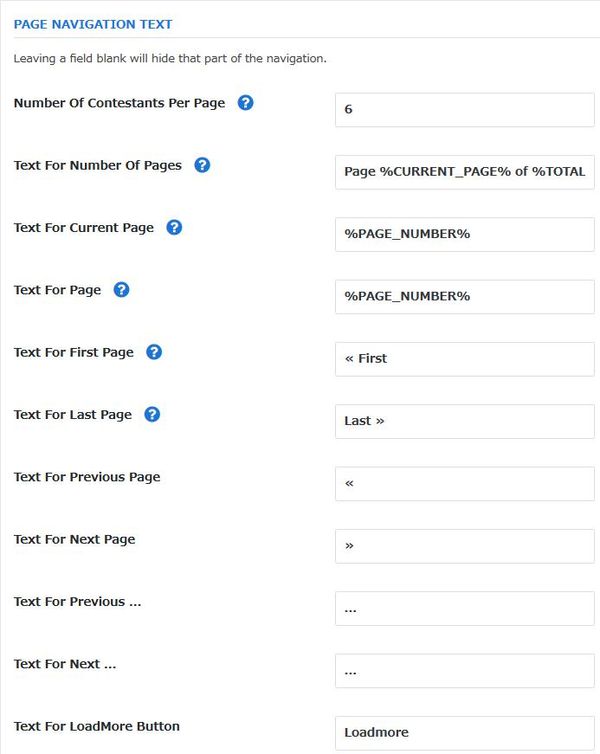
Pagenation Settings

- Number Of Contestants Per Page
1 ページあたりの競技者数を指定します。 - Text For Number Of Pages
ページ数のテキストを入力します。 - Text For Current Page
現在のページのテキストを入力します。 - Text For Page
ページのテキストを入力します。 - Text For First Page
最初のページへのリンクテキストを入力します。 - Text For Last Page
最後のページへのリンクテキストを入力します。 - Text For Previous Page
前ページへのテキストを入力します。 - Text For Next Page
次ページへのテキストを入力します。 - Text For Previous …
前へのテキストを入力します。 - Text For Next …
次へのテキストを入力します。 - Text For LoadMore Button
LoadMore ボタンのテキストを入力します。
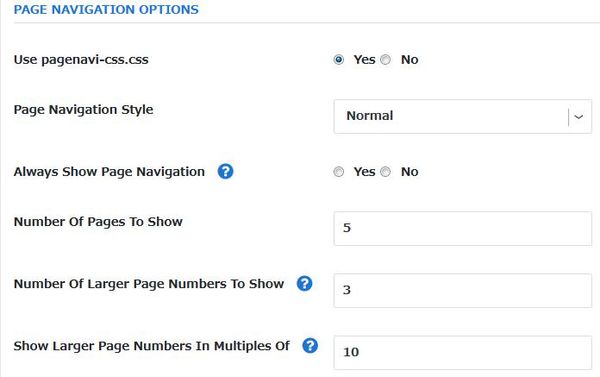
Page Navigation Options

- Use pagenavi-css.css
pagenavi-css.css を使用するかどうか。 - Page Navigation Style
ページナビゲーションのスタイルを指定します。 - Always Show Page Navigation
ページナビゲーションを常に表示するかどうか。 - Number Of Pages To Show
表示するページ数を指定します。 - Number Of Larger Page Numbers To Show
表示するページ番号の数を指定します。 - Show Larger Page Numbers In Multiples Of
ページ数が多い場合にページ飛ばしする際の幅を指定します。
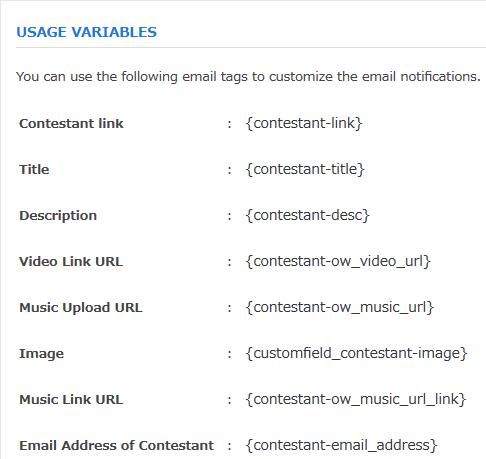
Email Notifications

メール通知する際の本文などで使用するタグ一覧です。

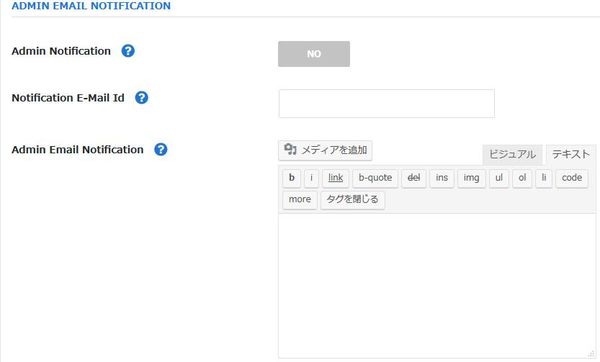
- Admin Notification
参加者のエントリーを管理者にメール通知するかどうか。 - Notification E-Mail Id
通知先のメールアドレスを入力します。空白なら管理者のメールアドレスに通知されます。 - Admin Email Notification
通知するメール本文を入力します。

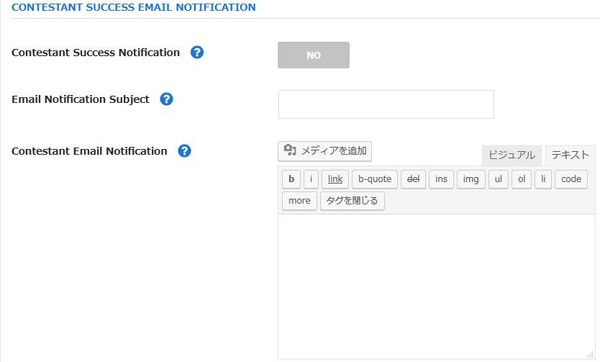
- Contestant Success Notification
参加者にエントリー受付をメール通知するかどうか。 - Email Notification Subject
件名を入力します。 - Contestant Email Notification
通知するメール本文を入力します。

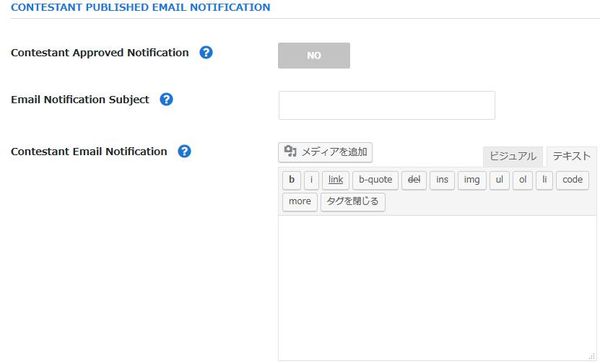
- Contestant Approved Notification
参加者にエントリーが承認もしくは公開された時にメール通知するかどうか。 - Email Notification Subject
件名を入力します。 - Contestant Email Notification
通知するメール本文を入力します。
License

ショートコード
下記のショートコードを使用すると、
任意の箇所で指定したコンテストを表示できます。
[showcontestants id=42]
id は Contest Category の id です。
代替プラグイン
WP Voting Contest にほしい機能が無かった場合には、
WP Voting Contest 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、WP Voting Contest を含めて 20 個を簡単に紹介しています。