Modula Image Gallery:レスポンシブ画像ギャラリーが作れる
画像のサイズを自由に変更できるレスポンシブ画像ギャラリーを作れる WordPress 用プラグインの紹介です。
それは「Modula Image Gallery」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
- 1. Modula Image Gallery
- 2. Gutenberg エディターでの動作
- 3. Modula Image Gallery のインストール手順
- 4. Modula Image Gallery の日本語化
- 5. 専用メニュー
- 6. Modula Image Gallery の管理画面
- 7. Modula Image Gallery の使い方
- 7.1. Creative Gallery
- 7.1.1. 一般設定(General)
- 7.1.2. キャプション設定(Captions)
- 7.1.3. ソーシャル設定(Social)
- 7.1.4. ローディング効果設定(Loading Effects)
- 7.1.5. マウスホバー効果設定(Hover Effect)
- 7.1.6. スタイル設定(Style)
- 7.1.7. 遅延ロード設定(Speed Up)
- 7.1.8. カスタムCSS(Custom CSS)
- 7.1.9. 一般設定(General)
- 7.1.10. キャプション設定(Captions)
- 7.1.11. ソーシャル設定(Social)
- 7.1.12. ローディング効果設定(Loading Effects)
- 7.1.13. マウスホバー効果設定(Hover Effect)
- 7.1.14. スタイル設定(Style)
- 7.1.15. 遅延ロード設定(Speed Up)
- 7.1.16. レスポンシブ設定(Responsive)
- 7.1.17. カスタムCSS(Custom CSS)
- 7.1. Creative Gallery
- 8. 表示例
- 9. 専用ウィジェット
- 10. 専用ブロック
- 11. 代替プラグイン
- 12. URL
Modula Image Gallery
Modula Image Gallery は、画像のサイズを自由に変更できるカスタムグリッドを備えたレスポンシブ画像ギャラリーを作ることができます。
カスタムグリッドを使用せずによくある石積みギャラリーを作成することもできます。
作成したギャラリーは、ショートコード・Gutenberg ブロック・ウィジェットで表示可。
ギャラリーに追加した各画像は、ライトボックスで表示可。
また、タイトル・キャプション・alt テキスト・ハイパーリンクを個別に入力可。
Twitter/ Facebook/ LinkedIn/ Pinterest へのシェアボタンアイコンも表示可。
記事を作成もしくは更新時点での Modula Image Gallery のバージョン:2.2.5
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
Modula Image Gallery のインストール手順
Modula Image Gallery をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Modula Image Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Modula Image Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
Modula Image Gallery の日本語化
Modula Image Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
Modula Image Gallery の管理画面

Modula Image Gallery の使い方
ギャラリーを新規作成するには「Add New」ボタンをクリックします。

ギャラリーのタイトルとギャラリーで表示する画像を追加します。

ギャラリーのタイプを選択します。

Creative Gallery の場合。
並び順と各画像の編集ができます。

Custom Grid の場合。
並び順と各画像の編集ができるのは同じですが、
各画像のサイズを自由にカスタマイズできます。
各画像の右下をドラッグすると伸び縮みします。
慣れないうちは、画像の並び順とかがズレてしまうので注意しましょう。

各画像の編集画面です。
タイトル・キャプションの入力や URL リンクを指定できます。
ここから以降は、Creative Gallery と Custom Grid での設定項目が少し違うので、
それぞれに分けて説明していきます。
※重複項目もあります。
※Pro 版の機能も省略します。
Creative Gallery
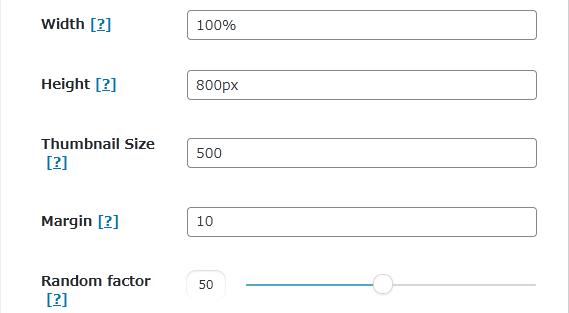
一般設定(General)

- Width
ギャラリーの幅をパーセントもしくは px 単位で指定します。
初期値:100 % - Height
ギャラリーの高さを px 単位で指定します。
初期値:800 px - Thumbnail Size
サムネイルの幅もしくは高さの最小値を px 単位で指定します。
初期値:500 - Margin
マージンを px 単位で指定します。
初期値:10 - Random factor
グリッドアルゴリズムのランダム化係数を調整します。
初期値:50

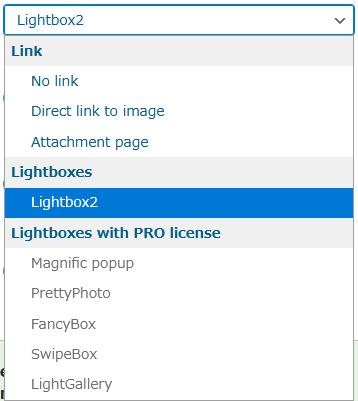
- Lightbox & Links
ライトボックスもしくはリンク形式を選択します。 - Show lightbox navigation
ライトボックスでナビゲーションを表示するかどうか。 - Show lightbox navigation on mobile
モバイル端末でライトボックスでナビゲーションを表示するかどうか。 - Shuffle images
ページを読み込む度に画像の表示順をシャッフルするかどうか。

「Lightbox & Links」のコンボボックスで選択できる項目。
Pro Licence 以下は、Pro 版のみ選択可。
キャプション設定(Captions)

- Hide Title
タイトルを非表示にするかどうか。 - Default Title
表示するタイトルをどこから取得するかを選択します。 - Title Color
タイトルの文字色を選択します。 - Title Font Size
タイトルのフォントサイズを指定します。「0」を設定すると使用中のテーマのデフォルト値を使用します。

- Hide Caption
キャプションを非表示にするかどうか。 - Default Caption
表示するキャプションをどこから取得するかを選択します。 - Caption Color
キャプションの文字色を選択します。 - Caption Font Size
キャプションのフォントサイズを px 単位で指定します。
初期値:14 px - Mobile Title Font Size
モバイル端末でのタイトルのフォントサイズを px 単位で指定します。
初期値:12 px - Mobile Caption Font Size
モバイル端末でのキャプションのフォントサイズを px 単位で指定します。
初期値:10 px
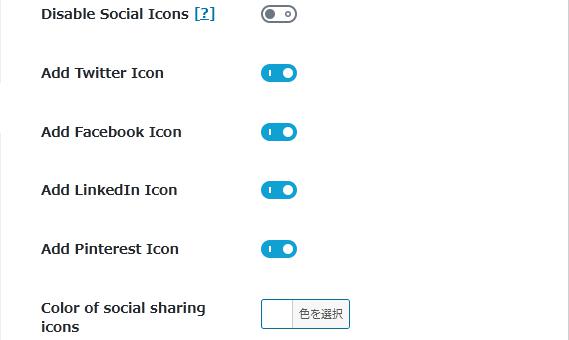
ソーシャル設定(Social)

- Disable Social Icons
ソーシャルアイコンの表示を不可にするかどうか。 - Add Twitter Icon
Twitter のシェアアイコンを表示するかどうか。 - Add Facebook Icon
Facebook のシェアアイコンを表示するかどうか。 - Add LinkedIn Icon
LinkedIn のシェアアイコンを表示するかどうか。 - Add Pinterest Icon
Pinterest のシェアアイコンを表示するかどうか。 - Color of social sharing icons
シェアアイコンの色を選択します。
ローディング効果設定(Loading Effects)

Scale:
ページ読み込み時の画像の表示効果を付与できます。
100 % 未満の値を入力すると画像はズームインしたのち表示されます。
100 % を超える値を入力すると画像はズームアウトしたのち表示されます。
100 の場合にはズームインもズームアウトもせずに表示されます。
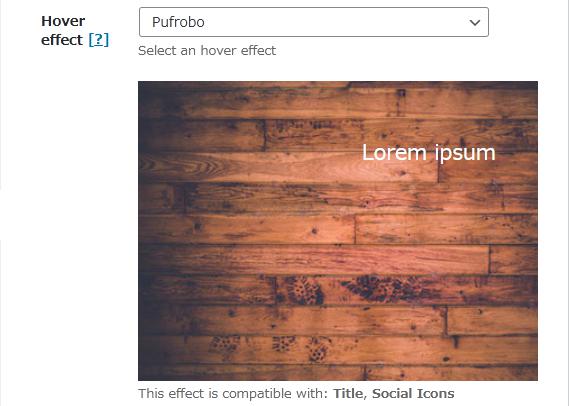
マウスホバー効果設定(Hover Effect)

Hover Effect:
画像にマウスホバーした際のアニメーション効果を選択します。
スタイル設定(Style)

- Border Size
枠線の太さを指定します。
初期値:0 - Border Radius
枠線で囲んでできる四角形の四隅の角を丸めたい場合に値を入力します。値を大きくすればするほど丸くなっていきます。
初期値:0 - Border Color
枠線の色を選択します。 - Shadow Size
影のサイズ(太さ)を指定します。
初期値:0 - Shadow Color
影の色を選択します。
遅延ロード設定(Speed Up)

Lazy Load:
画像の遅延ロードを有効にするかどうか。
カスタムCSS(Custom CSS)

カスタム CSS コードを入力できます。
Custom Grid一般設定(General)
一般設定(General)

- Gutter
ギャラリーの画像間の間隔を調整できます。
初期値:10 - Thumbnail Size
サムネイルの幅もしくは高さの最小値を px 単位で指定します。
初期値:500 - Lightbox & Links
ライトボックスもしくはリンク形式を選択します。 - Show lightbox navigation
ライトボックスでナビゲーションを表示するかどうか。 - Show lightbox navigation on mobile
モバイル端末でライトボックスでナビゲーションを表示するかどうか。
キャプション設定(Captions)

- Hide Title
タイトルを非表示にするかどうか。 - Default Title
表示するタイトルをどこから取得するかを選択します。 - Title Color
タイトルの文字色を選択します。 - Title Font Size
タイトルのフォントサイズを指定します。「0」を設定すると使用中のテーマのデフォルト値を使用します。

- Hide Caption
キャプションを非表示にするかどうか。 - Default Caption
表示するキャプションをどこから取得するかを選択します。 - Caption Color
キャプションの文字色を選択します。 - Caption Font Size
キャプションのフォントサイズを px 単位で指定します。
初期値:14 px - Mobile Title Font Size
モバイル端末でのタイトルのフォントサイズを px 単位で指定します。
初期値:12 px - Mobile Caption Font Size
モバイル端末でのキャプションのフォントサイズを px 単位で指定します。
初期値:10 px
ソーシャル設定(Social)

- Disable Social Icons
ソーシャルアイコンの表示を不可にするかどうか。 - Add Twitter Icon
Twitter のシェアアイコンを表示するかどうか。 - Add Facebook Icon
Facebook のシェアアイコンを表示するかどうか。 - Add LinkedIn Icon
LinkedIn のシェアアイコンを表示するかどうか。 - Add Pinterest Icon
Pinterest のシェアアイコンを表示するかどうか。 - Color of social sharing icons
シェアアイコンの色を選択します。
ローディング効果設定(Loading Effects)

Scale:
ページ読み込み時の画像の表示効果を付与できます。
100 % 未満の値を入力すると画像はズームインしたのち表示されます。
100 % を超える値を入力すると画像はズームアウトしたのち表示されます。
100 の場合にはズームインもズームアウトもせずに表示されます。
マウスホバー効果設定(Hover Effect)

Hover Effect:
画像にマウスホバーした際のアニメーション効果を選択します。
スタイル設定(Style)

- Border Size
枠線の太さを指定します。
初期値:0 - Border Radius
枠線で囲んでできる四角形の四隅の角を丸めたい場合に値を入力します。値を大きくすればするほど丸くなっていきます。
初期値:0 - Border Color
枠線の色を選択します。 - Shadow Size
影のサイズ(太さ)を指定します。
初期値:0 - Shadow Color
影の色を選択します。
遅延ロード設定(Speed Up)
![]()
Lazy Load:
画像の遅延ロードを有効にするかどうか。
レスポンシブ設定(Responsive)

- Custom responsiveness
タブレットとモバイル端末でギャラリーの列数を指定して強制表示するかどうか。 - Tablet Columns
タブレット端末での列数を指定します。
初期値:2 - Mobile Columns
モバイル端末での列数を指定します。
初期値:1
カスタムCSS(Custom CSS)

カスタム CSS コードを入力できます。
表示例
・Creative Gallery の場合

・Custom Grid の場合

実際に表示させると上のような感じで表示されます。
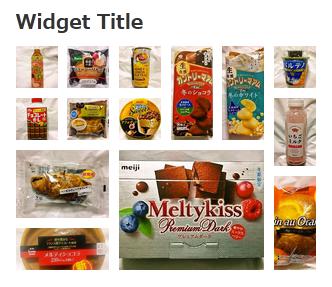
専用ウィジェット


実際に表示させると上のような感じになります。
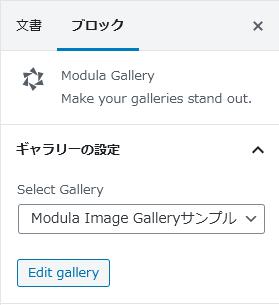
専用ブロック




代替プラグイン
Modula Image Gallery にほしい機能が無かった場合には、
Modula Image Gallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Modula Image Gallery を含めて 20 個を簡単に紹介しています。