Envira Photo Gallery:シンプルなフォトギャラリーを簡単に作れる
シンプルなレスポンシブフォトギャラリーを簡単に作れる WordPress 用プラグインの紹介です。
それは「Envira Photo Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Envira Photo Gallery
Envira Photo Gallery は、シンプルなレスポンシブフォトギャラリーを簡単に作れます。
ライトボックスと遅延読み込み機能も備えています。
記事を作成もしくは更新時点でのバージョン:v 1.6.4
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Envira Photo Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
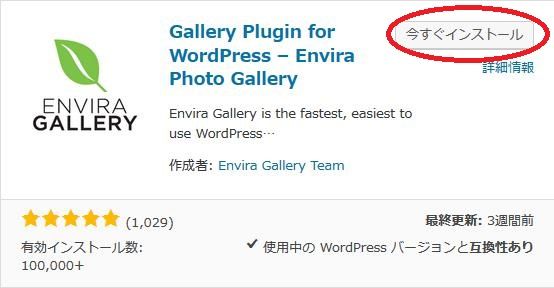
プラグイン追加画面右上の検索窓に「Envira Photo Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Envira Photo Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
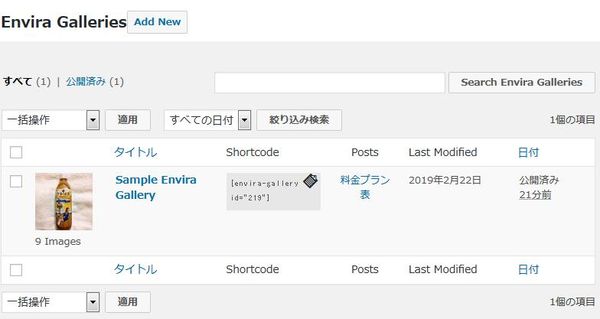
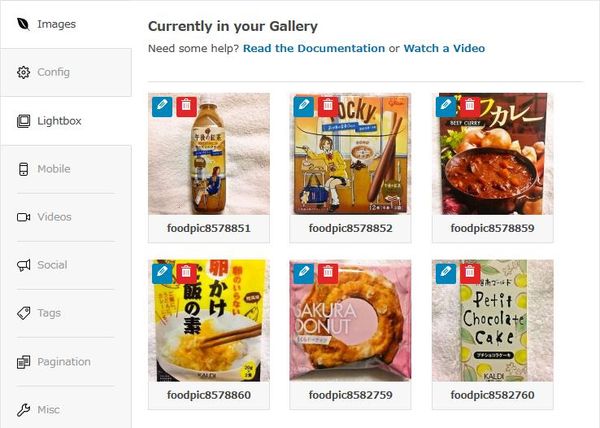
管理画面

作成したギャラリーの一覧画面です。
使い方
ギャラリーを新規作成するには「Add New」を選択します。

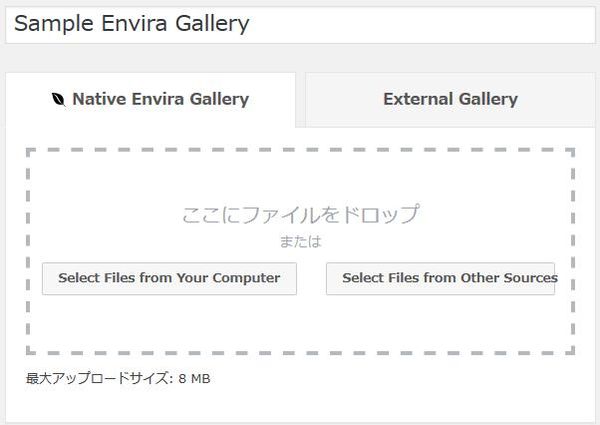
ギャラリー一覧画面で識別できるタイトルを入力します。
ギャラリーに登録する画像ファイルを選択します。
※「External Gallery」は、Pro 版のみの機能です。

ギャラリーに画像ファイルが登録された状態です。
編集と削除操作もできます。
Config

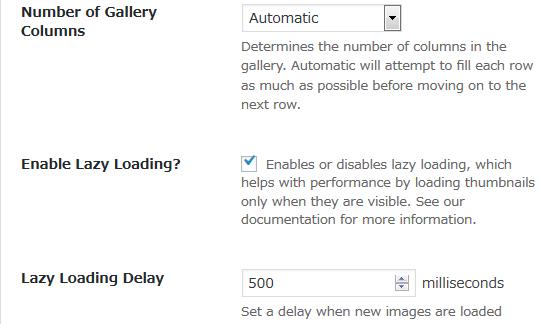
- Numbef of Gallery Columns
ギャラリーの列数を選択します。
初期値:自動 - Enable Lazy Loading?
遅延読み込み機能を有効にするかどうか。 - Lazy Loading Delay
遅延時間をミリ秒単位で設定します。
初期値:500 ミリ秒

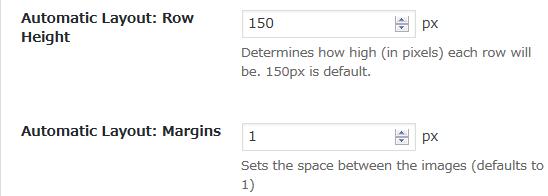
- Automatic Layout:Row Height
行の高さを px 単位で指定します。。
初期値:150 px - Automatic Layout:Margins
画像間のマージンを設定します。
初期値:1 px

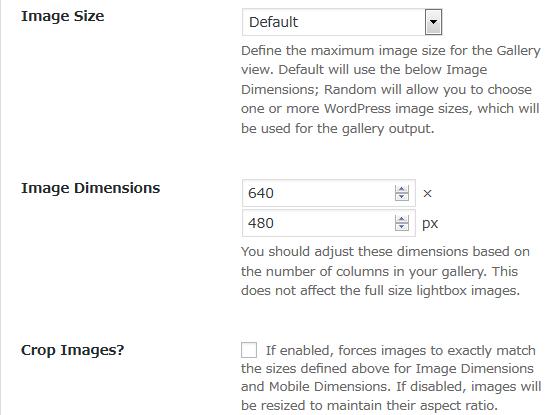
- Image Size
ギャラリーで表示する画像のサイズを選択します。
初期値:Default - Image Dimesions
画像の寸法を px 単位で指定します。
初期値:640 px × 480 px - Crop Images?
画像をトリミングするかどうか。有効にするとモバイル端末でも上記の設定で表示されます。
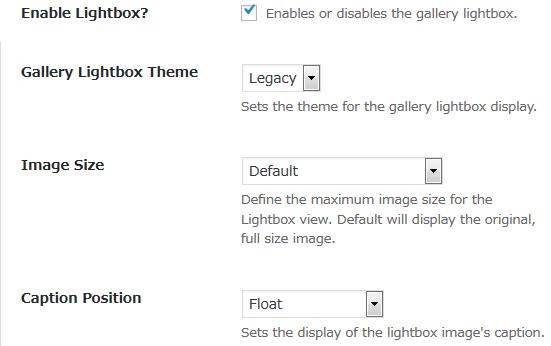
Lightbox

- Enable Lightbox?
ライトボックス機能を有効にするかどうか。 - Gallery Lightbox Theme
ギャラリーで適用するライトボックスのテーマを選択します。
初期値:Legacy - Image Size
ライトボックスで表示する際の最大画像サイズを設定します。 デフォルトでは、フルサイズの元画像が表示されます。
初期値:Default - Caption Position
画像キャプションの表示スタイルを設定します。
初期値:Float
Mobile

Videos

Social

Tags

Pagination

Misc

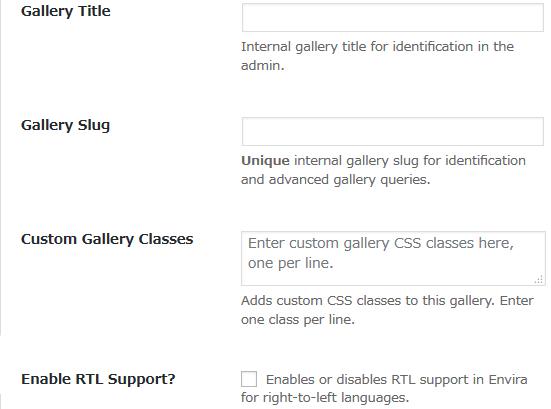
- Gallery Title
ギャラリー内部のタイトルを指定できます。 - Gallery Slug
ギャラリースラッグを指定できます。 - Custom Gallery Classes
このギャラリーに適用したいカスタム CSS クラスを追加できます。1 行につき 1 クラスを指定します。 - Enable RTL Support?
RTL サポートを有効にするかどうか。
表示例



実際に表示させると、上のような感じで表示されます。
専用ブロック

一般ブロックに専用ブロックが追加されています。

表示したいギャラリーを選択します。

ブロックの設定画面。
代替プラグイン
Envira Photo Gallery にほしい機能が無かった場合には、
Envira Photo Gallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Envira Photo Gallery を含めて 20 個を簡単に紹介しています。