Pricing Table:簡単な価格(料金プラン)表を作れる
簡単な価格(料金プラン)表を作れる WordPress 用プラグインの紹介です。
それは「Pricing Table」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Pricing Table
Pricing Table は、できる国産の WordPress 用プラグイン。
Pricing Table は、簡単な価格(料金プラン)表を作れます。
Pricing Table は、複数の配送先住所を保管できる WooCommerce 用プラグイン。
記事を作成もしくは更新時点でのバージョン:v 1.0.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenberg エディターでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Pricing Table – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Pricing Table」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Pricing Table を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
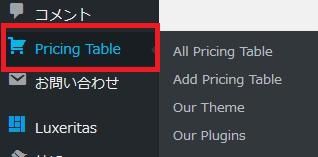
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
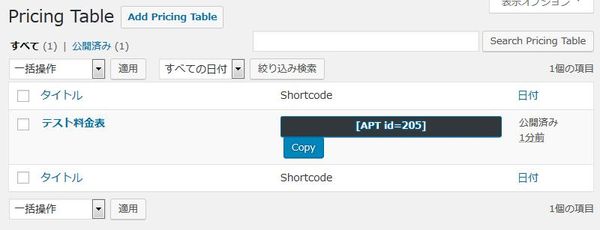
管理画面

作成した料金表の一覧画面です。
使い方
新規作成するには「Add Pricing Table」を選択します。

管理画面で管理する用のタイトルを入力します。

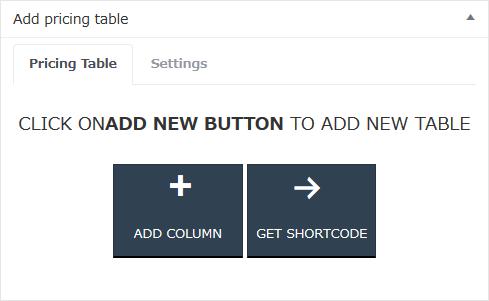
「ADD COLUMN」ボタンで料金表の各プランの列を追加できます。
「GET SHORTCODE」ボタンで専用のショートコードを取得できます。
「Settings」タブを選択すると各種設定ができます。

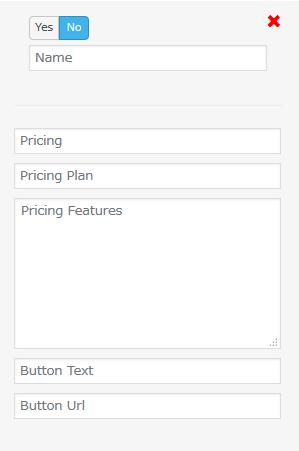
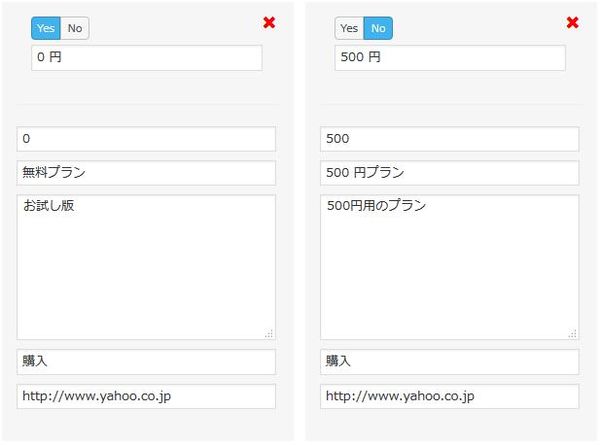
「ADD COLUMN」ボタンをクリックした際に追加される入力テーブルです。
「Yes/No」ボタンは、そのプランをオススメ表示するかどうかのボタンです。

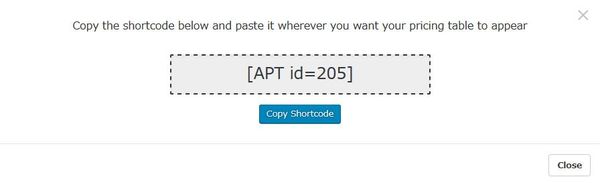
「GET SHORTCODE」ボタンをクリックした際に表示される画面です。
ショートコードは管理画面からも取得できます。

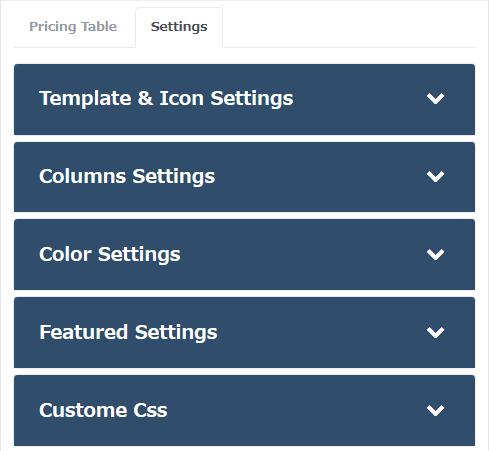
Settings
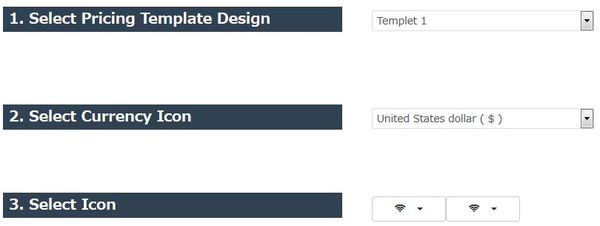
Template & Icon Settings

- Select Pricing Template Design
デザインテンプレートを選択します。 - Select Currency Icon
通貨記号を選択します。 - Select Icon
アイコンを選択します。

テンプレートを変更すると画面右のプレビュー表示が自動更新されます。
Columns Settings

- Pricing Columns Per Row
各行で表示する列数(1 から 4)を選択します。
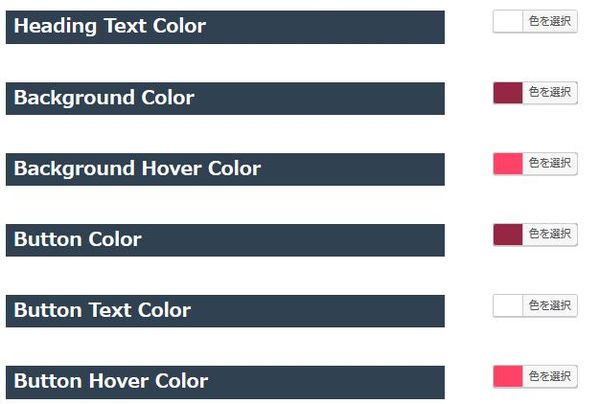
Color Settings
オススメ指定をしていない表の配色設定ができます。

- Heading Text Color
見出しの文字色を選択します。 - Background Color
背景色を選択します。 - Background Hover Color
ホバー時の背景色を選択します。 - Button Color
ボタンの色を選択します。 - Button Text Color
ボタンの文字色を選択します。 - Button Hover Color
ホバー時のボタンの色を選択します。
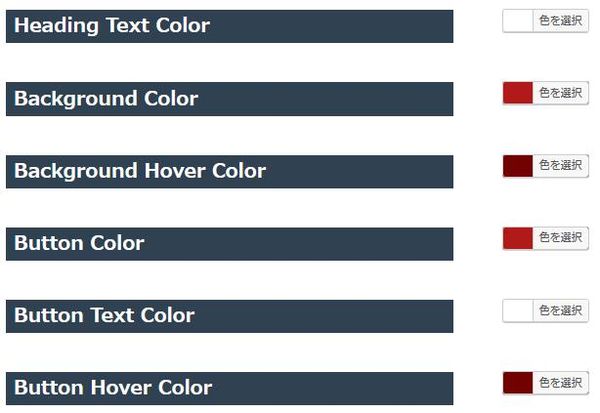
Featured Settings
オススメ指定をしている表の配色設定ができます。

- Heading Text Color
見出しの文字色を選択します。 - Background Color
背景色を選択します。 - Background Hover Color
ホバー時の背景色を選択します。 - Button Color
ボタンの色を選択します。 - Button Text Color
ボタンの文字色を選択します。 - Button Hover Color
ホバー時のボタンの色を選択します。
Custom Css

カスタム CSS コードを入力できます。
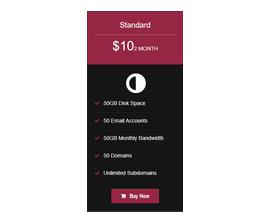
表示例

上のような感じで作成した状態で表示してみます。
「Pricing Columns Per Row」は「2」にしています。

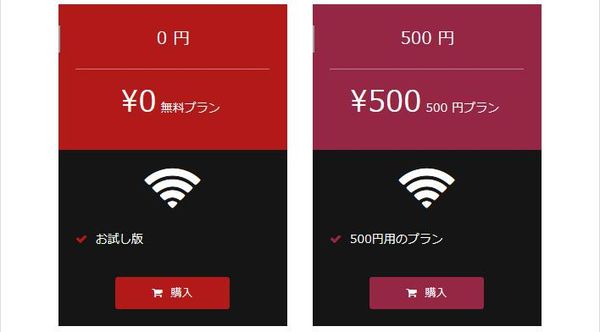
テンプレート1の場合。

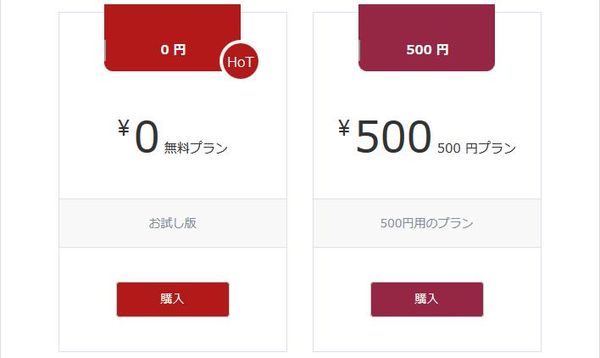
テンプレート2の場合。

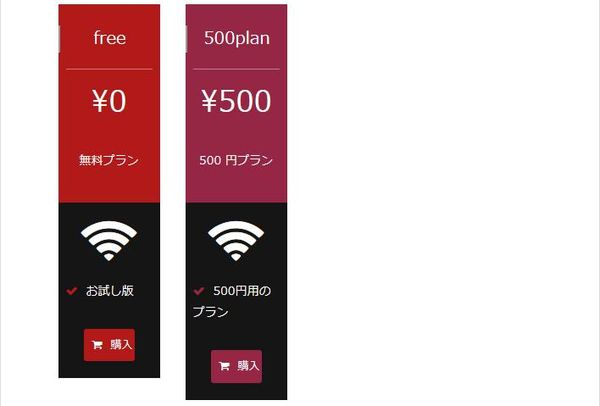
テンプレート3の場合。

テンプレート4の場合。

テンプレート1を選択し「Pricing Columns Per Row」は「4」にしてみた状態。