To Top:一番上まで自動スクロールするボタンを設置できる
一番上まで自動スクロールするボタンを設置できる WordPress 用プラグインの紹介です。
それは「To Top」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
To Top
To Top は、一番上まで自動スクロールするボタンを設置できます。
訪問者がページを下にスクロールすると自動的にアイコンボタンが表示されます。
アイコンボタンの設置場所は細かく指定することができます。
アイコンボタンは、独自の画像をアイコンボタンとして使用可。
スマホなどの小型端末では、アイコンボタンを非表示にすることもできます。
また、外観カスタマイザーでライブプレビューしながら設定することもできます。
記事を作成もしくは更新時点でのバージョン:2.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
To Top – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「To Top」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
To Top を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
このプラグインは、デフォルトの設定のままでも動作します。
必要に応じて設定画面もしくは外観カスタマイザーから設定を行えます。
設定(Settings)
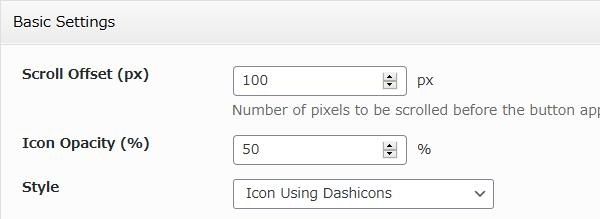
基本設定(Basic Settings)

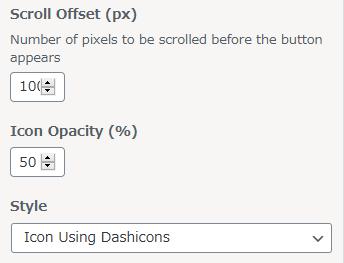
- Scroll Offset (px)
ボタンを表示するのに必要なスクロール量を指定します。
初期値:100 p - Icon Opacity (%)
ボタンアイコンの不透明度を指定します。
初期値:50 % - Style
ボタンのスタイルを選択します。「Image」を選択すると独自アイコンを指定可。
初期値:Icon Using Dashicons
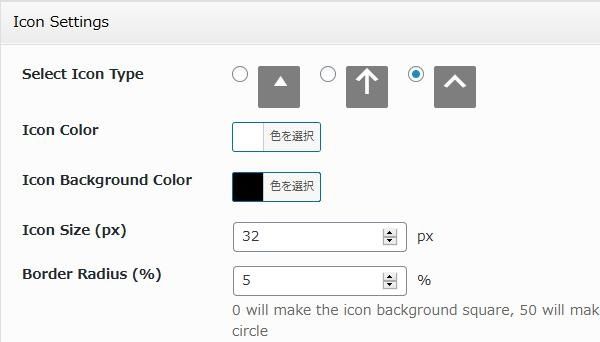
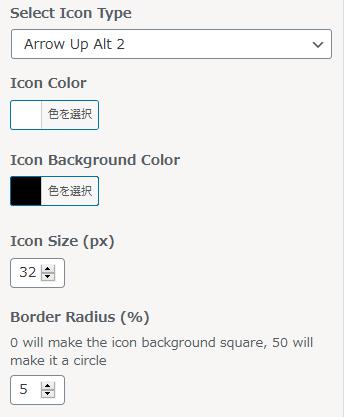
アイコン設定(Icon Settings)
基本設定の「Style」で「Icon ○○」を選択すると設定可。

- Select Icon Type
ボタンアイコンのタイプを選択します。 - Icon Color
ボタンアイコンの色を選択します。 - Icon Background Color
ボタンアイコンの背景色を選択します。 - Icon Size (px)
ボタンアイコンのサイズを px 単位で入力します。
初期値:32 px - Border Radius (%)
ボタンアイコンの四隅の丸み度合いを入力します。「0」だと四角。「50」に近いほど丸形になります。
初期値:5 %
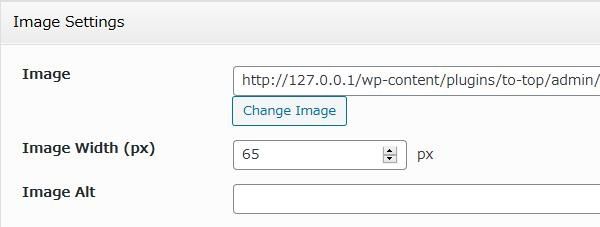
画像設定(Image Settings)
基本設定の「Style」で「Image」を選択すると設定可。

- Image
アイコンとして使用する画像を指定します。 - Image Width(px)
画像の幅を px 単位で入力します。
初期値:65 px - Image Alt
画像の alt 属性を入力できます。
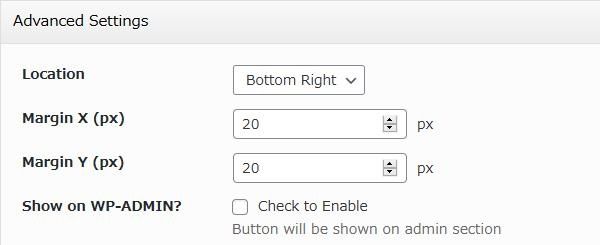
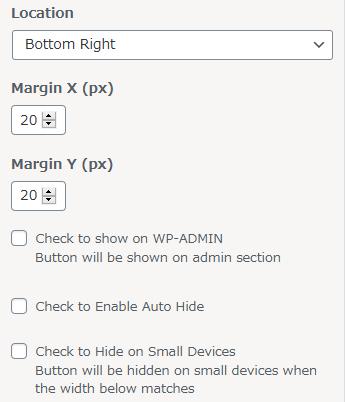
高度な設定(Advanced Settings)

- Location
ボタンアイコンの配置場所を選択します。 - Margin X(px)
設置場所から見て、ブラウザーの一番近い四隅から横方向の距離を px 単位で指定します。
初期値:20 px - Margin Y(px)
設置場所から見て、ブラウザーの一番近い四隅から縦方向の距離を px 単位で指定します。
初期値:20 px - Show on WP-ADMIN
管理セクションでもボタンを表示するかどうか。

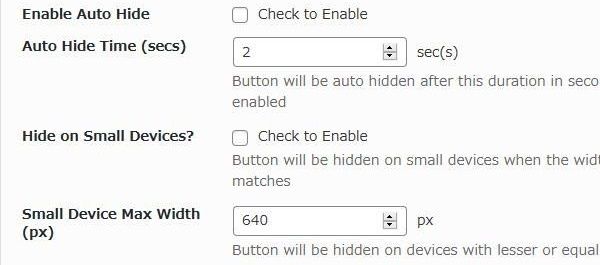
- Enable Auto Hide
ページの一番上に戻った際に自動的にアイコンを非表示にするかどうか。 - Auto Hide Time (secs)
ボタンを自動的に隠すまでの時間を秒単位で入力します。
初期値:2 秒 - Hide on Small Devices?
スマホなどの小型端末ではボタンを表示しないようにするかどうか。 - Small Device Max Width (px)
小型端末として認識するスクリーンの最大幅を px 単位で入力します。
初期値:640 px
リセット設定(Reset Settings)

- Reset All Settings
全ての設定をデフォルトに戻すかどうか。

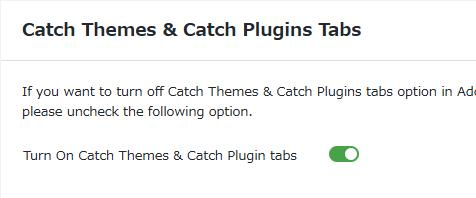
テーマもしくはプラグインの新規追加画面で、
作成者「Catch Plugins」が作成したテーマもしくはプラグインだけを表示するタブを表示するかどうか。
外観カスタマイザー
外観カスタマイザーを使用するとプレビューで実際に表示しながら設定できます。


基本設定(Basic Settings)

- Scroll Offset (px)
ボタンを表示するのに必要なスクロール量を指定します。
初期値:100 p - Icon Opacity (%)
ボタンアイコンの不透明度を指定します。
初期値:50 % - Style
ボタンのスタイルを選択します。「Image」を選択すると独自アイコンを指定可。
初期値:Icon Using Dashicons
アイコン設定(Icon Settings)
基本設定の「Style」で「Icon ○○」を選択すると設定可。

- Select Icon Type
ボタンアイコンのタイプを選択します。 - Icon Color
ボタンアイコンの色を選択します。 - Icon Background Color
ボタンアイコンの背景色を選択します。 - Icon Size (px)
ボタンアイコンのサイズを px 単位で入力します。
初期値:32 px - Border Radius (%)
ボタンアイコンの四隅の丸み度合いを入力します。「0」だと四角。「50」に近いほど丸形になります。
初期値:5 %
画像設定(Image Settings)
基本設定の「Style」で「Image」を選択すると設定可。

- Image
アイコンとして使用する画像を指定します。 - Image Width(px)
画像の幅を px 単位で入力します。
初期値:65 px - Image Alt
画像の alt 属性を入力できます。
高度な設定(Advanced Settings)

- Location
ボタンアイコンの配置場所を選択します。 - Margin X(px)
設置場所から見て、ブラウザーの一番近い四隅から横方向の距離を px 単位で指定します。
初期値:20 px - Margin Y(px)
設置場所から見て、ブラウザーの一番近い四隅から縦方向の距離を px 単位で指定します。
初期値:20 px - Show on WP-ADMIN
管理セクションでもボタンを表示するかどうか。 - Enable Auto Hide
ページの一番上に戻った際に自動的にアイコンを非表示にするかどうか。 - Small Device Max Width (px)
小型端末として認識するスクリーンの最大幅を px 単位で入力します。
初期値:640 px
リセット設定(Reset Settings)

- Reset All Settings
全ての設定をデフォルトに戻すかどうか。
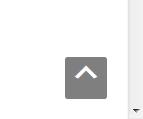
表示例

実際に表示すると上のよう感じで表示されます。
代替プラグイン
To Top にほしい機能が無かった場合には、
To Top 以外にもトップに戻るボタンを簡単に設置できる機能を追加できるプラグインを記事にしています。
以下では、To Top を含めて 6 個を簡単に紹介しています。
トップに戻るボタンを簡単に設置できるWordPressプラグイン一覧