WP-Paginate:ページナビゲーションを簡単に設置・表示できる
ページのナビゲーションを簡単に設置・表示できる WordPress 用プラグインの紹介です。
それは「WP-Paginate」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP-Paginate
WP-Paginate は、ページナビゲーションを簡単に設置・表示できます。
投稿のコメントを改ページすることもできます。
記事を作成もしくは更新時点でのバージョン:v 2.0.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP-Paginate – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP-Paginate」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP-Paginate を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
設定画面から必要な設定を行います。
設定
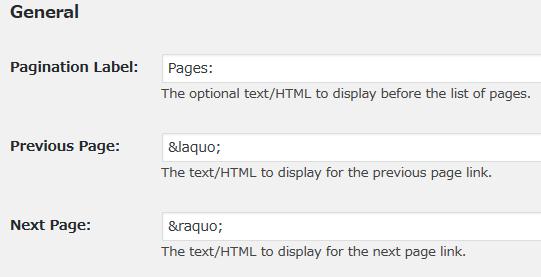
General

- Pagination Label
ページナビゲーションの前に表示するラベル(HTMLタグ使用可)を入力できます。 - Previous Page
ナビゲーションボタンの一番前に表示する「先頭のページへ」ボタンに表示するラベル(HTMLタグ使用可)を入力できます。 - Next Page
ナビゲーションボタンの一番後ろに表示する「最後のページへ」ボタンに表示するラベル(HTMLタグ使用可)を入力できます。
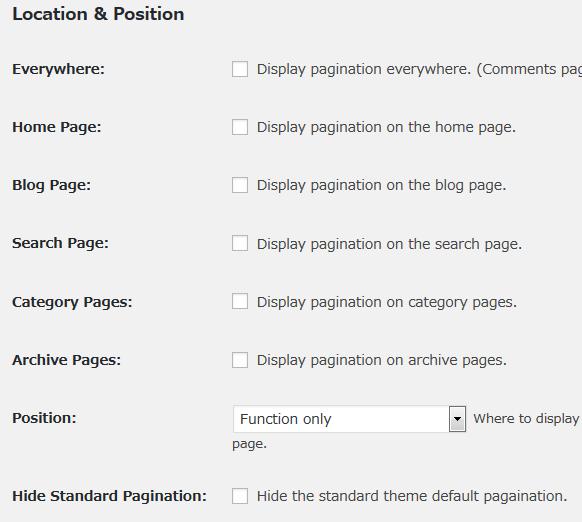
Location & Position

ページナビゲーションをどのコンテンツに表示するかと表示位置を設定できます。
- Everywhere
全ての場所にページナビゲーションを設置します(コメント部は含みません)。 - Home Page
ホームにページナビゲーションを設置します。 - Blog Page
ブログページにページナビゲーションを設置します。 - Search Page
検索結果ページにページナビゲーションを設置します。 - Category Pages
カテゴリーページにページナビゲーションを設置します。 - Archive Pages
アーカイブページにページナビゲーションを設置します。 - Position
ページナビゲーションの表示位置を選択します。 - Hide Standard Pagination
使用中のテーマのデフォルトのページナビゲーションを非表示にするかどうか。
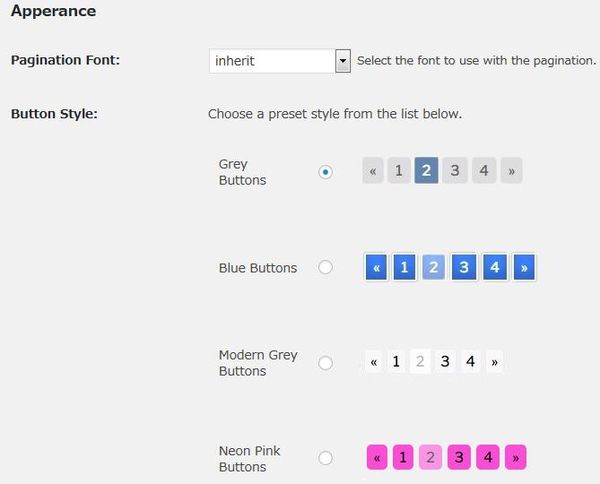
Apperance

- Pagination Font
ページナビゲーションで使用するフォントを選択します。 - Button Style
ページボタンの表示スタイルを選択します。
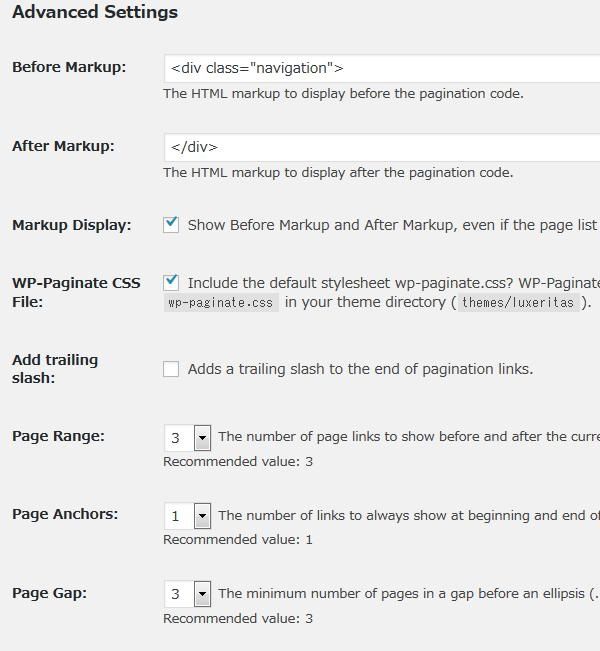
Advanced Settings

- Before Markup
ページナビゲーションを(前)囲む HTML コードを記述できます。 - After Markup
ページナビゲーションを(後ろ)囲む HTML コードを記述できます。 - Markup Display
ページナビゲーションを表示する必要がなくてもマークアップを表示するかどうか。 - WP-Paginate CSS File
プラグインのデフォルト CSS ファイルを含めるかどうか。 - Add trailing slash
改ページリンクの最後にスラッシュを追加するかどうか。 - Page Range
現在のページ番号の前後に表示するページリンクの数を指定します。
初期値:3 - Page Anchors
ページナビゲーションの開始時と最後時に常時表示するリンクの数を指定します。
初期値:1 - Page Gap
省略記号が追加される前の最小ページ数を指定します。
初期値:3
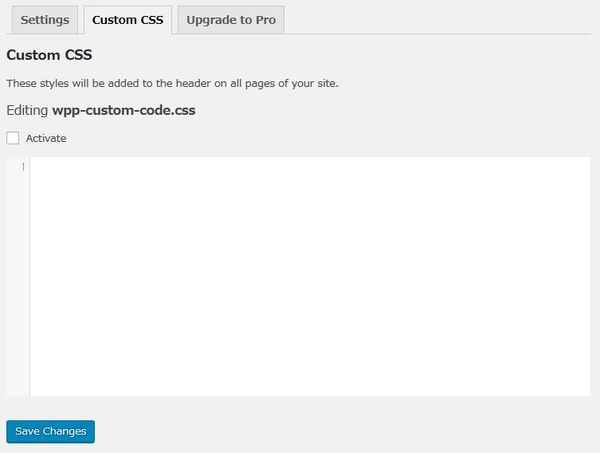
Custom CSS

カスタム CSS コードを入力できます。
Upgrade to Pro

表示例

設定をデフォルトのままで表示させると上のような感じで表示されます。