Crop-Thumbnails:サムネイル画像を手動で再トリミングできる
画像をアップロードして表示する際に画像のサイズによっては、
サムネイル画像が表示される場合がありますよね。
実際の画像の実寸よりも指定されたサムネイル画像の設定サイズが小さい場合には、
WordPress が自動的にトリミング処理をしてくれます。
大抵の場合には、自動的にトリミングされても問題はないかと思いますが、
当然ながら何時も何時も意図したトリミング位置でトリミングしてくれるとは限りません。
なので、トリミング位置を調整したい場合もあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Crop-Thumbnails」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Crop-Thumbnails
Crop-Thumbnails は、自動でトリミングされたサムネイル画像を手動で再トリミングできます。
記事を作成もしくは更新時点でのバージョン:v 0.10.14
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Crop-Thumbnails – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Crop-Thumbnails」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Crop-Thumbnails を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
事前確認
このプラグインを正常に動作されるには、以下の点を確認する必要があります。
Web サーバーで GD または ImageMagic モジュールが使用可能であること。
使用中のテーマがサムネイル画像のサイズを登録する際に以下の関数で、
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
$crop = false の箇所で true を設定していること。
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方




メディアライブラリーや投稿画面などに
「Crop Featured Image」「Crop Thumbnails」と表示されたボタンが追加されています。
そのボタンをクリックします。

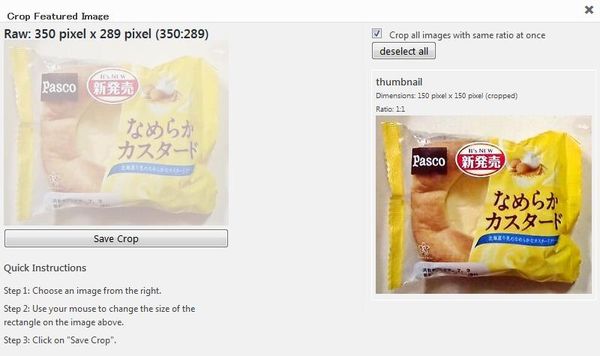
手動トリミング画面が表示されるので、
トリミングしたい画像を右側から選択します。

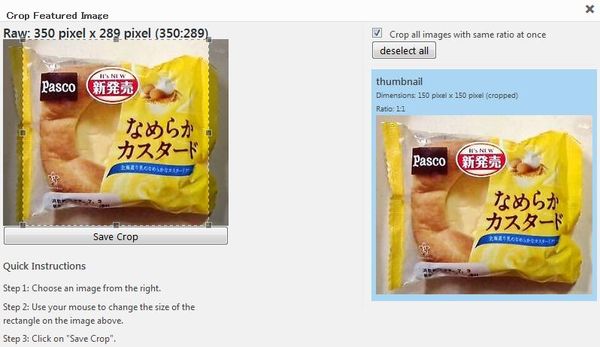
そうすると左側に表示されている画像がトリミング可能になるので、
トリミング範囲を指定します。
指定できたら、「Save Crop」ボタンをクリックします。
これだけでトリミング作業完了です。
設定

トリミング編集画面を表示させたくない投稿タイプや画像サイズを選択できます。

「Do Plugin quick-test」ボタンをクリックすると動作テストができます。