CropRefine:任意のサムネイル画像だけを手動で再トリミングできる
好きなサイズのサムネイル画像だけを手動で再トリミングできる WordPress 用プラグインの紹介です。
それは「CropRefine」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
CropRefine
CropRefine は、好きなサイズのサムネイル画像だけを手動で再トリミングできます。
トリミング範囲は、ドラッグアンドドロップで指定可。
アップロードして置き換えることも可能です。
記事を作成もしくは更新時点でのバージョン:v 1.0.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
CropRefine – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「CropRefine」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
CropRefine を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
トリミング画面を表示させる手順は、2 種類あります。

メディアライブラリーの一覧表示させると、
各メディアファイルに「Refine」リンクが追加されているのでクリックします。

もしくは、添付ファイルの詳細画面にも「Refine」リンクが追加されています。

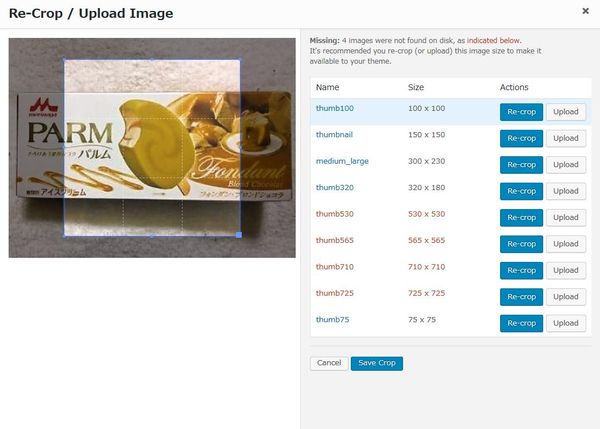
トリミング&アップロード画面です。

明るく表示されている範囲がトリミング領域となります。

トリミング領域は、ドラッグアンドドロップで移動させたり、
拡大&縮小することもできます。
※拡大&縮小は、同倍率で変更されます。
縦長にしたり、横長にすることはできません。

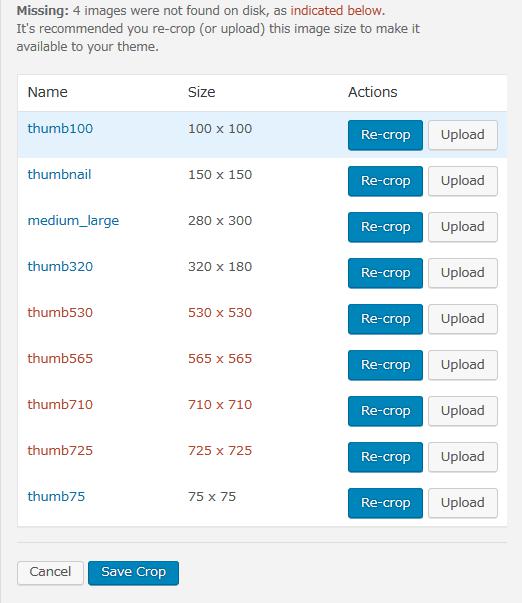
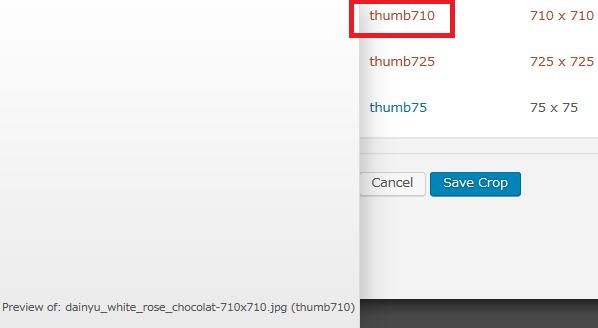
再トリミングしたいサイズの「Re-crop」ボタンをクリックすると、
そのサイズが再トリミングの対象となります。
再トリミングの手順は、
再トリミングしたいサイズの「Re-crop」ボタンをクリック
左画面でトリミング範囲を指定
「Save Crop」ボタンをクリックすると再トリミングされます。

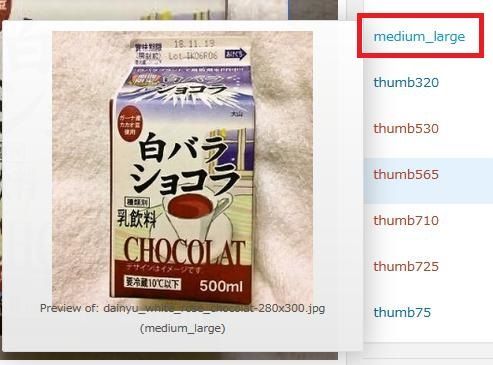
サムネイルサイズのリンクにカーソルを合わせるとプレビュー表示されます。

サムネイルが存在しないと、プレビュー表示は真っ白になります。

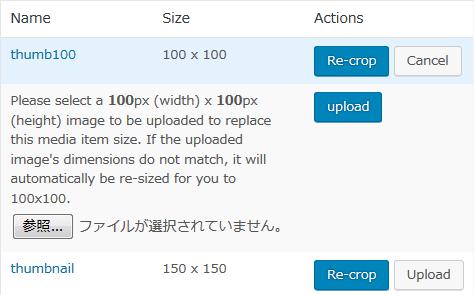
「Upload」ボタンをクリックすると画像のアップロード&置換ができます。
選択したサムネイルサイズよりも大きなサイズの画像をアップロードすると自動的にリサイズされます。