SVG Support:SVGファイルをメディアライブラリーにアップロードできる
画像フォーマットというと JPEG/ GIF/ PNG などが思い浮かぶと思います。
この他にも最近普及してきたものとして SVG があります。
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、JPEGやPNGのような画像(ビットマップデータ)ではなくイラストレーターで扱うベクターデータです。
WEBデザイナーのはじめての「SVG」
https://webkikaku.co.jp/blog/webdesign/svg_for_webdesigner/
ビットマップデータとは違って、
ベクターデータなので高解像度の画面でも綺麗に表示することができます。
その他にも色々な長所がありますが、
WordPress がサポートしているファイル形式のリストに載っておらず、
WordPress のメディアアップローダーではアップロードできません。
About Uploading Files with WordPress
https://codex.wordpress.org/Uploading_Files
その理由としては、
JavaScriptがSVGに埋め込まれる可能性があり、SVGの表示時に実行されてしまうということです。
https://www.webprofessional.jp/wordpress-svg/
などがあるためにセキュリティ上、サポートしていないようです。
上記のことを理解した上で、SVG を使いたい場合もあるでしょう。
そのような時に便利な WordPress 用プラグインがあります。
それは「SVG Support」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
SVG Support
SVG Support は、SVG ファイルをメディアアップローダーを使ってメディアライブラリーにアップロードできます。
新しい Image Widget(WordPress 4.8 以上)でも動作します。
その他にも SVG をインライン化したり、カスタム CSS クラスを設定可。
また、SVG のアップロード機能を管理者のみに制限させることもできます。
記事を作成もしくは更新時点でのバージョン:v 2.3.11
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
SVG Support – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「SVG Support」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
SVG Support を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のような画面が表示されます。

「SVG のインライン化機能を使用したい場合には、アドバンストモードを有効にしてください。」と表示されています。
SVG ファイルをアップロードして表示させたいだけなら気にしなくても大丈夫です。
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
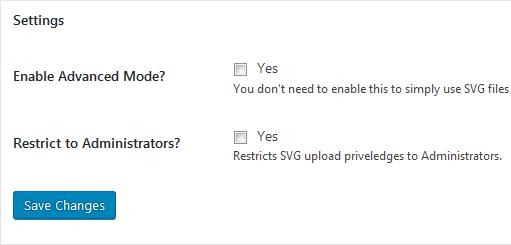
専用メニューを開いて設定画面を表示させます。

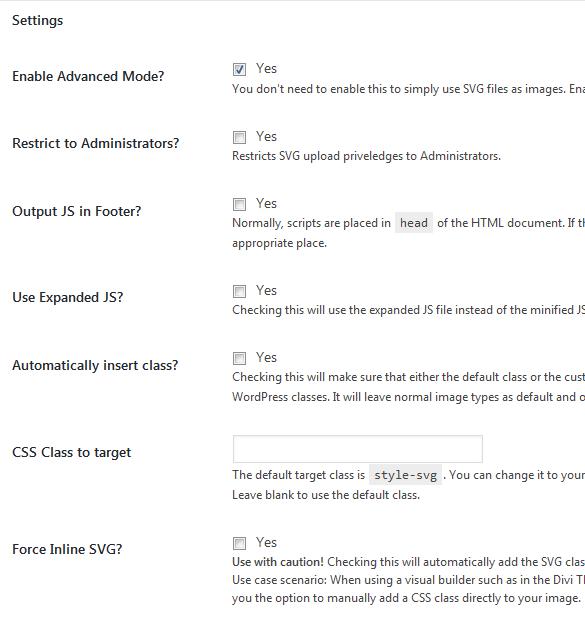
- Enable Advanced Mode?
アドバンスドモードを有効にするかどうか。 - Restrict to Administrators?
SVG アップロード機能を管理者だけが使えるようにするかどうか。

- Output JS in Footer?
フッターに JavaScript を出力するかどうか。 - Use Expanded JS?
圧縮した JavaScript ではなくて、キャッシュ系プラグインを使用したい場合にチェックを付けます。 - Automatically insert class?
下記で指定した CSS クラスを自動的に挿入するかどうか。 - CSS Class to target
デフォルトのターゲット CSS クラスを変更したい場合に設定します。 - Force Inline SVG?
SVG のインライン化を強制するかどうか。