Better Font Awesome:Font Awesomeアイコンを投稿で簡単に使える
2017年9月9日
Font Awesome アイコンを投稿内で簡単に使いたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Better Font Awesome」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Better Font Awesome
Better Font Awesome は、Font Awesome アイコンを投稿エディターで簡単に挿入することができます。
Better Font Awesome の主な特徴は、以下のとおりです。
- Font Awesome の利用可能な最新バージョンを自動的に取得。
- 自動的にショートコード内で選択した Font Awesome のバージョンに応じた出力を行います。
- Better Font Awesome に切り替えても Font Awesome Icons、Font Awesome More Icons、Font Awesome Shortcodes 等で生成されたショートコードも動作可。
- Font Awesome CSS を jsDelivrCDN から取得します。
最新の Font Awesome バージョンのアイコン一覧は、下記の URL を参照して下さい。
http://fontawesome.io/icons/
記事を作成もしくは更新時点での Better Font Awesome のバージョン:2.0.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Better Font Awesome をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Better Font Awesome – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Better Font Awesome」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Better Font Awesome を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの中に追加されています。
使い方
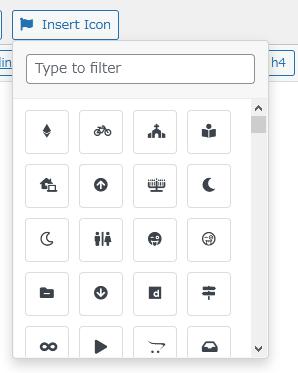
ビジュアルとテキストどちらのエディターにも「Insert Icon」ボタンが追加されています。
アイコンを挿入したい位置でボタンをクリックします。


アイコン選択画面が表示されるので、アイコンを選択するだけです。
そうするとショートコードが自動的に挿入されます。
設定

- Version
使用する Font Awesome のバージョンが表示されます。 - Version check frequency
この頻度で自動的に Font Awesome のバージョンが最新であるかどうかをチェックします。 - Include v4 CSS shim
従来のアイコンをサポートするために Font Awesome v4 CSS shim を含むかどうか。 - Remove existing Font Awesome
他のプラグインやテーマによって追加された Font Awesome CSS やショートコードの削除を試みるかどうか。 - Hide admin notices
API や CDN のエラー発生時に表示されるデフォルトの管理者警告を非表示にするかどうか。
URL
Better Font Awesome – WordPress.org
関連記事
WordPressを自分のPCで動かすために必要な物
レンタルサーバーとかで WordPress を動かす際には気にしなくてもいい事で ...
【設定】メディアライブラリーの保存スペースの上限を変更するには
ダッシュボードを見ていると、下のような表示がされています。 メディアライブラリー ...
サイトの改善の手助けに「Google PageSpeed Insights」
何でもかんでも「高速化」の時代 ネット回線も光ファイバー等の時代になりました。 ...
PNGを非可逆圧縮してダイエットさせるには「TinyPNG」
先日、このブログの速度解析をした際に PageSpeed Insights こん ...
カテゴリのURLからcategoryを除去するプラグイン
WordPressのカテゴリートップのURLは デフォルトのままだと/categ ...