Visualizer:表・グラフ・チャートを簡単に作成し表示できる
表・グラフ・チャートを簡単に作成し表示できる WordPress 用プラグインの紹介です。
それは「Visualizer:Tables and Charts Manager for WordPress」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Visualizer:Tables and Charts Manager for WordPress
Visualizer は、表・グラフ・チャートを簡単に作成し投稿中に表示できます。
Free 版で使用できるチャートタイプは 9 種類。
以下のタイプが使えます。
- 表
- パイ・ドーナツチャート
- ラインチャート
- エリアチャート
- 地理チャート
- バーチャート
- 棒グラフ
- 散布図
デフォルト設定のままでも表示できますが、
エクセルのグラフ挿入のように各項目をカスタマイズすることもできます。
記事を作成もしくは更新時点でのバージョン:v 3.3.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
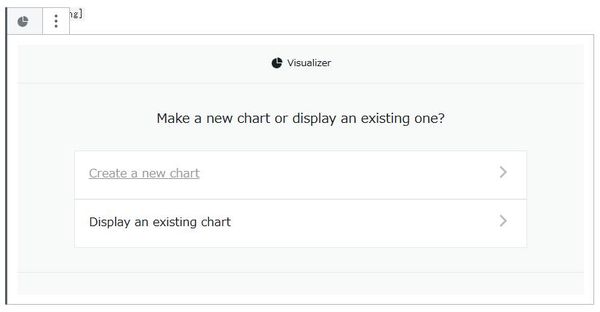
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Visualizer – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
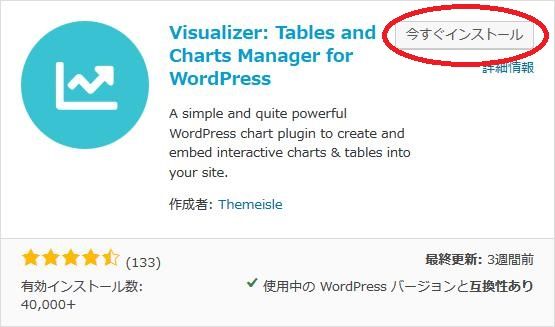
プラグイン追加画面右上の検索窓に「Visualizer」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Visualizer を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
管理画面

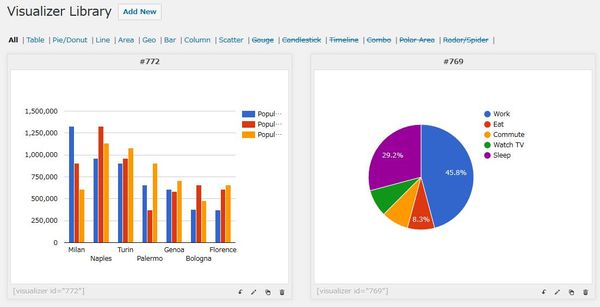
作成済み一覧画面です。
各チャートの左下に専用のショートコートが表示されています。
編集・削除は元よりエクスポート・複製操作もできます。
使い方
新規作成するには、「Add New Chart」メニューをクリックします。

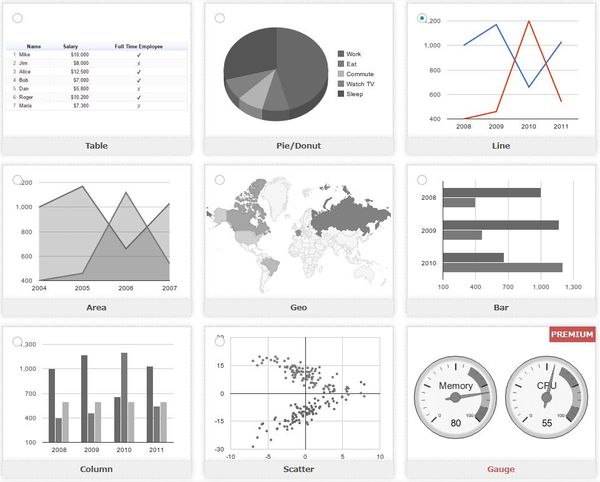
表示するタイプを選択します。
右上に「PREMIUM」と表示されているものは、Free 版では選択不可。

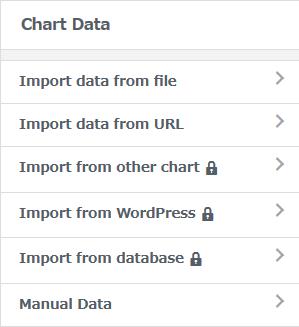
タイプを選択したら、データの取得元を選択します。
- ファイルをアップロード
- URL を指定
- データ編集画面からカンマ区切りで手入力

データ編集エディターかテキストエリアを用いて入力するかを選べます。

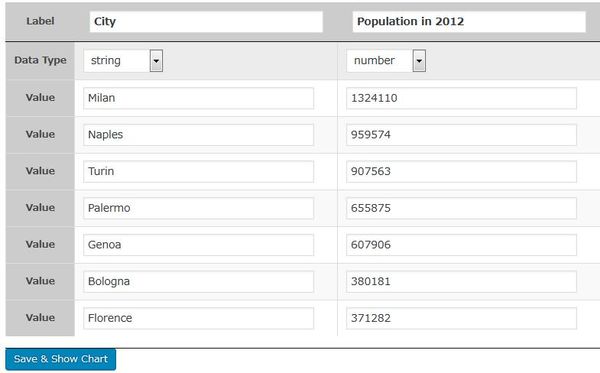
データ編集エディターでの一例。

手入力だと上のような感じになります。
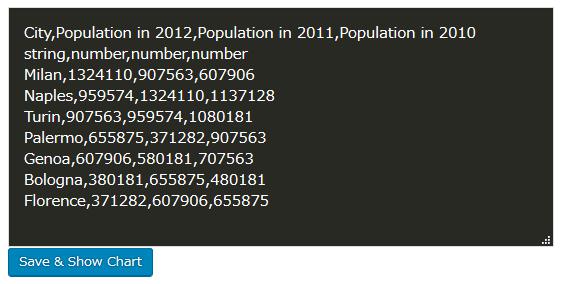
「Use text area editor instead」にチェックをつけると使用できます。

「Advanced」リンクをクリックすると詳細設定を行えるカスタマイザーが表示されます。
投稿への挿入手順
ショートコートをクラシックエディターもしくは Gutenberg 上で直接記述しても良いですが、
専用ボタンもしくは専用ブロックから選択することもできます。
クラシックエディターの場合


Gutenbergエディターの場合