自分のツイート等をウィジェットでローテーション表示できる:Rotating Tweets
Twitter アカウントを持っている方も当然ながら居るでしょう。
持っていると自分のブログなどにツイートなどを表示させたくもなるはず。
そのような時に便利な WordPress 用プラグインがあります。
それは「Rotating Tweets」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Rotating Tweets
Rotating Tweets は、自分のツイッターアカウントのツイート、リツイート、リプライなどを一定間隔で自動取得して、ウィジェットでローテーションさせながら表示してくれます。
つぶやきなどに短縮 URL(t.co) が含まれている場合には、元の URL に変換してくれます。
※短縮 URL のままにすることもできます。
Twitter 側のサーバーにアクセスできない状態のときには、その時点での最新のものを表示してくれます。
また、ショートコードを使うこともでき、投稿や固定ページに表示させることもできます。
記事を作成もしくは更新時点でのバージョン:v 1.9.5
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Rotating Tweets – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Rotating Tweets」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
事前設定
利用する前にプラグインを動作させるための準備が必要になります。
※アプリケーション ID のようなものを取得します。
Twitter の API キーの取得方法については、以下の URL を参照してください。
https://www.torikun.com/entry/twitter-developer-api


取得できたら、
ダッシュボードの「設定」メニューの中に「Rotating Tweets」が追加されているので、
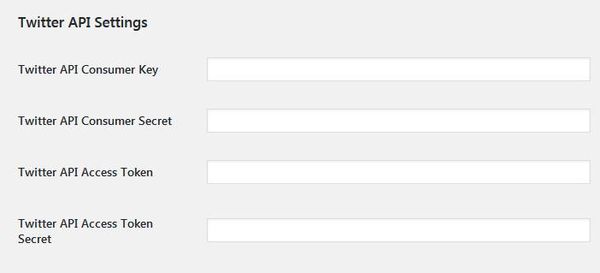
設定画面を開いて、先程取得した Consumer key などを入力していきます。
入力できたら、とりあえず「Save Change」ボタンをクリックして保存しましょう。
次は、ウィジェットについて説明していきます。
使い方

ウィジェット画面を開くと上記のようなウィジェットが追加されているので、
このウィジェットを好きな場所に配置します。

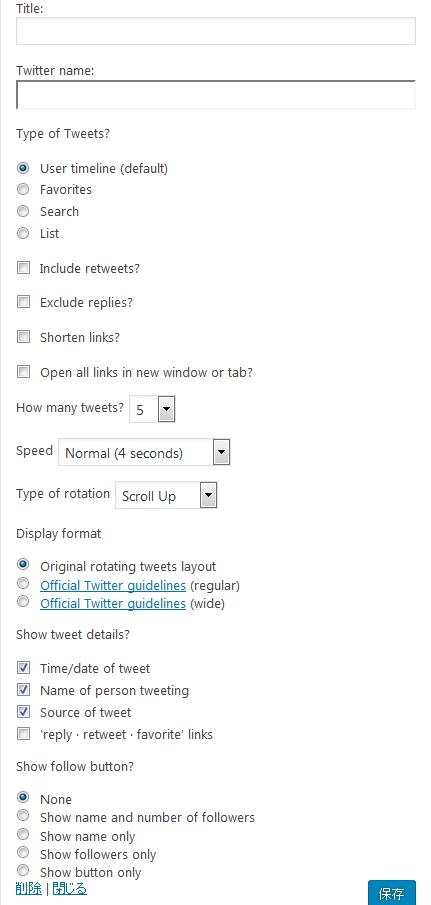
Title:
ウィジェットのタイトル
Twitter name:
自分のツイッターネームを入力します。
Type of Tweets:
ツイートのタイプを指定します。
Include retweets:
リツイートを含めるかどうか
Exclude replies:
リプライを除外するかどうか
Shorten links:
リンクを短縮 URL にするかどうか
Open all links in new window or tab:
リンクを開く際に新しいウィンドウもしくはタブで開くかどうか
How many tweets:
表示するツイートの個数を指定します。(初期値:5)
1 から 60 の範囲内で設定可。
Speed:
ローテーションの間隔を指定します。(初期値:4 秒)
(3, 4, 5, 6, 20)(秒)のうちで設定可。
Type of rotation:
ローテーションのタイプを指定します。(初期値:スクロールアップ)
スクロールアップ、ダウン、レフト、ライトもしくはフェードから選択可。
Display format:
表示形式
・Original rotating tweets layout
・Official Twitter guidelines (regular)
・Official Twitter guidelines (wide)
上記のいずれかを選択します。
Show tweet details:
ツイートの詳細を表示するかどうかについての項目です。
Time/date of tweet:
ツイート日時の表示有無。
Name of person tweeting:
ツイートした人の名前の表示有無。
Source of tweet:
ツイートのソースの表示有無。
'reply ・ retweet ・ favorite’ links:
リプライ、リツイート、お気に入りリンクの表示有無。
Show follow button:
フォローボタンの表示有無。
設定したら、忘れずに「保存」ボタンをクリックして保存しましょう。
ショートコード
[rotatingtweets screen_name=’自分のツイッターネーム’]
このままでも使えますが、ウィジェットで設定できる項目がパラメーターとして用意されています。
パラメーターの数が多いので、割愛させて頂きます。
興味のある方は、下記を参照してください。
https://wordpress.org/plugins/rotatingtweets/installation/
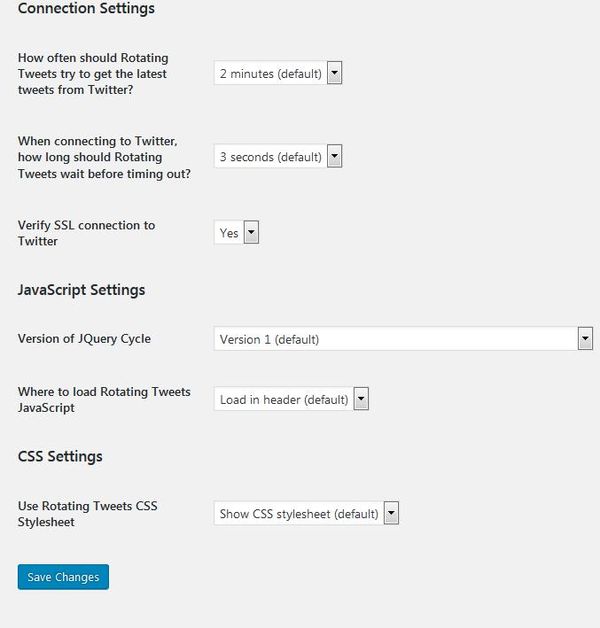
設定画面

Connection Settings
How often should Rotating Tweets try to get the latest tweets from Twitter:
Twitter から最新のツイートを取得する際の間隔を指定します。(初期値:2 分)
1 分, 2 分, 5 分、1 時間、24 時間から選択可。
When connecting to Twitter, how long should Rotating Tweets wait before timing out?:
Twitter サーバーからの応答を待つ時間を指定します。(初期値:3 秒)
1, 3, 5, 7, 20 秒から選択可
Verify SSL connection to Twitter:
Twitterサーバーに SSL 接続をするかどうか
JavaScript Settings
Version of JQuery Cycle:
「JQuery Cycle」のバージョンを指定します。
Where to load Rotating Tweets JavaScript:
このプラグインが使う JavaScript コードを何処に配置するかを指定します。
ヘッダーもしくはフッターのどちらかを指定します。
CSS Settings
Use Rotating Tweets CSS Stylesheet:
このプラグインが使うスタイルシートの使い方を指定します。