Follow Us Badges:SNSのフォローボタンをウィジェットで設置できる
ソーシャルメディアのフォローボタンなどを簡単にウィジェットで設置できる WordPress 用プラグインの紹介です。
それは「Follow Us Badges」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Follow Us Badges
Follow Us Badges は、
ソーシャルメディアのフォローボタンをウィジェットで簡単に設置できます。
専用のショートコードを利用して、
投稿やページの任意の場所やテキストウィジェットで表示も可能です。
サポートしているソーシャルメディアは、以下のとおりです。
- Google+
- YouTube
- Tumblr
記事を作成もしくは更新時点でのバージョン:v 3.1.2
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Follow Us Badges – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
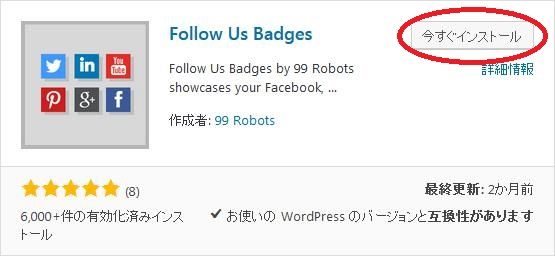
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Follow Us Badges」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Follow Us Badges を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
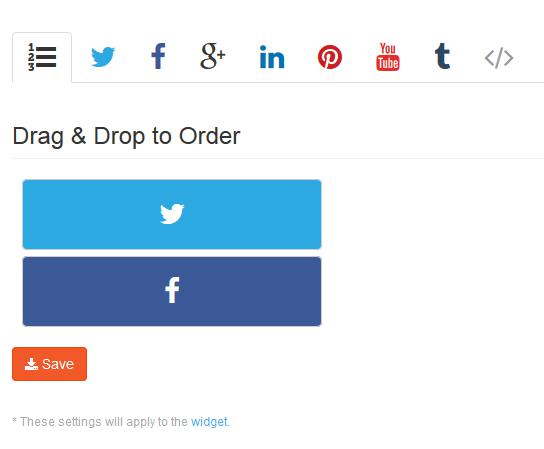
まずは、設定画面を開きます。

フォローボタンの表示順をドラッグアンドドロップで変更できます。

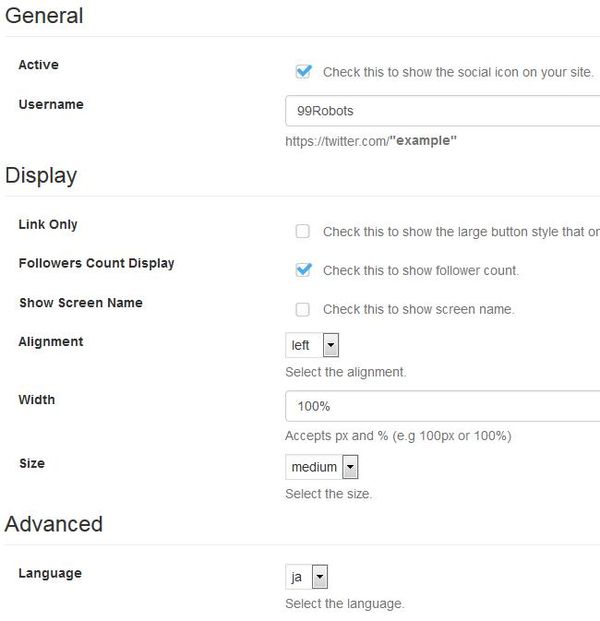
General
- Active
チェックを付けると Twitter のフォローボタンを表示します。 - Username
Twitter のユーザーネームを入力します。
Display
- Link Only
チェックを付けると Twitter へのリンクのみの大きなボタンが表示されます。 - Followers Count Display
チェックを付けるとフォロワー数を表示できます。 - Show Screen Name
チェックを付けると表示名を表示できます。 - Alignment
位置揃えを指定します。 - Width
幅を px もしくは % 単位で指定します。 - Size
サイズを指定します。
Advanced
- Language
フォローボタンの表示言語を設定します。

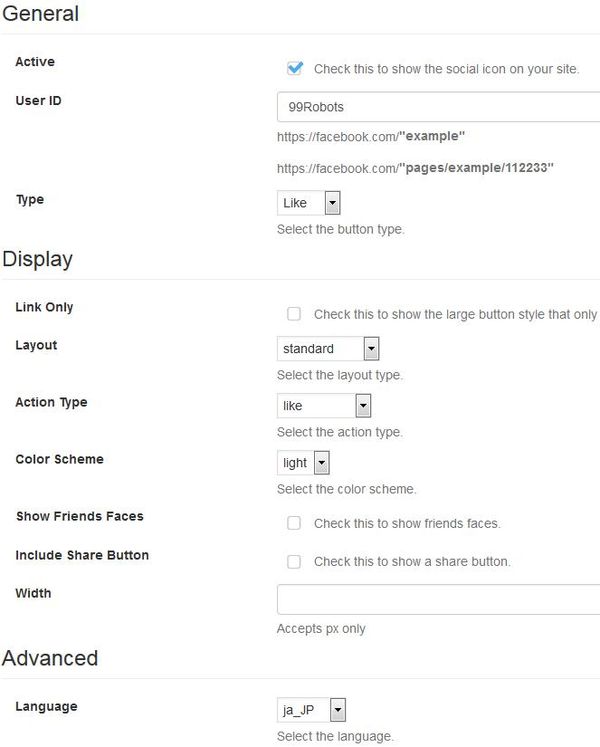
General
- Active
チェックを付けると Facebook のフォローボタンを表示します。 - User ID
Facebook のユーザー ID を入力します。 - Type
ボタンのタイプ(「いいね」もしくは「フォロー」)を設定します。
Display
- Link Only
チェックを付けると Facebook へのリンクのみの大きなボタンが表示されます。 - Layout
ボタンのレイアウトを選択します。 - Action Type
動作のタイプを選択します。 - Color Scheme
配色を選択します。 - Show Friends Faces
チェックを付けると友達の顔アイコンを表示できます。 - Include Share Button
チェックを付けるとシェアボタンを表示できます。 - Width
幅を px もしくは % 単位で指定します。
Advanced
- Language
ボタンの表示言語を設定します。
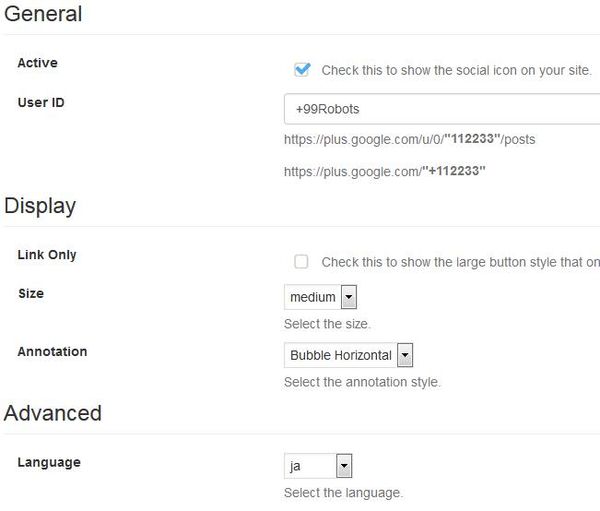
Google+

General
- Active
チェックを付けると Google+ のフォローボタンを表示します。 - User ID
Google+ のユーザー ID を入力します。
Display
- Link Only
チェックを付けると Google+ へのリンクのみの大きなボタンが表示されます。 - Size
ボタンのサイズを選択します。 - Annotation
注釈スタイルを選択します。
Advanced
- Language
ボタンの表示言語を設定します。

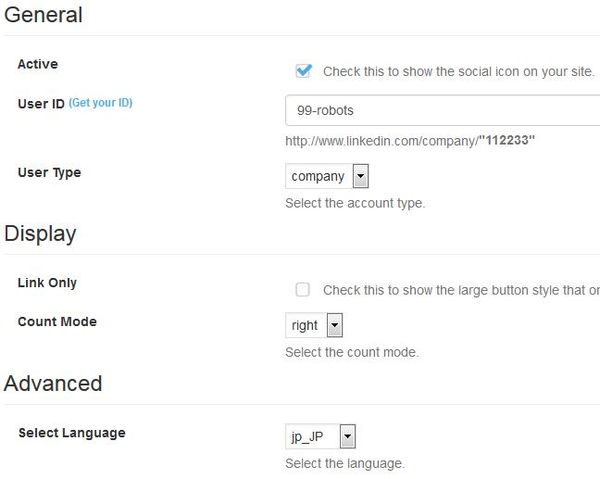
General
- Active
チェックを付けると LinkedIn のフォローボタンを表示します。 - User ID
LinkedIn のユーザー ID を入力します。 - User Type
ユーザーのタイプを設定します。
Display
- Link Only
チェックを付けると LinkedIn へのリンクのみの大きなボタンが表示されます。 - Count Mode
カウントモードを選択します。
Advanced
- Language
ボタンの表示言語を設定します。

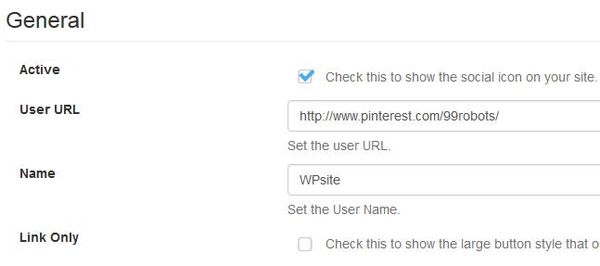
General
- Active
チェックを付けると Pinterest のフォローボタンを表示します。 - User URL
Pinterest のユーザー URL を入力します。 - Name
ユーザーネームを入力します。 - Link Only
チェックを付けると Pinterest へのリンクのみの大きなボタンが表示されます。
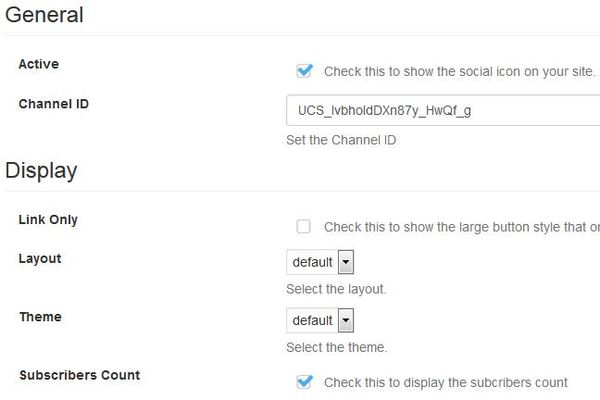
Youtube

General
- Active
チェックを付けると Youtube のボタンを表示します。 - Channel ID
Channel ID を入力します。
Display
- Link Only
チェックを付けると LinkedIn へのリンクのみの大きなボタンが表示されます。 - Layout
ボタンのレイアウトを選択します。 - Theme
テーマを選択します。 - Subscribers Count
チェックを付けると購読者数を表示できます。
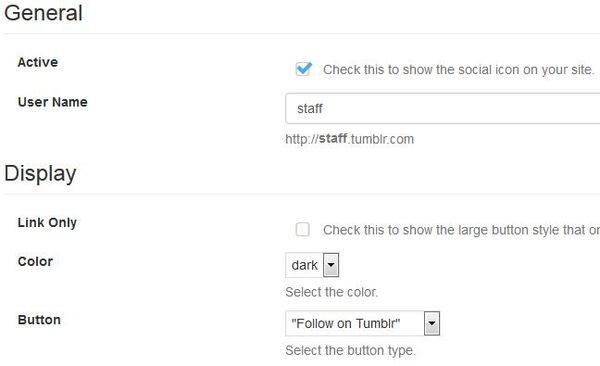
Tumblr

General
- Active
チェックを付けると Tumblr のボタンを表示します。 - Channel ID
ユーザーネームを入力します。
Display
- Link Only
チェックを付けると Tumblr へのリンクのみの大きなボタンが表示されます。 - Color
色を選択します。 - Button
ボタンを選択します。
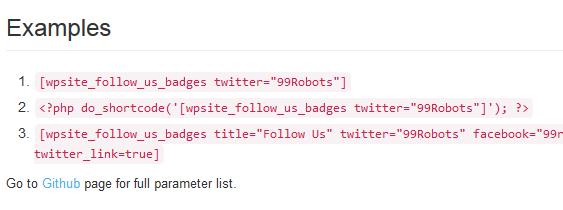
Shortcode

ショートコードのサンプルが表示されています。
ショートコード
下記のショートコードを利用すると、任意のページにだけフォローボタンバーを表示できます。
[wpsite_follow_us_badges]
パラメーターに関する詳しい解説は、下記を参照して下さい。
https://github.com/99robots/wpsite-follow-us-badges#shortcode-parameters
専用ウィジェット


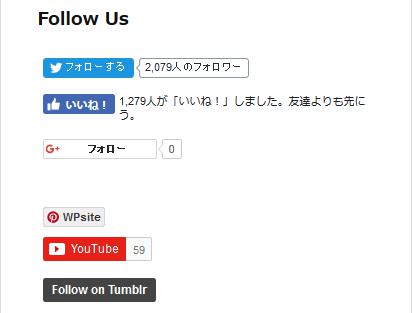
ウィジェットを表示すると上のような感じになります。