Before After Image Sliderの使い方と設定を解説
2020年1月24日
2 つ以上の画像を使ってビフォーアフタースライダーを作れる WordPress 用プラグインの紹介です。
それは「Before After Image Slider」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Before After Image Slider
Before After Image Slider は、2 つ以上の画像を使ってビフォーアフタースライダーを作れます。
Before After Image Slider の主な機能は、以下のとおりです。
- 2 つ以上の画像を選択可
- レスポンシブに対応
- 水平方向または垂直方向に画像を配置可
- ドラッグ・クリック・マウスホバーでビフォーアフター操作可
- ビフォーアフター動作を自動スライド可
- ビフォーアフター画像をスライドで複数作成可
- モバイル端末でのタッチ&スワイプ操作をサポート
動作デモも用意されています。
Before After Image Slider DEMO – dev.abydx.com
※バージョンが 1.0.0 以上とは言え、少し雑な部分が残ってます。
記事を作成もしくは更新時点でのバージョン:1.0.1
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Before After Image Slider をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Before After Image Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Before After Image Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Before After Image Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
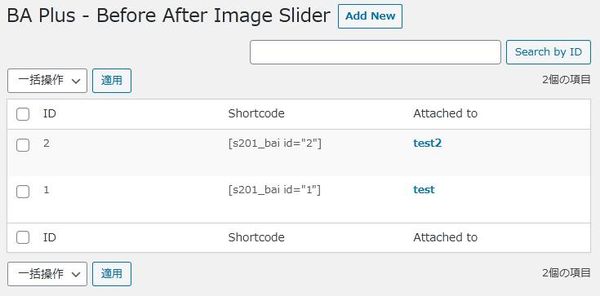
管理画面

スライダー管理画面。
使い方

「Add New」ボタンをクリックすると表示される画面。
スライダーを新規作成するには「Add New Slider」ボタンをクリックします。
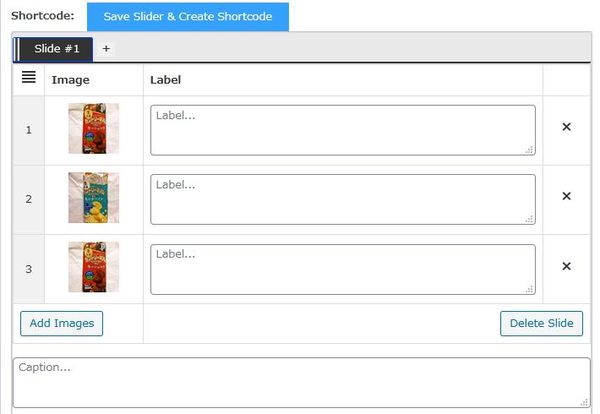
そうすると画像選択画面が表示されるので、画像を 2 個以上選択します。
※後から追加可。

「Save Slider & Create Shortcode」ボタンをクリックすると、
スライダーが保存されて、ショートコードが発行されます。
「Slide #1」横の「+」をクリックするとスライドを追加できます。

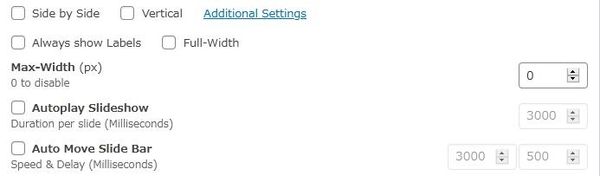
スライダーの設定画面(デフォルト時)



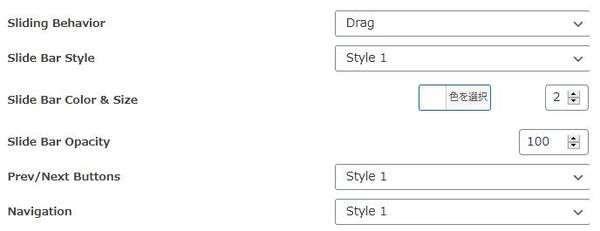
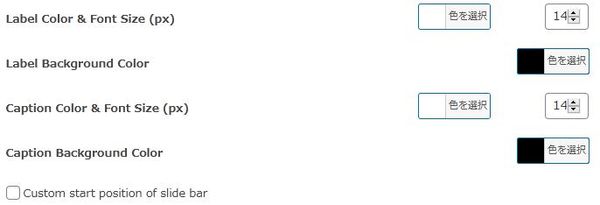
「Additional Settings」リンクをクリックすると追加設定を行えます。
![]()
生成されたショートコード。
代替プラグイン
Before After Image Slider にほしい機能が無かった場合には、
Before After Image Slider 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Before After Image Slider を含めて 22 個を簡単に紹介しています。
URL
Before After Image Slider – WordPress.org
Posted by 管理人
関連記事
Ultimate Before After Image Slider & Galleryの使い方と設定
ビフォーアフタースライダーを作成することができる WordPress 用プラグイ ...
Twenty20 Image Before-After:ビフォーアフター画像が作れる
2 枚の画像ファイルを使ってビフォーアフター画像が作れる WordPress 用 ...