Twenty20 Image Before-After:ビフォーアフター画像が作れる
2020年1月6日
2 枚の画像ファイルを使ってビフォーアフター画像が作れる WordPress 用プラグインの紹介です。
それは「Twenty20 Image Before-After」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Twenty20 Image Before-After
Twenty20 Image Before-After は、2 枚の画像ファイルを使ってビフォーアフター画像が作れます。
ビフォーアフターのスライド方向は、水平方向・垂直方向を指定可。
記事を作成もしくは更新時点でのバージョン:1.5.6
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターは、記事作成時点ではサポートされていません。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Twenty20 Image Before-After – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Twenty20 Image Before-After」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Twenty20 Image Before-After を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
Twenty20 Image Before-After に専用メニューは無いです。
使い方
使い方はショートコードビルダーを起動してショートコードを作るのが簡単です。

「Add Twenty20」ボタンをクリックするとビルダーが起動します。
まずは、メディアライブラリで画像を 2 枚選択し画面右下の「Insert」ボタンをクリックします。

| img1 | ビフォーアフター画像として表示する際の左側もしくは上側に配置する画像の添付 ID(attachment_id=9999)を指定します。 ショートコードビルダーを使用する場合には気にする必要なし。 ファイルの拡張子も不要。 |
|---|---|
| img2 | ビフォーアフター画像として表示する際の右側もしくは下側に配置する画像の添付 ID(attachment_id=9999) を指定します。 ショートコードビルダーを使用する場合には気にする必要なし。 |
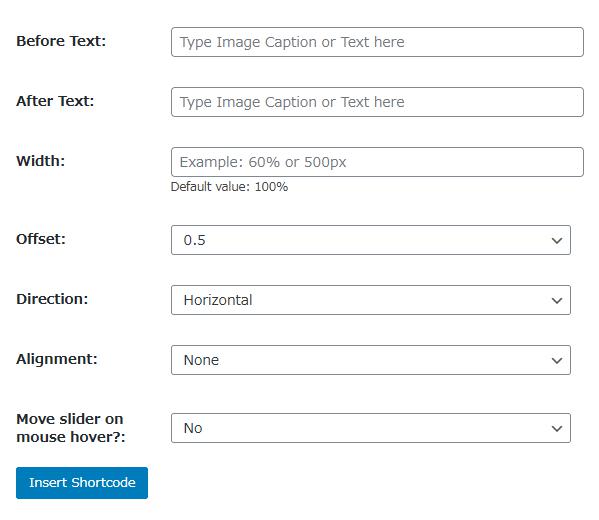
| before (Before Text) | 画像にマウスホバー時に 1 枚目の画像に表示するテキストを指定できます。direction の値によって表示位置は変わります。 horizontal:1 枚目の画像の左下に表示されます。 vertical:1 枚目の左上に表示されます。 |
| after (After Text) | 画像にマウスホバー時に 2 枚目の画像に表示するテキストを指定できます。direction の値によって表示位置は変わります。 horizontal:2 枚目の画像の右下に表示されます。 vertical:2 枚目の左下に表示されます。 |
| width | スライダーの幅をパーセントもしくはピクセル単位で指定します。 初期値:100 % |
| offset | 1 枚目と 2 枚目を区切る境界線のデフォルトの位置を指定します。 ショートコードビルダーでは、0.1 から 1.0 までの間で 0.1 刻みで選択可。 値が小さければ小さいほど、2 枚目が表示される割合が増えます。 |
| direction | 境界線を引く方向を水平方向もしくは垂直方向かで選択します。 horizontal:水平方向 vertical:垂直方向 |
| align (Alignment) | 投稿内でスライダーを左揃え(left)にするのか右揃え(right)にするのかを選択します |
| hover (Move slider on mouse hover?) | 画像上のマウスの位置を自動検知して自動でスライダーを動かすかどうか。 true:マウスの位置を自動検知して自動でスライダーが動きます。 false:手動でスライダーを動かす必要があります。スライド停止時は画像が暗くなります。 |
注意点
選択する 2 枚の画像の幅と高さは、できるだけ合わせておく必要があります。
特に高さに差があると、ビフォーアフターとして表示する際ズレて見えます。
使用しているテーマによっては正常動作しない場合があります。
表示例


実際に表示させると上のような感じで表示されます。
代替プラグイン
Twenty20 Image Before-After にほしい機能が無かった場合には、
Twenty20 Image Before-After 以外にもスライダーが作れるプラグインを記事にしています。
以下では、Twenty20 Image Before-After を含めて 22 個を簡単に紹介しています。
URL
Twenty20 Image Before-After – WordPress.org
Posted by 管理人
関連記事
Before After Image Sliderの使い方と設定を解説
2 つ以上の画像を使ってビフォーアフタースライダーを作れる WordPress ...
Ultimate Before After Image Slider & Galleryの使い方と設定
ビフォーアフタースライダーを作成することができる WordPress 用プラグイ ...