WP Async CSS:loadCSSを使用して非同期ロードできる
rel="stylesheet" もしくは、@importを 使用して CSS を参照すると、
Web ブラウザは、CSS の読み込み中にはページのレンダリングを遅延させます。
重要ではない CSS を読み込む場合には、この動作は望ましいものでは無いでしょう。
新しい仕様である link rel ="preload" を使用すると、
レンダリングをブロックせずに CSS を非同期で読み込むことができます。
しかし、新しい仕様であるだけに対応しているテーマやプラグインの数は多くありません。
自分でテーマやプラグインの CSS 書き出し部分を修正するのも一つかと思いますが、
テーマやプラグインを更新した際に元に戻ったりするので、現実的では無いです。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Async CSS」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Async CSS
WP Async CSS は、テーマやプラグイン内の rel="stylesheet" か @import を使っている CSS ファイルを loadCSS を使用して非同期ロードできます。
非同期ロードするかしないかは、個別に選択することができます。
記事を作成もしくは更新時点でのバージョン:v 1.2
マルチサイトでの利用:可
注意点
WP Async CSS は、公開終了となり WordPress 公式のレポジトリーからも削除されました。
Javascript ファイルと CSS ファイルを非同期ロードしたい場合には下記のプラグインがあります。
WP Performance の使い方 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Async CSS – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Async CSS」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Async CSS を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に「WP Async CSS」が追加されています。
使い方
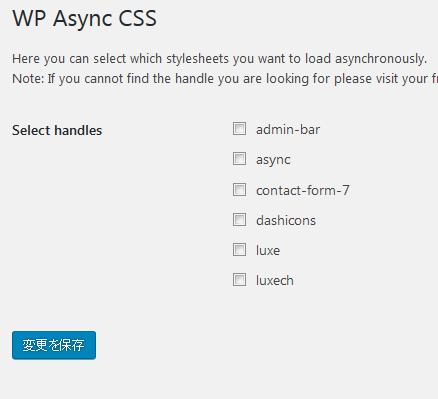
専用の設定画面から非同期ロードするかテーマやプラグインを選択するだけです。
あとは、バックグラウンドで WP Async CSS が処理してくれます。

最初にメニューを開くと上のような画像になると思います。
Here you can select which stylesheets you want to load asynchronously.
Please navigate to your frontpage to fetch the list of available handles.ここで、非同期にロードするスタイルシートを選択できます。
使用可能なハンドルのリストを取得するには、フロントページに移動してください。
とあるので、1 度「ホーム」ページを開きます。

開いた後、再度メニューを開くとリストが表示されるようになります。
追加例
<link rel="stylesheet" id="contact-form-7-css" href="//127.0.0.1/wp-content/plugins/contact-form-7/includes/css/styles.css" media="all" />
プラグインを有効化する前
<script>loadCSS(“http://127.0.0.1/wp-content/plugins/contact-form-7/includes/css/styles.css",0,"all");</script><!– contact-form-7–>
プラグインを有効化して、非同期ロードを選択しておくと上のような感じになります。