指定したURLのスクリーンショットを自動でメディアライブラリに保存できる:WP Featured Screenshot
自動的に指定した URL のスクリーンショットを撮れるプラグインとして、
「Browser Shots」がありますが、
取得したスクリーンショットの画像は、自サーバには保存されません。
そうすると自サーバよりも性能が悪いとオーバーヘッドを生じる可能性がでてきます。
ショートコードで最新投稿をリスト形式で表示できる WordPress 用プラグインの紹介です。
それは「WP Featured Screenshot」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Featured Screenshot
WP Featured Screenshot は、指定した URL のスクリーンショットを自動でメディアライブラリに保存できます。
保存した画像をアイキャッチ画像として設定可。
※「Browser Shots」とは違ってスクリーンショットの再取得されません。
記事を作成もしくは更新時点でのバージョン:v 1.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
v 1.3 の時点では、Gutenberg エディターをサポートしていません。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Featured Screenshot – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Featured Screenshot」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Featured Screenshot を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
WP Featured Screenshot は、専用メニューは無いです。
使い方
テキストエディターもしくはビジュアルエディターで投稿を開きます。

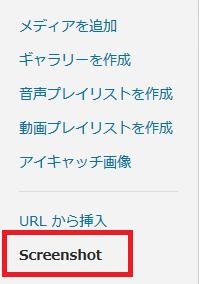
「メディアを追加」ボタンをクリックすると、
「メディアを追加」ウィンドウが開いて、
左側のメニューに「Screenshot」メニューが追加されているので、クリックします。

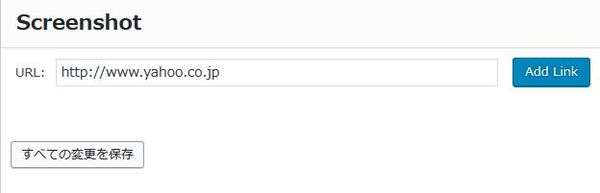
そうすると URL 入力欄が表示されるので、
スクリーンショットを取得したい URL を入力し「Add Link」ボタンをクリックします。


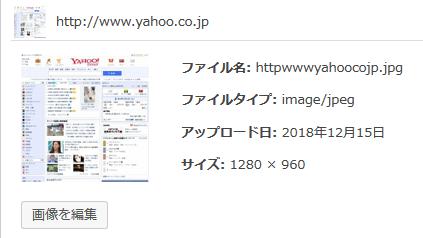
スクリーンショットの取得が完了すると、
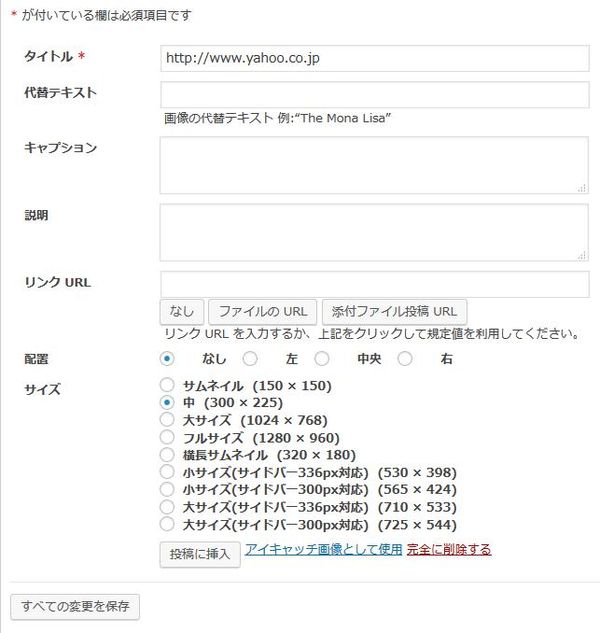
スクリーンショットの画像と設定項目が表示されます。
投稿に挿入したり、アイキャッチ画像として設定もできます。
※取得したスクリーンショット画像のファイル名は、
入力した URL を元に自動生成されます。
また、画像の幅と高さは、1280 × 960 になります。

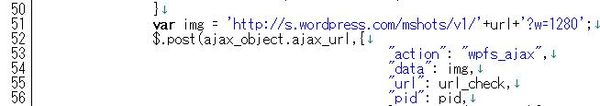
プラグインに同梱されている JavaScript ファイルを開いて、
「1280」の部分を変更すると好きな幅で取得できます。
高さについては、指定した幅の 75 % の値になります。