Browser Shots:自動的に指定したURLのスクリーンショットを撮れる
ブログの記事を書いていると
サイトの紹介などのためにスクリーンショットを撮って
記事内容に貼り付ける事があると思います。
ただ、ここで問題が出てきます。
時間の経過とともに紹介したサイトのデザインとかが変わってる可能性があります。
そのような時に便利な WordPress 用プラグインがあります。
それは「Browser Shots」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Browser Shots
Browser Shots は、指定した URL のスクリーンショットを指定したサイズで自動で取得して表示できます。
自動で撮られたスクリーンショットを自サーバに置かれません。
また、スクリーンショットは定期的に撮りなおしてくれます。
ただし、注意点もあります。
日本国外のサーバでスクリーンショットを取得しているので、
指定した URL によっては、英語版のページがスクリーンショットされる場合があります。
また、サイトの構成によっては、文字化けをしたり、
構成が崩れた状態で撮られる場合もあります。
記事を作成もしくは更新時点でのバージョン:v 1.5.2
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Browser Shots – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
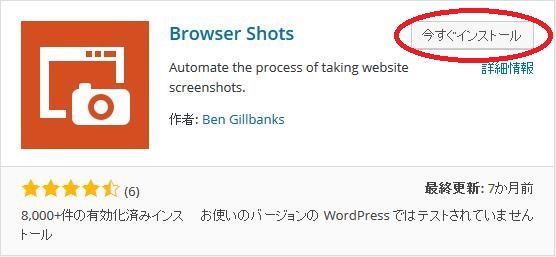
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Browser Shots」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Browser Shots を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
使い方
使い方は簡単です。
まずは、投稿画面でモードを「ビジュアル」モードにします。

エディター画面のボタンが配置されている場所に、
上記のようなアイコンが追加されていると思いますので、
スクリーンショットを貼り付けたい位置にカーソルを合せてから、
このボタンをクリックします。

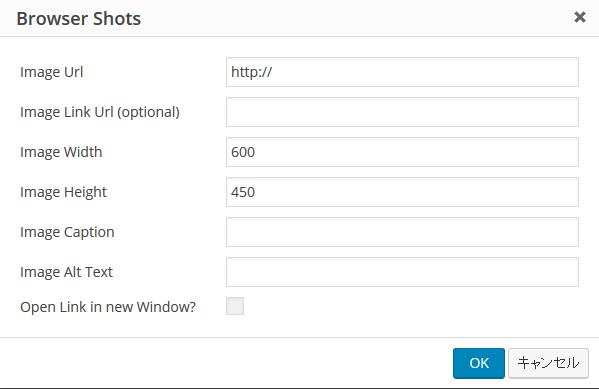
- Image Url
スクリーンショットを撮ってほしい URL を入力します。 - Imabe Link Url(optional)
取得したスクリーンショットをクリックした際の URL を「Image Url」とは別の URL にしたい場合に入力します。 - Image Width
撮ったスクリーンショット画像の幅を指定します。
初期値:600 - Image Height
撮ったスクリーンショット画像の高さを指定します。
初期値:450 - Image Caption
キャプション属性のテキスト文字列を指定できます。 - Image Alt Text
alt 属性のテキスト文字列を入力できます。 - Open Link in new Window
リンクをクリックすると新しいウィンドウを開くかどうか。
クリックすると設定画面が表示されます。
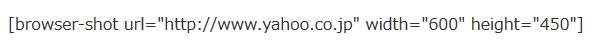
URL を入力して、「OK」ボタンを押すとショートコードが自動で挿入されます。
ちなみに幅と高さは、省略すると 幅は 600 に、高さは 450 に強制的に設定されます。

例えば、こんな感じになります。

記事を表示させると 1 回目は、スクリーンショットがないので
上記のような画像が表示されます。

一定時間を経過するとスクリーンショットが表示されます。