Maintenance:503エラーを設定できるメンテナンスページ表示プラグイン
メンテナンスページを表示できる WordPress 用プラグインの紹介です。
それは「Maintenance」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Maintenance
Maintenance は、「メンテナンスモード」ページを表示できます。
Maintenance の主な特徴は、以下のとおりです。
- 通常と Retina 対応したロゴをアップロード&設定可
- 背景画像やプリロード画像もアップロード&設定可
- 背景画像にぼかし効果を追加可能
- フォント、アイコン、背景をカスタマイズ可
- メンテナンスページのタイトル、見出し、テキストをカスタマイズ可
- フロントエンドでのユーザーログイン可能
- 管理バーでのメンテナンスモードの切り替え可
- 任意の投稿・固定ページをメンテナンスモードから除外可
- 全ての一般的なキャッシュプラグインのサポート
- Google アナリティクスの設定も可
- カスタム CSS コードも適用可
- 503 エラーのオン/オフの切り替え可
- Smush との統合可
文字色・背景色などよく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点でのバージョン:4.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Maintenance をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Maintenance – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Maintenance」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Maintenance は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの下に追加されています。
使い方
プラグインを有効化すると自動的にメンテナンスモードがオンになっています。

管理バーなどからオフに切り替えるか、
必要な設定を行いましょう。
メンテナンスページをプレビュー表示可能。
設定
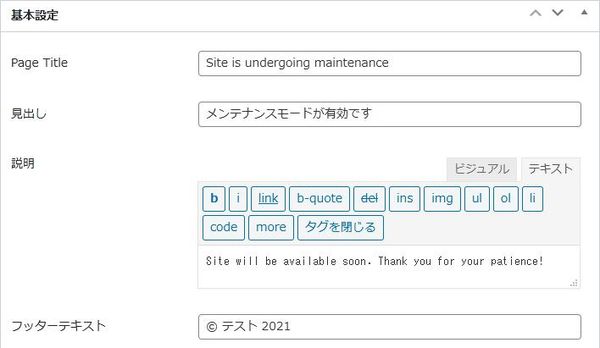
基本設定

- Page Title
メンテナンスページのタイトルを入力します。 - 見出し
メンテナンスページのページの見出しを入力します。 - 説明
メンテナンスページのページ本文を入力します。 - フッターテキスト
フッターテキストを入力します。

- Web Accessibility
他のプラグインのインストールを促されます。 - Enable Image Compression
Smush のインストールを促されます。 - Show Some Love
フッターにプラグインの宣伝リンクを表示するかどうか。

- Set Logo Width
ロゴの幅を設定します。
初期値:220 px - Set Logo Height
ロゴ画像の高さを設定します。
初期値:なし - ロゴ
通常のロゴ画像をアップロードできます。。 - Retina Logo
Retina ディスプレイ対応のロゴをアップロードできます。。

Background Image:
背景画像をアップロードできます。

Background image (portrait mode):
ポートレートモード用の背景画像をアップロードできます。
Page preloader image:
ページのプリロード画像をアップロードできます。

- Background Color
背景色を設定します。 - Font Color
フォントの色を設定します。 - Login Block Background Color
ログインブロック時の背景色を設定します。

- Font Family
フォントの種類を選択します。 - Subsets
フォントのサブセットを選択します。 - 503 Response Code
503 エラーを設定するかどうか。

- Google アナリティクス ID
Google アナリティクス ID を入力します。 - Apply Background Blur
背景画像にぼかし効果を追加するかどうか。 - Set Blur Intensity
ぼかし効果の強度を設定します。 - Enable Frontend Login
フロントエンドでのログインを有効にするかどうか。
すぐに使えるテーマ

有償テーマの紹介みたいです。
カスタムCSS

カスタム CSS コードを入力できます。
メンテナンスモードからの除外

メンテナンスモードで除外したい通常表示されるページを選択できます。
代替プラグイン
Maintenance にほしい機能が無かった場合には、
Maintenance 以外にも近日公開かメンテナンスページが作れるプラグインを記事にしています。
以下では、Maintenance を含めて 9 個を簡単に紹介しています。
近日公開かメンテナンスページが作れるWordPressプラグイン一覧