Wish List for WooCommerce:欲しいものリスト機能を追加できる
WooCommerce に欲しいものリスト機能を追加できる WordPress 用プラグインの紹介です。
それは「Wish List for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Wish List for WooCommerce
Wish List for WooCommerce は、WooCommerce に欲しいものリスト機能を追加できます。
ほしいものリストへの追加は、商品一覧もしくは個別の商品ページから追加できます。
既にほしいものリストへ追加されている商品の場合には、
商品一覧もしくは個別の商品ページで、ほしいものリストから削除することもできます。
カートに追加されると、欲しいものリストから自動的に商品を削除することができます。
Facebook や Twitter などの SNS に欲しいものリストをシェアすることもできます。
記事を作成もしくは更新時点でのバージョン:v 1.5.8
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Wish List for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Wish List for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Wish List for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー



ダッシュボードの「商品」メニューの下に追加されています。
使い方
デフォルトの設定値のままでも動作しますが、必要に応じて設定画面から設定を行います。
設定(Settings)
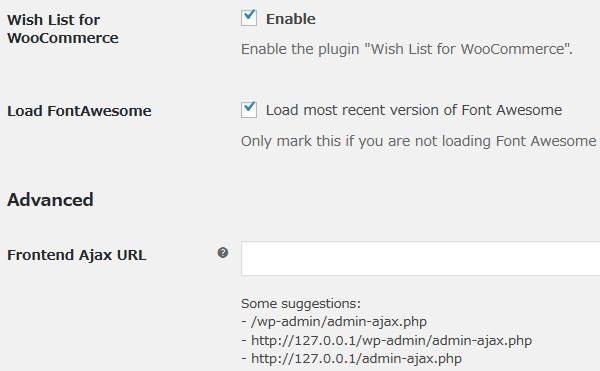
一般設定(General)

- Wish List for WooCommerce
プラグインの機能を有効にするかどうか。 - Load FontAwesome
Font Awesome の最新バージョンをロードするかどうか。 - Frontend Ajax URL
Ajax URL を指定できます。しかし、このオプションは、欲しいもののリストが常に空のままだったり、商品を追加できない場合などの不具合が起きている場合にのみ使用します。
シェア設定(Share)
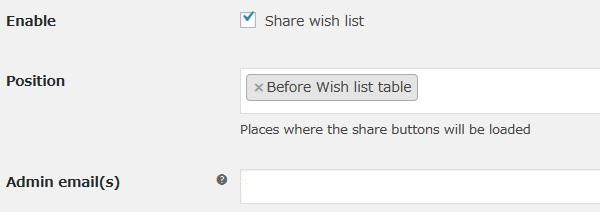
シェアオプション(Share Options)

- Enable
ほしいものリストページで SNS などのシェアボタンを表示するかどうか。 - Position
シェアボタンなどの表示位置を選択します。 - Admin email(s)
ほしいものリストへ商品が追加されたことを管理者にメールで通知したい場合に使用します。
デフォルトでは、Admin email(s) には管理者のメールアドレスが自動的に設定されます。
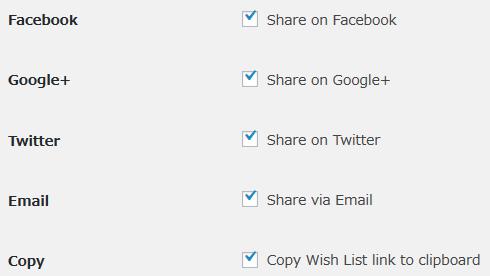
シェアボタン(Share Buttons)

- Facebook
Facebook のシェアボタンを表示するかどうか。 - Google+
Google+ のシェアボタンを表示するかどうか。 - Twitter
Twitter のツイートボタンを表示するかどうか。 - Email
ほしいものリストの URL を送信できるメールフォームを表示できるボタンを表示するかどうか。 - Copy
ほしいものリストの URL をクリップボードにコピーできるボタンを表示するかどうか。
ボタン設定(Buttons)
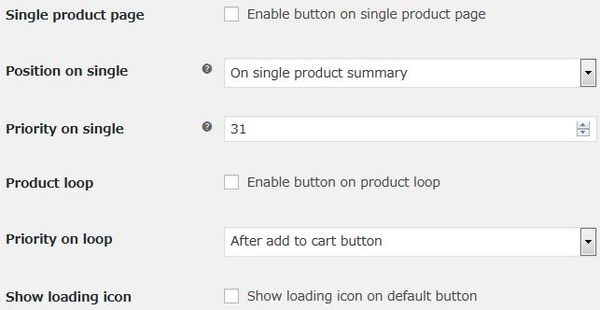
デフォルトボタン(Default Button)

- Single product page
商品の個別ページで「リストへ追加」もしくは「リストから削除」ボタンを表示するかどうか。 - Position on single
商品の個別ページでのボタンの表示位置を選択します。 - Priority on single
商品の個別ページでの優先順位を指定できます。
初期値:31 - Product loop
商品一覧ページで「リストへ追加」もしくは「リストから削除」ボタンを表示するかどうか。 - Priority on loop
商品一覧ページでの優先順位を指定できます。 - Show loading icon
ローディングアイコンを表示するかどうか。
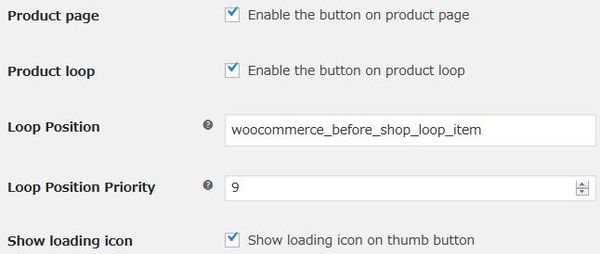
サムネイルボタン(Thumb Button)
商品のサムネイル画像にほしいものリストへの追加もしくは削除ができるアイコンボタンを表示するかどうかの設定ができます。

- Product page
商品の個別ページでアイコンボタンを表示するかどうか。 - Product loop
商品一覧ページでアイコンボタンを表示するかどうか。 - Loop Position
商品一覧での表示位置を指定できます。 - Loop Position Priority
優先順位を指定できます。
初期値:9 - Show loading icon
ローディングアイコンを表示するかどうか。
ほしいものリスト設定(Wish list)
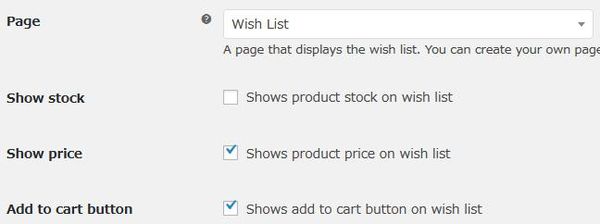
ほしいものリストオプション(Wish list options)

- Page
ショートコード[alg_wc_wl]が含まれるページをほしいものリストページとして指定します。 - Show stock
在庫状況を表示するかどうか。 - Show price
価格を表示するかどうか。 - Add to cart button
「カートへの追加」ボタンを表示するかどうか。
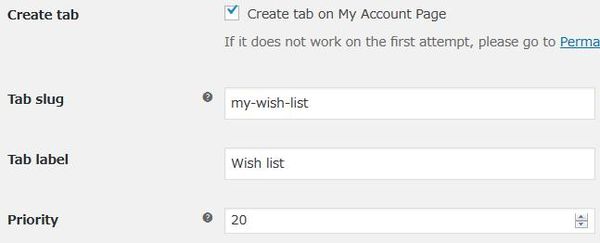
マイアカウントのタブオプション(My account tab)

- Create tab
マイアカウントページで「ほしいものリスト」タブを追加するかどうか。 - Tab slug
タブのスラグを入力できます。 - Tab label
タブのラベル文字列を入力できます。 - Priority
優先順位を指定します。
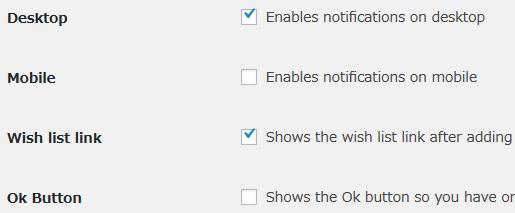
通知設定(Notification)

- Desktop
デスクトップ PC で通知画面を表示するかどうか。 - Mobile
モバイル端末で通知画面を表示するかどうか。 - Wish list link
ほしいものリストへ追加時に通知画面でリストを表示するリンクを表示するかどうか。 - OK Button
通知画面で通知画面を閉じるための「OK」ボタンを表示するかどうか。
表示例

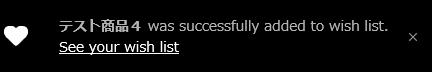
商品一覧でのアイコンボタンの表示例。

正常に追加されると上のような感じで表示されます。

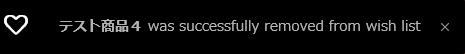
商品がほしいものリストに追加されている場合のアイコンボタンの表示例。

クリックすると、ほしいものリストから削除されます。


アイコンボタン以外に通常のボタンを表示させると上のような感じで表示されます。

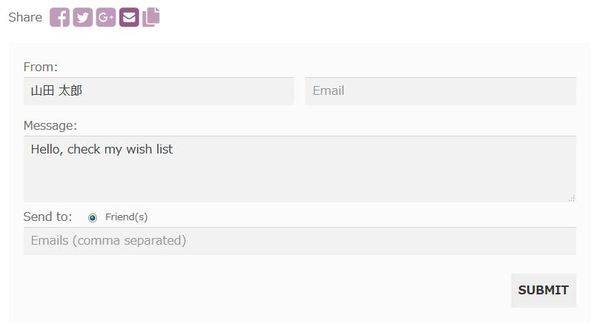
ほしいものリストページの表示例です。

「メール」アイコンボタンをクリックすると、
ほしいものリストページの URL を送信できるメールフォームが表示されます。

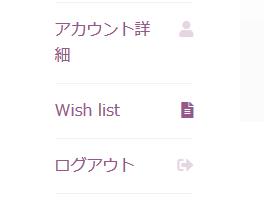
マイアカウントのタブに「ほしいものリスト」タブを追加した状態。
実際に表示させると上のような感じで表示されます。
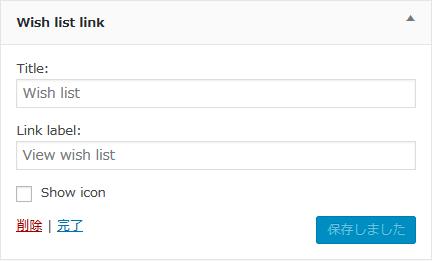
専用ウィジェット

ほしいものリストページへのリンクを表示することができます。
代替プラグイン
Wish List for WooCommerce にほしい機能が無かった場合には、
Wish List for WooCommerce 以外にも欲しいものリスト機能を追加できるプラグインを記事にしています。
以下では、Wish List for WooCommerce を含めて 4 個を簡単に紹介しています。
欲しいものリスト機能を追加できるWordPressプラグイン一覧