TI WooCommerce Wishlist:欲しいものリスト機能を追加できる
WooCommerce に欲しいものリスト機能を追加できる WordPress 用プラグインの紹介です。
それは「TI WooCommerce Wishlist」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
TI WooCommerce Wishlist
TI WooCommerce Wishlist は、WooCommerce に欲しいものリスト機能を追加できます。
ほしいものリストへの追加は、商品一覧もしくは個別の商品ページから追加できます。
既にほしいものリストへ追加されている商品の場合には、
商品一覧もしくは個別の商品ページで、ほしいものリストから削除することもできます。
カートに追加されると、欲しいものリストから自動的に商品を削除することができます。
Facebook や Twitter などの SNS に欲しいものリストをシェアすることもできます。
また、レスポンシブだけでなくて、Retina にも対応しています。
記事を作成もしくは更新時点でのバージョン:v 1.12.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
TI WooCommerce Wishlist – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「TI WooCommerce Wishlist」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
TI WooCommerce Wishlist を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
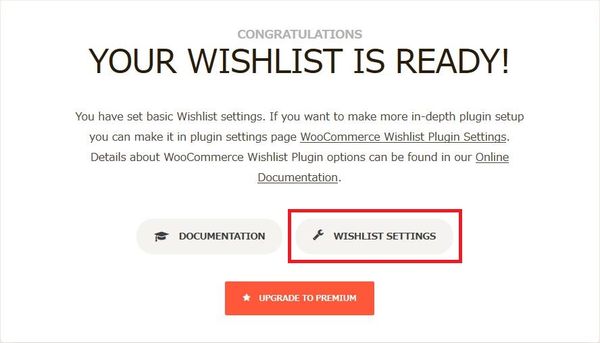
有効化すると

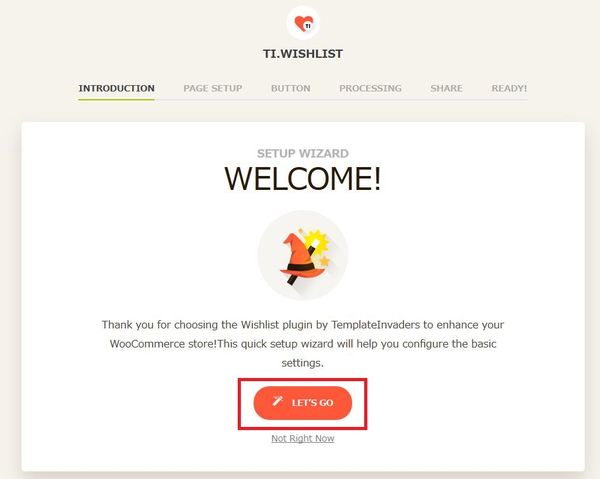
TI WooCommerce Wishlist を有効化すると簡単な設定ウィザードが表示されます。
設定画面からも設定できるので、スキップすることもできます。

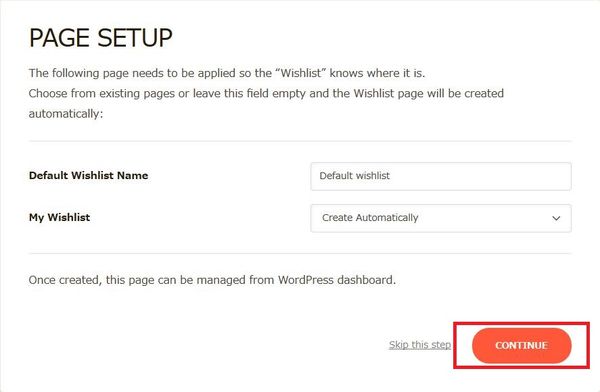
デフォルトのほしいものリスト名の入力と、
ほしいものリストページの自動作成をするかどうかを選択できます。

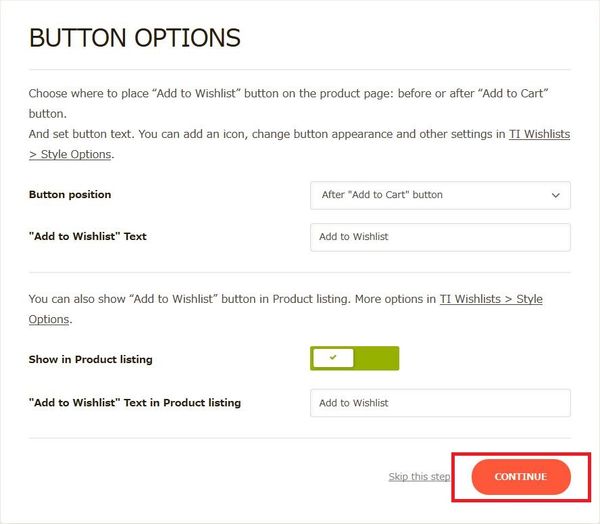
ほしいものリストへの追加ボタンの表示位置と、
ボタンのラベル文字列を入力できます。
商品リストに「ほしいものリストに追加」ボタンを表示することもできます。
商品リストでの「リストへ追加」ボタンのラベル文字列も入力できます。

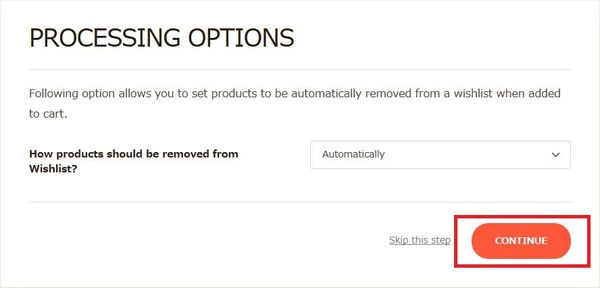
ほしいものリストにある商品をカートに追加したら、
ほしいものリストから削除するかどうかを選択します。

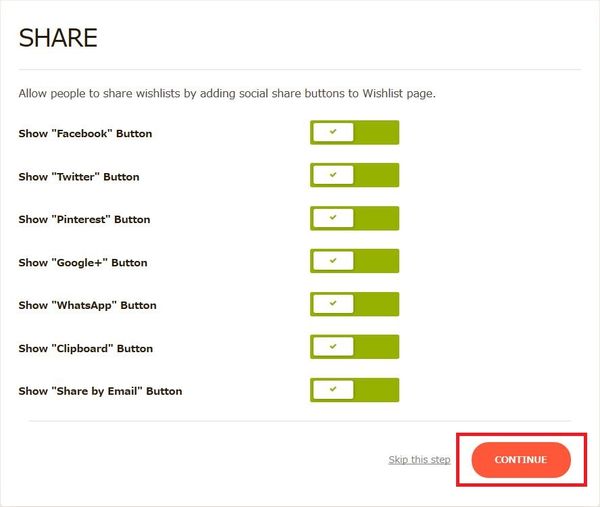
ほしいものリストページで表示する SNS などのボタンを選択できます。

設定ウィザードによる設定が完了しました。
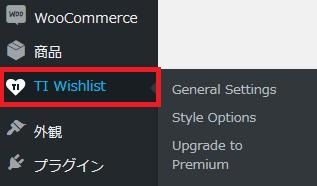
専用メニュー

ダッシュボードの「商品」メニューの下に追加されています。
使い方
デフォルトの設定値のままでも動作しますが、必要に応じて設定画面から設定を行います。
設定(Settings)
一般設定(General Settings)

- Default Wishlist Name
ほしいものリストページ内のタイトルを入力します。 - Wishlist Page
ほしいものリストとして表示するページを選択します。 - Require Login
ログインを必須にするかどうか。

- Show Link to Wishlist in my account
マイアカウントのメニューにほしいものリストへのリンクメニューを表示するかどうか。 - Remove Product from Wishlist if added to cart
ほしいものリストにある商品をカートに追加したらほしいものリストから削除するかどうか。 - Redirect to the checkout page from Wishlist if added to cart
ほしいものリストからカートに追加したらチェックアウトページにリダイレクトさせるかどうか。 - Remove by anyone
全てのユーザーが削除できるかどうか。 - Remove product from Wishlist on second click
既にほしいものリストに追加されている商品を商品一覧もしくは個別の商品ページから削除できるようにするかどうか。

- Show successful notice in popup
ほしいものリストに商品を追加または削除するとポップアップを表示するかどうか。 - “View Wishlist" button Text
ポップアップ画面で表示する「リストを見る」ボタンのラベル文字列を入力します。 - Redirect to Wishlist
商品をリストへ追加すると、ほしいものリストページへリダイレクトさせるかどうか。 - “Product added to Wishlist" Text
「ほしいものリストに追加」ボタンのラベル文字列を入力します。 - “Product already in Wishlist" Text
リストへ追加しようとした商品が既にリストにある場合に表示するメッセージを入力します。 - “Product removed from Wishlist" Text
「リストから削除」ボタンのラベル文字列を入力します。
Remove product from Wishlist on second click にチェックが付いていると、
「ほしいものリストに追加」ボタンが「リストから削除」ボタンに置き換わります。

Force permalinks rewrite
他のプラグインと URL 書き換えに関する問題が起きてるいる場合に有効にします。
・商品の個別ページでの「ほしいものリストに追加」ボタンの設定ができます。

- Button positions
「ほしいものリストに追加」ボタンの表示位置を選択します。 - Button custom CSS class
「ほしいものリストに追加」ボタンにカスタム CSS クラスを適用したい場合に使用します。スペースで区切ると複数の CSS クラスを指定できます - “Add to Wishlist" Icon
「ほしいものリストに追加」ボタンのアイコンを選択します。カスタムアイコン(16 px × 16 px まで)を設定することもできます。 - “Add to Wishlist" Icon Color
「ほしいものリストに追加」ボタンのアイコンの色を選択します。 - Show preloader
商品の追加または削除処理が完了するまでプリローダーを表示するかどうか。
ボタンの表示位置は、[ti_wishlists_addtowishlist] を使って任意の位置に表示することもできます。

- Show button text
「ほしいものリストに追加」ボタンを表示するかどうか。 - “Add to Wishlist" button text
「ほしいものリストに追加」ボタンのラベル文字列を入力します。
・商品一覧での「ほしいものリストに追加」ボタンの設定ができます。

- Show in Product Listing
商品一覧に「ほしいものリストに追加」ボタンを表示するかどうか。 - Button positions
商品一覧での「ほしいものリストに追加」ボタンの表示位置を選択します。 - Button custom CSS class
「ほしいものリストに追加」ボタンにカスタム CSS クラスを適用したい場合に使用します。スペースで区切ると複数の CSS クラスを指定できます

- “Add to Wishlist" Icon
「ほしいものリストに追加」ボタンのアイコンを選択します。カスタムアイコン(16 px × 16 px まで)を設定することもできます。 - “Add to Wishlist" Icon Color
「ほしいものリストに追加」ボタンのアイコンの色を選択します。 - Show preloader
商品の追加または削除処理が完了するまでプリローダーを表示するかどうか。

- Show button text
「ほしいものリストに追加」ボタンを表示するかどうか。 - “Add to Wishlist"
「ほしいものリストに追加」ボタンのラベル文字列を入力します。
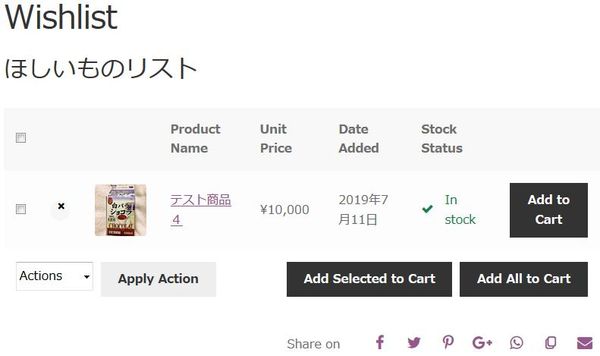
・以下の設定で、ほしいものリストページでのほしいものリストテーブルでの表示や機能の有効化を選択できます。

- Show “Add to Cart" button
「カートに追加」ボタンを表示するかどうか。 - “Add to Cart" Text
「カートに追加」ボタンのラベル文字列を入力します。 - Show Unit price
商品の価格を表示するかどうか。 - Show Stock status
商品の在庫状況を表示するかどうか。 - Show Date of addition
商品がほしいものリストへ追加された日付を表示するかどうか。
・以下の設定で、ほしいものリストテーブルでの操作の表示・非表示、有効・無効の切り替えができます。

- Show Checkboxes
チェックボックスを表示するかどうか。 - Show Actions button
一括操作セレクトボックスとボタンを表示するかどうか。 - Show “Add Selected to Cart" button
「選択した商品をカートに追加」ボタンを表示するかどうか。 - “Add Selected to Cart" Button Text
「選択した商品をカートに追加」ボタンのラベル文字列を入力します。

- Show “Add All to Cart" button
「全ての商品をカートに追加」ボタンを表示するかどうか。 - “Add All to Cart" Button Text
「全ての商品をカートに追加」ボタンのラベル文字列を入力します。

ほしいものリストページで表示するシェアボタンなどを選択します。

- “Share on" Text
シェアボタンなどの前に表示するラベル文字列を入力します。 - Social Icons Color
アイコンの色を選択します。
・ほしいものリストに登録されている商品数を表示する際の設定を行えます。

- “Wishlist" Counter Icon
カウンターの前に表示するアイコンを選択します。 - “Wishlist" Counter Icon Color
アイコンの色を選択します。 - Show “Wishlist" Counter Text
商品数の前に表示するテキスト文字列を表示するかどうか。 - “Wishlist" Counter Text
商品数の前に表示するテキスト文字列を入力します。 - Add counter to menu
カウンターを表示するメニューを選択できます。

- Show number of products in counter
カウンターに商品数を表示するかどうか。 - Hide zero value
登録された商品がない場合には商品数を隠すかどうか。つまり「0」を表示するかどうかを選択します
スタイルオプション(Style Options)

Use Theme Style
使用中のテーマの CSS スタイルを使用するかどうか。
Template Custom CSS
カスタム CSS コードを入力するかどうか。
表示例




実際に表示させると上のような感じで表示されます。
表示例(その他)


Remove product from Wishlist on second click にチェックが付いていると、
表示される画面のスクリーンショットです。
既にほしいものリストに追加されている商品を削除できます。
専用ウィジェット


実際に表示させると上のような感じになります。
[ti_wishlist_products_counter]を使用して任意の場所に表示することもできます。
代替プラグイン
TI WooCommerce Wishlist にほしい機能が無かった場合には、
TI WooCommerce Wishlist 以外にも欲しいものリスト機能を追加できるプラグインを記事にしています。
以下では、TI WooCommerce Wishlist を含めて 4 個を簡単に紹介しています。
欲しいものリスト機能を追加できるWordPressプラグイン一覧