WooCommerceに商品のクイックビュー機能を追加できる:Quick View for WooCommerce
WooCommerce に商品のクイックビュー機能を追加できる WordPress 用プラグインの紹介です。
それは「Quick View for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Quick View for WooCommerce
Quick View for WooCommerce は、WooCommerce の商品一覧から商品の簡単な情報をクイックビューできる機能を追加できます。
「クイックビュー」ボタンは、自動的に追加されますが、手動での設置も可能です。
記事を作成もしくは更新時点でのバージョン:v 1.0.3
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Quick View for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Quick View for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Quick View for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
デフォルトの設定値のままでも動作しますが、必要に応じて設定画面から設定を行います。
設定(Settings)
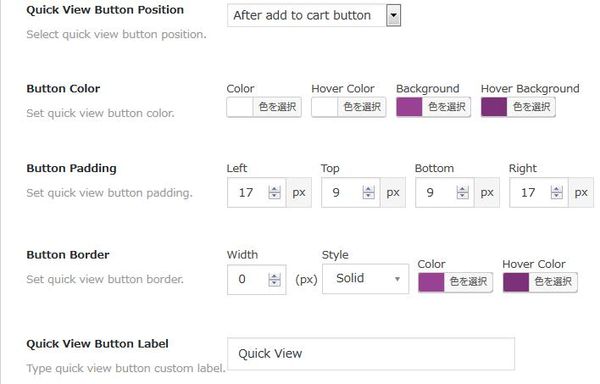
ボタン設定(BUTTON SETTINGS)

- Quick View Button Position
クイックビューボタンの表示位置を選択します。 - Button Color
クイックビューボタンの色を設定します。 - Button Padding
クイックビューボタンのパディングを設定します。 - Button Border
クイックビューの枠線の設定をします。 - Quick View Button Label
クイックビューボタンのラベル文字列を入力します。
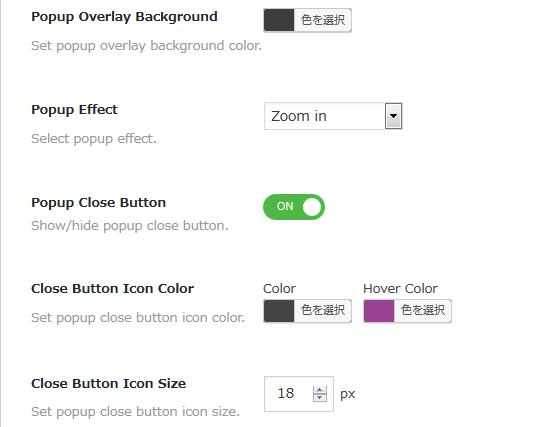
ポップアップ設定(POPUP SETTINGS)

- Popup Overlay Background
ポップアップ時のオーバーレイ領域の背景色を選択します。 - Popup Effect
ポップアップ時の効果を選択します。 - Popup Close Button
閉じるボタンを表示するかどうか。 - Close Button Icon Color
閉じるボタンのアイコンの色を設定します。 - Close Button Icon Size
閉じるボタンのアイコンのサイズを px 単位で入力します。
初期値:18 px

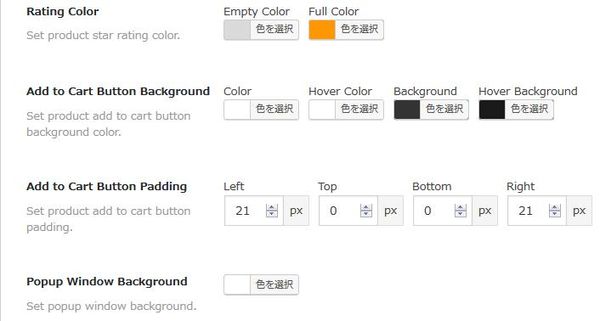
- Rating Color
商品の評価星の色を設定します。 - Add to Cart Button Background
「カートに追加」ボタンの背景色を設定します。 - Add to Cart Button Padding
「カートに追加」ボタンのパディングを設定します。 - Popup Window Background
ポップアップウィンドウの背景色を選択します。
その他設定(OTHER SETTINGS)

- Custom CSS
カスタム CSS コードを入力できます。
表示例


実際に表示させると上のような感じで表示されます。