WooCommerceに商品のクイックビュー機能を追加できる:Quick View WooCommerce
WooCommerce に商品のクイックビュー機能を追加できる WordPress 用プラグインの紹介です。
それは「Quick View WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Quick View WooCommerce
Quick View WooCommerce は、WooCommerce の商品一覧から商品の簡単な情報をクイックビューできる機能を追加できます。
記事を作成もしくは更新時点でのバージョン:v 1.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Quick View WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Quick View WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Quick View WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「外観」メニューの下に追加されています。
使い方
デフォルトの設定値のままでも動作しますが、必要に応じて設定画面から設定を行います。
設定(Settings)
基本設定(Basic Settings)
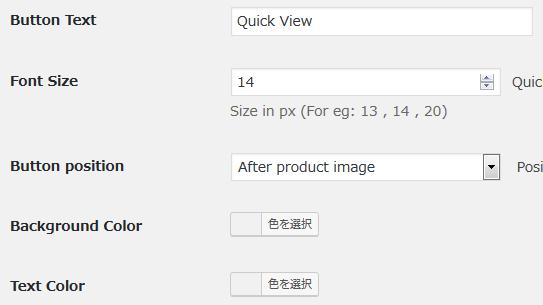
Quick View Button Style

- Button Text
クイックビューボタンのラベル文字列を入力します。 - Font Size
クイックビューボタンとアイコンのフォントサイズを px 単位で入力します。
初期値:14 px - Button position
クイックビューボタンの表示位置を選択します。 - Background Color
背景色を選択します。 - Text Color
文字色を選択します。

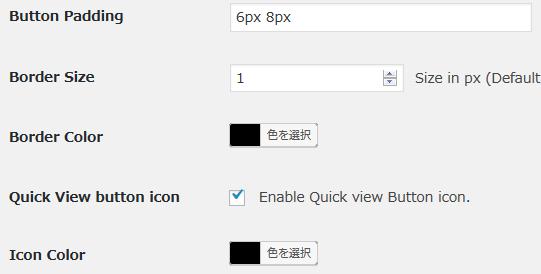
- Button Padding
ボタンのパディングを入力します。
初期値:6px 8px - Border Size
枠線のサイズを px 単位で入力します。
初期値:1 px - Border Color
枠線の色を選択します。 - Quick View button icon
クイックビューボタンでアイコンを使うかどうか。 - Icon Color
アイコンの色を選択します。
一般設定(General Settings)

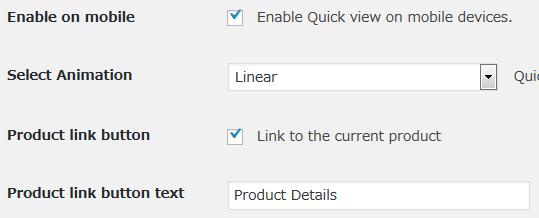
- Enable on mobile
モバイル端末でクイックビュー機能を有効にするかどうか。 - Select Animation
ポップアップ時のアニメーション効果を選択します。 - Product link button
現在表示している商品の個別ページへのリンクを表示するかどうか。 - Product link button text
リンクの文字列を入力します。
イメージ設定(Image Settings)

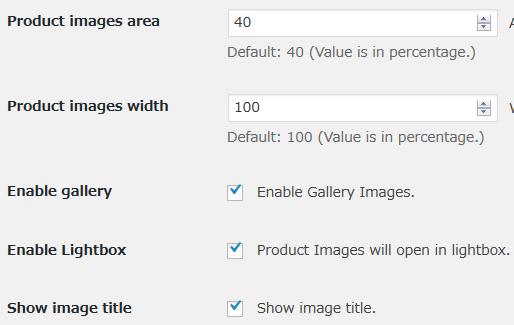
- Product images area
商品画像の表示するエリアの割合をパーセント単位で入力します。
初期値:40 % - Product images width
ポップアップで表示する商品画像の幅をパーセントで入力します。
初期値:100 % - Enable gallery
ギャラリー画像を有効にするかどうか。 - Enable Lightbox
ライトボックス機能を有効にするかどうか。 - Show image title
画像のタイトルを表示するかどうか。
高度な設定(Advanced Settings)
Premium 版のみの機能です。
表示例


実際に表示させると上のような感じで表示されます。