CI WooCommerce Product Gallery Slider:商品ギャラリーにスライダー機能を追加できる
WooCommerce の商品ギャラリーにカルーセルスライダー機能を追加できる WooCommerce 用プラグインの紹介です。
それは「CI WooCommerce Product Gallery Slider」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
CI WooCommerce Product Gallery Slider
CI WooCommerce Product Gallery Slider は、WooCommerce の商品ギャラリーにカルーセルスライダー機能を追加できます。
ギャラリーのサムネイル画像には、ライトボックス効果が追加されます。
記事を作成もしくは更新時点でのバージョン:v 2.0.3
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
CI WooCommerce Product Gallery Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「CI WooCommerce Product Gallery Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
CI WooCommerce Product Gallery Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「WooCommerce」メニューの中に追加されています。
使い方
デフォルト設定のままでも動作します。
必要に応じて設定画面から設定の変更を行うこともできます。
設定(Settings)

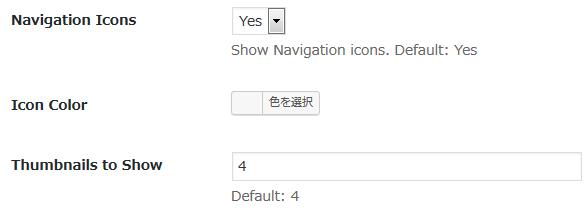
- Navigation Icons
ナビゲーションアイコンを表示するかどうか。
初期値:Yes - Icon Color
アイコンの色を選択します。 - Thumbnails to Show
表示するサムネイル画像の数を指定します。
初期値:4

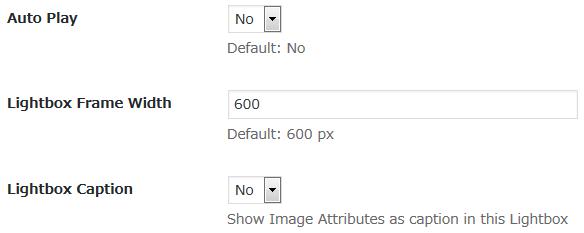
- Auto Play
スライダーを自動再生するかどうか。
初期値:No - Lightbox Frame Width
ライトボックスのボックスの幅を px 単位で指定します。
初期値:600 px - Lightbox Caption
画像の属性をライトボックスのキャプションとして表示するかどうか。
初期値:No
表示例


実際に表示させると上のような感じで表示されます。