Qty Increment Buttons for WooCommerce:数量増減ボタンを設置できる
商品の数量増減ボタンを簡単に設置できる WordPress 用プラグインの紹介です。
そのような時に便利な WordPress 用プラグインがあります。
それは「Qty Increment Buttons for WooCommerce」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Qty Increment Buttons for WooCommerce
Qty Increment Buttons for WooCommerce は、商品の数量増減ボタンを簡単に設置できます。
Qty Increment Buttons for WooCommerce の特徴は、以下のとおりです。
- 商品フィールドの周囲に「-」「+」数量ボタンを追加
- ブラウザー組込の数量入力フィールド内のデフォルトの増分矢印を削除
- 商品、カート、チェックアウト、ショップ、カテゴリ、またはオプションで全てのページで動作
- ショップページ、カテゴリページ、またはその両方に追加可
記事を作成もしくは更新時点でのバージョン:2.7.3
インストール手順
Qty Increment Buttons for WooCommerce をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Qty Increment Buttons for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Qty Increment Buttons for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Qty Increment Buttons for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの中に追加されています。
使い方
ボタンは有効化すると自動的に置換されています。
必要に応じて、設定画面から変更しましょう。

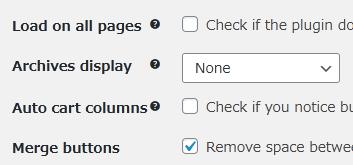
- Load on all pages
商品、カート、チェックアウト、ショップ、カテゴリ以外のページでプラグインを有効にするかどうか。 - Archives display
数量入力フィールドと増分ボタンを表示する必要があるアーカイブページを選択します。 - Auto cart columns
カートページの列のサイズを自動調整するかどうか。 - Merge buttons
増分ボタンと数量入力フィールドの間のスペースを削除し、マージするかどうか。

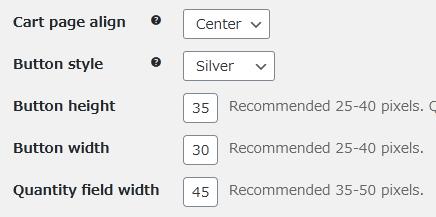
- Cart page align
カートページの数量列の水平方向の配置を選択します。 - Button style
ボタンのスタイルを選択します。 - Button height
ボタンの高さを入力します。
初期値:35 px - Button width
ボタンの幅を入力します。
初期値:30 px - Quantity field width
数量入力フィールドの幅を入力します。
初期値:45 px
表示例

実際に表示させると上のような感じで表示されます。