右クリックとマウスによる範囲選択を禁止にできる国産プラグイン:WP Content Copy Protection with Color Design
記事の内容や画像を少しでもパクられないようにしたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Content Copy Protection with Color Design」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Content Copy Protection with Color Design
WP Content Copy Protection with Color Design は、
右クリックとマウスによる範囲選択を禁止にできる国産プラグインです。
右クリック時にアラートメッセージを表示するか非表示にするかを選択可。
表示するアラートメッセージの内容と背景色は変更可。
ログインユーザーを右クリック禁止の対象外にすることもできます。
右クリックを許可する記事を指定することもできます。
禁止にする必要は無いけども、どこがコピーされたかを知りたい場合には、
下記の記事を御覧ください。
Check Copy Contents の使い方 – WordPress活用術
記事を作成もしくは更新時点でのバージョン:v 2.1.0
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Content Copy Protection with Color Design – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Content Copy Protection with Color Design」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Content Copy Protection with Color Design は、国産プラグインなので日本語化を気にしなくても大丈夫です。
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
プラグインを有効化した時点で、
デフォルトで禁止機能が動作しているので、何もすることは無いです。
正常に動作しているかを確認しましょう。
※デフォルトでは、ログインユーザーは禁止対象外になっています。
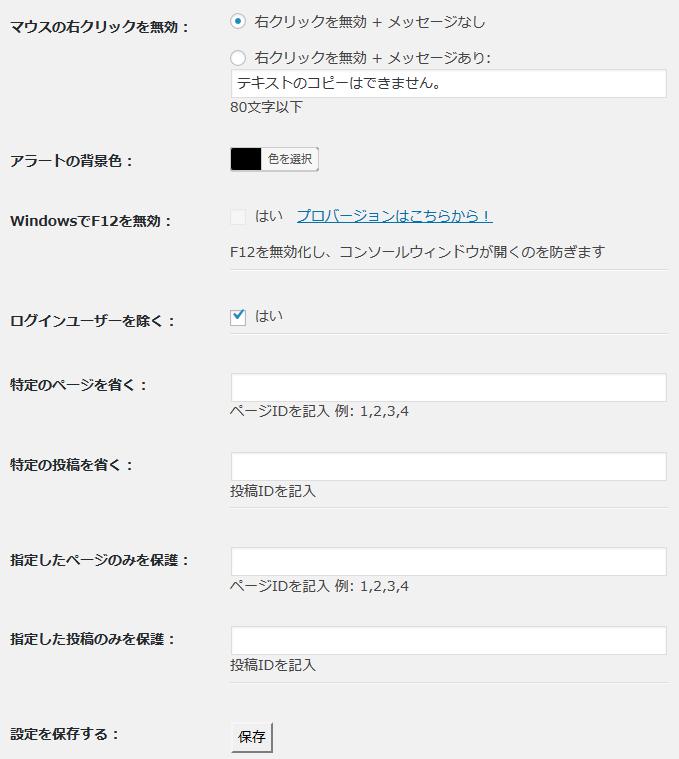
設定

- マウスの右クリックを無効
右クリックされた際の動作を選択します。
アラートメッセージも変更できます。 - アラートの背景色
アラートメッセージを表示する際の背景色を選択します。 - Windows で F12 を無効
Pro 版のみの機能です。 - ログインユーザーを除く
ログインユーザーを右クリック禁止対象外にするかどうか。 - 特定のページを省く
特定のページを右クリック禁止対象外にしたい場合に使用します。
複数ある場合には、半角カンマで区切ります。 - 特定の投稿を省く
特定の投稿を右クリック禁止対象外にしたい場合に使用します。
複数ある場合には、半角カンマで区切ります。 - 指定したページのみを保護
特定のページのみを右クリックから保護したい場合に使用します。
複数ある場合には、半角カンマで区切ります。 - 指定した投稿のみを保護
特定の投稿のみを右クリックから保護したい場合に使用します。
複数ある場合には、半角カンマで区切ります。
URL
WP Content Copy Protection with Color Design – WordPress.org