Ninja Forms:ドラッグアンドドロップで問い合わせフォーム等が作れる
ドラッグアンドドロップで、問い合わせフォーム等が作れる WordPress 用プラグインの紹介です。
それは「Ninja Forms」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Ninja Forms
Ninja Forms は、ドラッグアンドドロップで、問い合わせフォーム等が作れます。
フォームから送信されたデータを送信者へ確認メールを送信することもできます。
作成したフォームのインポートとエクスポートをすることができます。
また、任意のフィールドをお気に入りフィールドとしても、インポート&エクスポート可。
作成したフォームは、ショートコードを貼り付けることで設置できます。
Gutenberg エディターの専用ブロックからも簡単に設置できます。
reCAPTCHA の設定可。
日本語化対応もされています。
記事を作成もしくは更新時点でのバージョン:v 3.4.4
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Ninja Forms – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Ninja Forms」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Ninja Forms は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
管理画面

作成済みフォームの一覧画面。
「歯車」アイコンをクリックすると編集メニューが表示されます。

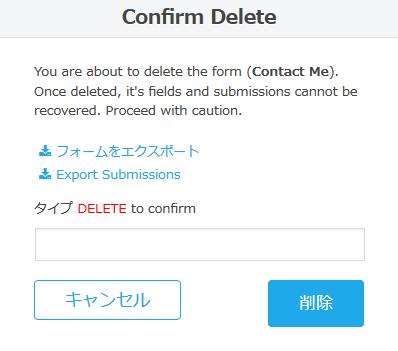
削除メニューを選択すると、削除確認画面が表示されます。
「DELETE」を入力して、「削除」ボタンをクリックすると削除されます。

add-on 一覧タブです。

連携できるアプリ一覧タブです。

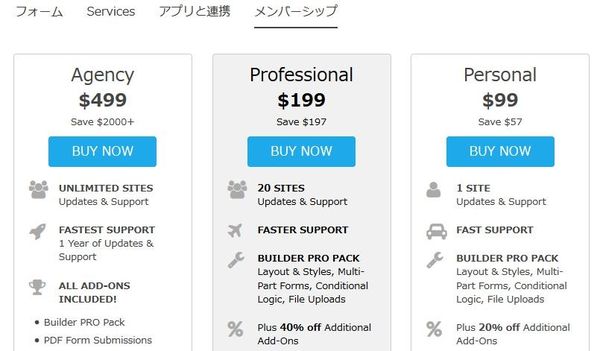
有償版の価格表です。
使い方

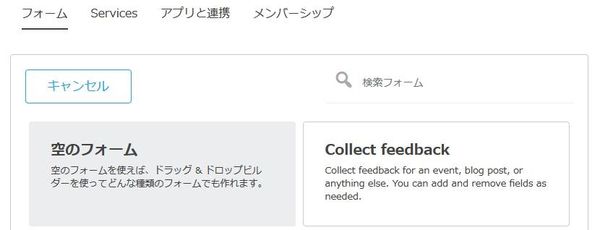
「新規追加」メニューを選択するとテンプレートフォームを選択する画面が表示されます。

フォーム編集画面で選べるメニュー。

「×」で編集画面を閉じれます。
「時計」アイコンから変更履歴を確認できます。
「公開」でフォームを公開できます。

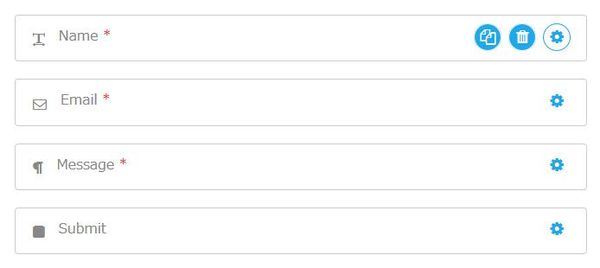
各フィールドの複製・削除・設定を行えます。

フィールドを追加できます。





配置できるフィールド一覧です。
ドラッグアンドドロップで配置できます。

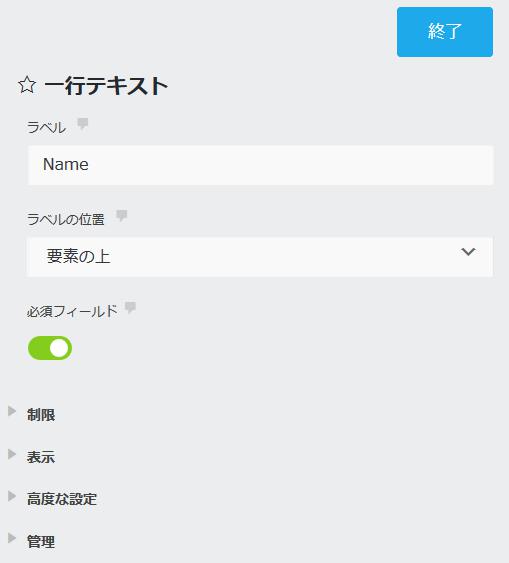
各フィールドの編集画面(一例)です。
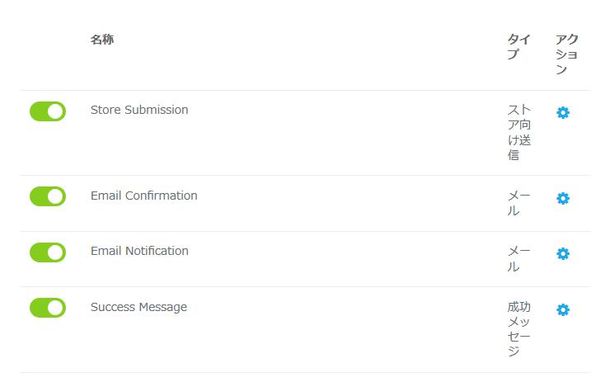
メールとアクション

各機能の有効・無効の切り替えができます。
- Store Submission
用途不明。 - Email Confirmation
フォーム送信者へ確認メールを送信できます。メールテンプレートも用意されていて編集可。 - Email Notification
管理者へフォームの内容をメールで送信できます。メールテンプレートも用意されていて編集可。。 - Success Message
フォームデータの送信が成功した際の画面に表示するメッセージを編集できます。
高度な設定

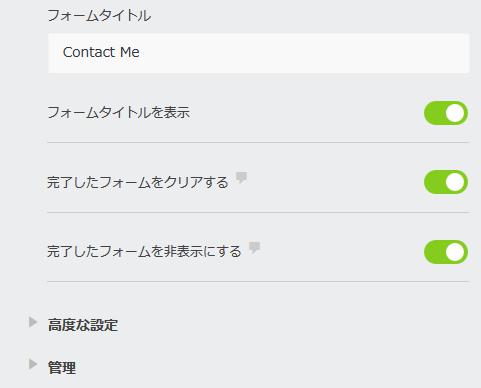
- 表示設定
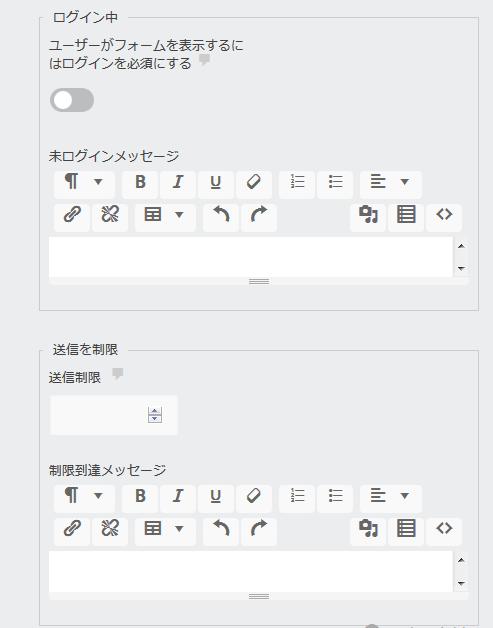
フォームに関する表示設定を行えます。 - 制限
フォームの表示制限と送信制限を行えます。 - 計算
任意の計算式を定義できます。



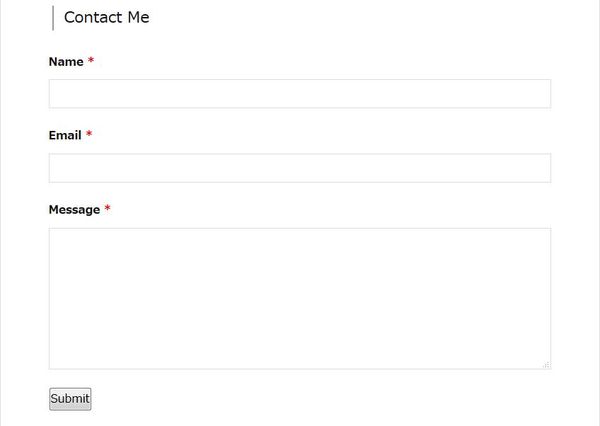
Preview Changes

プレビュー表示させると上のような感じで表示されます。
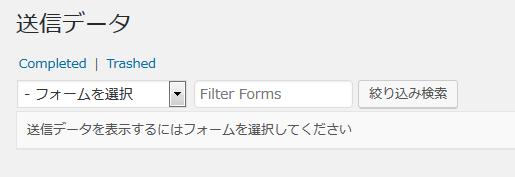
送信

フォームから送信されたデータを確認できます。
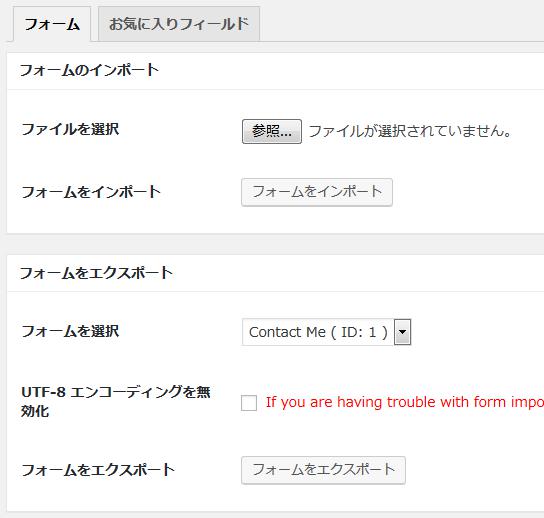
インポート/エクスポート


作成したフォームのインポート/エクスポートと、
任意のフィールドをお気に入りフィールドとしてインポート/エクスポートもできます。
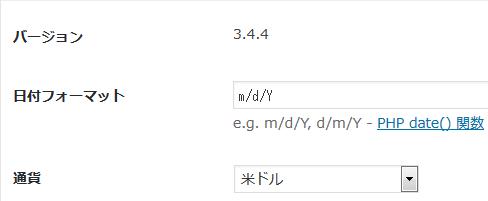
設定

このプラグインのバージョンが表示されます。
また、日付の書式と通貨の設定を行えます。

reCAPTCHA の設定を行えます。

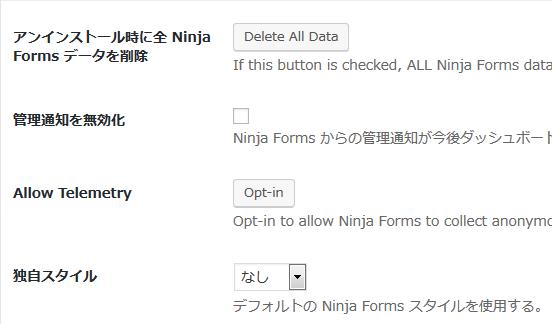
- アンインストール時に全 Ninja Forms データを削除
Ninja Forms をアンインストール時に Ninja Forms に関するデータを全削除できます。 - 管理通知を無効化
Ninja Forms からの通知をダッシュボードに表示しないようにするかどうか。 - Allow Telemetry
Ninja Forms がサイトから匿名での使用状況の収集を許可するかどうか。 - 独自スタイル
Ninja Forms に適用するスタイルを選択できます。

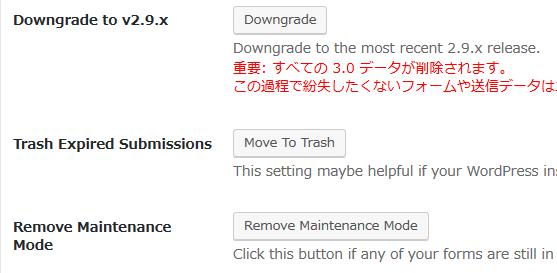
- Downgrade to v2.9.x
プラグインを v 2.9 系にダウングレードするかどうか。 - Trash Expired Submissions
期限切れのデータをゴミ箱に移動させるかどうか。 - Remove Maintenance Mode
必要な更新を実行した後にフォームがまだ「メンテナンスモード」になっている場合に使用すると改善するかもしれません。
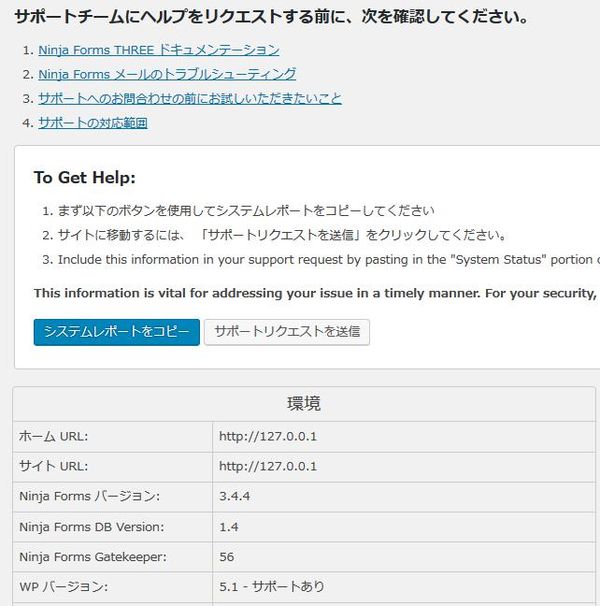
ヘルプ

サポートリクエストを送信することもできます。
設置方法
各フォームの設置は、ショートコードを貼り付けるか、
Gutenberg エディターでのショートコードの挿入手順については、
下記の記事にて詳しく解説していますので、御覧ください。
https://www.hiskip.com/wp/notes/9402.html
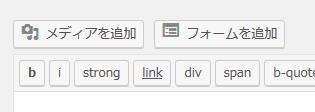
挿入ボタンもしくは専用ブロックからフォームを選択し設置することもできます。

クラシックエディターでは、フォーム挿入ボタンを追加されています。

Gutenberg エディターでは、専用ブロックが追加されています。